Depurar ou realizar Debug de um determinado código é o ato de acompanhar detalhadamente o passo a passo da execução de determinado trecho do código.
Neste artigo daremos atenção especial ao Debug em linguagens Client-Side, mais especificamente a JavaScript. Para quem não tem conhecimento do que significa Client-Side, é um termo que identifica que a linguagem é executada no “lado do cliente”, diferente do PHP ou ASP, por exemplo, que são Server-Side, ou seja, executadas no “lado do servidor”.
Mas como é possível debugar uma aplicação que roda no computador do cliente? A resposta é simples, pelo navegador/browser. A desvantagem nisso é nítida: se você pode depurar o JavaScript pelo browser, o cliente também poderá, ou seja, o cliente em outra máquina, do outro lado do mundo, poderá também acessar o sistema e depurar os arquivos JavaScript. O risco disso vai depender de como seu código está implementado.
Vale ressaltar que a linguagem JavaScript é uma linguagem auxiliar e questões relacionadas a segurança da aplicação (banco de dados, controle de perfil e etc.) devem estar implementadas na linguagem principal (PHP, ASP, etc.), caso contrário você estará vulnerável e consequentemente sujeito a ataques de crackers.
Utilize-a apenas para implementar procedimentos que exigem dinamismos e respostas real-time.
Utilizando Google Chrome para debug
Por questões apenas de escolha pessoal e praticidade no uso (principalmente porque as ferramentas de depuração já são nativas), utilizaremos o Google Chrome para depurar arquivos com extensão js (JavaScript). Você pode optar por utilizar o Firefox ou qualquer outro navegador que suporte este recurso, fique à vontade.
É importante salientar que antes de começar a seguir os passos abaixo você deve ter o código JavaScript separado do HTML, ou seja, em um arquivo.js que será depurado. Caso não o tenha, é altamente recomendável que você o faça, não só pela questão do Debug, mas também pelas Boas Práticas da Programação, desempenho, reuso e mais uma gama de vantagens.
Verifique, antes de mais nada, se o seu navegador está na última versão, isso vai garantir que a ferramenta de depuração funcione com êxito. Caso você tenha no seu console de depuração algumas funções a mais do que tem neste tutorial, não se preocupe, pois o importante é você aprender a base/fundamento de como funciona, e assim você poderá aplicar em qualquer navegador, em qualquer console, em qualquer versão.
Vamos à prática:
- Com o Google Chrome aberto na página do seu Sistema ou Site clique em F12 para abrir o console do navegador.
![Console do Google Chrome]()
Figura 1. Console do Google Chrome - Clique no primeiro ícone do canto inferior esquerdo, onde você verá o hint “Unlock into separate window”. É um ícone que parece uma janela sobre outra janela. Dessa forma você abrirá o console em uma janela para melhor manipulação.
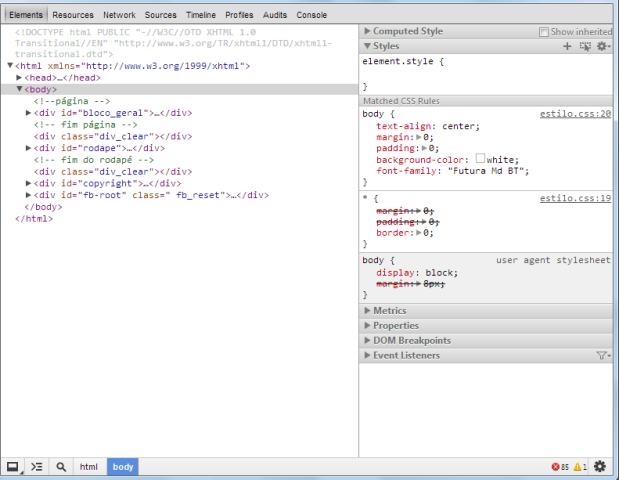
![Console em janela separada]()
Figura 2. Console em janela separada - Com o Console aberto em uma nova janela, podemos perceber muitas abas, onde cada uma tem determinada função, mas para este tutorial estudaremos apenas a aba Sources, é nela que você verá os arquivos JavaScript. É por isso que você deve ter estes separados em um arquivo próprio (como foi citado anteriormente), assim ele será listado dentre os Sources. Perceba na imagem abaixo que foi selecionado o arquivo main.js.
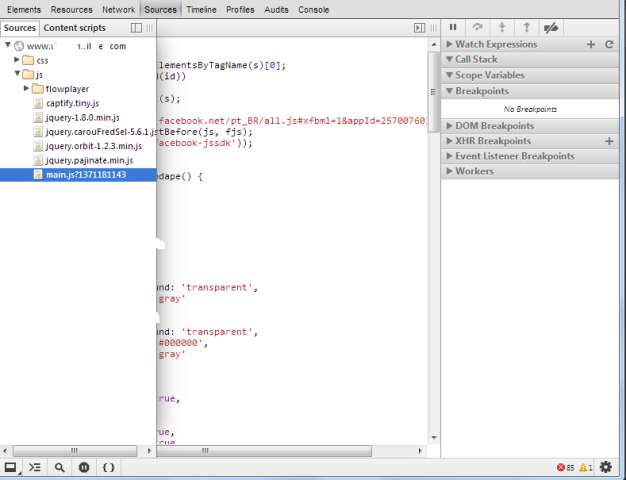
![Selecionando Arquivo main.js]()
Figura 3. Selecionando Arquivo main.js - Vamos agora escolher uma linha e clicarmos na numeração dela, assim estaremos inserindo um breakpoint, ou seja, ponto de parada nesta linha. Toda vez que o navegador tentar ler aquela determinada linha, ele parará a execução e o fluxo será direcionado ao depurador.
Abaixo vemos uma função na qual foi feito o teste, onde são passados dois parâmetros.
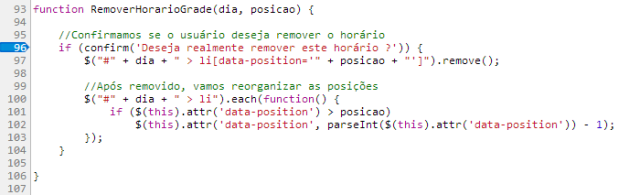
![Inserindo um Breakpoint]()
Figura 4. Inserindo um Breakpoint Não se preocupe se você não entendeu nada do código acima, o intuito aqui não é explicar o funcionamento do código (no caso acima é jQuery) e sim o funcionamento do depurador. Você pode aplicar o mesmo conceito e funções simples como uma soma, multiplicação ou divisão, por exemplo, e depois avançar para procedimentos mais complexos.
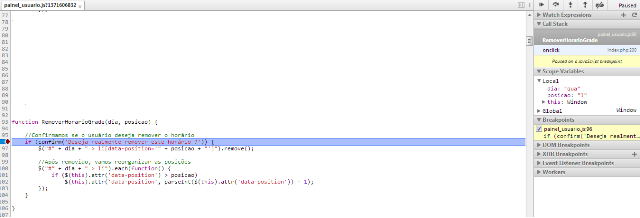
- Depois de marcamos a linha, executaremos o sistema até que está função seja chamada, assim o breakpoint será ativado. Na imagem abaixo você pode ver que a função foi chamada e a execução do procedimento interrompida para debug. No lado direito do painel você pode acompanhar os valor das variáveis, os watches e assim por diante.
![Usando o depurador e visualizando o valor das variáveis]()
Figura 5. Usando o depurador e visualizando o valor das variáveis Só para deixar claro, os watches são como “monitoradores” que lhe mostram o valor de determinada variável por todo o script, ou seja, se você declarou um inteiro logo no início do código e 4 mil linhas depois quiser ver o valor deste, basta olhar no seu respectivo watch.
Para adicionar um watch para uma variável qualquer, basta selecionar a variável (em tempo de depuração, ou seja, enquanto o depurador estiver sendo executado), clicar com o botão direito do mouse depois “Add To Watch”.
- Se você apertar F8 o depurador “pulará” para o próximo breakpoint, caso não haja um próximo, todo o script é executado sem depuração, como se a depuração tivesse sido cancelada. Clicando F10 você “pulará” para a próxima linha, se houver alguma função ou método ele apenas passará por “cima” sem entrar no método, caso você deseje entrar no método então você deve utilizar o atalho F11.
Conclusão
A utilização de depuração em linguagens Client-Side, tal como o JavaScript, ainda é um recurso pouco explorado, porém muito útil. Este veio com o intuito de agilizar o processo de desenvolvimento e testes. Independentemente de navegador, o intuito aqui é mostrar que isso já é possível e que depurar aplicações utilizando “alert” já é algo do passado.
Quando falamos em JavaScript, estamos generalizando, mas se você perceber na Figura 5 é nítido que estamos depurando código escrito em jQuery, que não deixa de ser JavaScript. Isso abre um leque de opções, visto que as possibilidades de debug são inúmeras.
“Uma vida sem desafios não vale a pena ser vivida”. - Sócrates
Links Úteis
- Download do Google Chrome: Faça o download do Google Chrome
- Javascript: Site oficial do JavaScript
- Site Oficial do PHP: O PHP (um acrônimo recursivo para PHP: Hypertext Preprocessor) é uma linguagem de script open source de uso geral, muito utilizada, e especialmente adequada para o desenvolvimento web e que pode ser embutida dentro do HTML.
Saiba mais sobre Mobile ;)
- JavaScript Tutorial:
Neste artigo veremos como utilizar o código javascript em nossas aplicações web e websites. Teremos uma introdução à essa maravilhosa linguagem que cada vez mais cresce no desenvolvimento web.
- Preparando o ambiente para programar em PHP:
Neste curso vamos aprender a preparar um ambiente de programação para PHP. Para isso, instalaremos um servidor web (Apache), o interpretador PHP e banco de dados MariaDB (MySQL). Todos esses componentes serão instalados em conjunto através do XAMPP.
- Debugando seu código com Google Chrome:
Veja nesse artigo como usar a ferramenta de Debug do Google Chrome a seu favor.