Autores: Jones Granatyr, Aldo Marcelo Paim, Fabio Spak, Graziele Katlen e Fábio Alexandre Taffe
Um dos principais componentes do FireMonkey para a construção de aplicativos móveis é o ListView, que tem a função de listar registros em tela em formato de grade assim como o DBGrid em aplicações desktop. Esse componente (o ListView) apresenta uma série de propriedades que permitem sua personalização, bem como a adição de rótulos, botões e imagens. Uma propriedade muito utilizada pelos desenvolvedores é a ItemAppearance, que disponibiliza uma série de valores para o posicionamento dos componentes em tela. Por exemplo, é possível configurar textos de cabeçalho agrupados, posicionamento de rótulos à direita e abaixo do texto principal, botões com ações para outros funcionamentos e pequenas imagens do tipo thumbnail.
Apesar de existir uma série de configurações bastante diversificadas, essa propriedade é estática e não permite uma personalização mais detalhada, como a configuração exata das posições X e Y dos rótulos ou a adição de novos recursos. Neste contexto, caso seja necessário personalizar ainda mais esse componente, é preciso entender alguns de seus eventos.
Baseado nisso, o objetivo do presente artigo é mostrar como construir um aplicativo no Delphi 10 Seattle utilizando o ListView e a adição dinâmica de novos componentes dentro de cada linha de dados. Será mostrado como carregar registros de um arquivo XML por meio de um TClientDataSet e do recurso de LiveBindings. O exemplo proposto lista informações sobre os lutadores do UFC em um ListView, e adiciona nele, em tempo de execução, um novo rótulo e três imagens representando dados armazenados no XML citado. Neste exemplo em particular, utilizaremos o número de submissions, strikes e takedowns de cada lutador e, ao invés de mostrar o valor numérico desses campos, os substituiremos por uma imagem de status que representará essas informações. As próximas seções mostram o desenvolvimento do aplicativo.
Criando a interface gráfica e acessando os dados
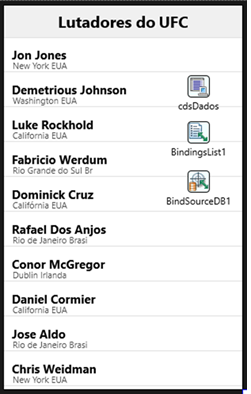
O primeiro procedimento para a construção do exemplo que envolve os lutadores do UFC é a criação de uma nova aplicação multidispositivo no Delphi 10 Seattle (através do menu File > New > Multi-Device Application) com o layout em branco (Blank Application). A Figura 1 apresenta o formulário principal do aplicativo (frmUFC), no qual se encontra uma TToolBar (tlbCabecalho) e, dentro dela, um componente TLabel (lblTitulo) com as seguintes propriedades relativas à aparência:
- Align = “Contents”
- Text = “Lutadores do UFC”
- TextSettings > Font > Size = “20”
- TextSettings > Font > Style > fsBold = “True”
- TextSettings > HorzAlign = “Center”
No restante do formulário deve ser adicionado um TListView com a propriedade Align setada como Client para que o componente ocupe toda a área restante do formulário. Além disso, o ListView deve ter a sua propriedade ItemAppearance > ItemAppearance mudada para ListItemRighDetail para que seja possível exibir, além do rótulo, um texto de detalhe.

Figura 1. Interface gráfica do aplicativo.
A propriedade Align = “Contents” faz o alinhamento de um componente com base em todo o container em que ele está inserido. Por exemplo, caso exista um label à esquerda e se deseje adicionar um título no centro utilizando outro label, esse segundo deve utilizar a propriedade Contents para ser alinhado no centro de todo o container. Caso seja definida a propriedade Client, por exemplo, o label será alinhado somente no espaço vago entre os dois rótulos. Note que nesses casos, como queremos que o conteúdo do texto fique alinhado no centro horizontal do label, também é necessário que a propriedade TextSettings > HorzAlign seja configurada como Center.
Os dados que serão utilizados para preencher o ListView serão prove ...
















