Com o grande crescimento das aplicações mobile, uma dúvida muito comum dos desenvolvedores é onde armazenar a base de dados principal dos aplicativos. Em aplicações desktop, o comum era manter essas bases em servidores e utilizar o modelo cliente/servidor de duas camadas. Nesse modelo, a aplicação cliente acessa diretamente a base de dados, utilizando, geralmente, os componentes dbExpress ou FireDAC. Porém, em aplicativos mobile esse modelo não é muito adequado para grandes aplicações porque podem ocorrer problemas de desempenho, principalmente pelo fato desses aparelhos possuírem processamento limitado.
Neste contexto, um aplicativo móvel pode ter basicamente dois tipos de armazenamento: uma base local no próprio aparelho ou então acessar um servidor de aplicação ou webservice, que disponibiliza todos os métodos de acesso aos dados. A desvantagem de utilizar somente uma base de dados local é que os dados ficarão off-line e somente no aparelho, não existindo opções para enviá-los para um servidor. Por outro lado, caso a base esteja disponibilizada somente on-line em um servidor de aplicação, sempre será necessário existir uma conexão com a internet para utilizar o aplicativo. Com isso, uma opção viável para a criação de aplicativos é utilizar uma abordagem híbrida, na qual existem duas bases de dados: uma no cliente e outra no servidor, como se fosse um processo de replicação. Dessa forma, o usuário poderá continuar trabalhando normalmente com o aplicativo salvando as alterações locais, e quando estiver conectado, transferir seus dados para o servidor. De maneira similar, o servidor pode enviar as novas atualizações para o aplicativo cliente. Assim, o aplicativo pode superar as desvantagens supracitadas, ou seja, os dados ficarão off-line e on-line ao mesmo tempo e não haverá necessidade de conexões à internet para utilizar o software.
Baseado nisso, o objetivo do presente artigo é mostrar como construir uma arquitetura inicial para sincronização entre bases de dados utilizando o Delphi 10.1 Berlin com o MySQL e o SQLite como sistemas gerenciadores de banco de dados. Será mostrado como construir as três partes do modelo multicamadas, ou seja: a base de dados principal (MySQL), o servidor de aplicação DataSnap e a aplicação cliente local (que armazenará seus dados utilizando SQLite). De acordo com a estrutura multicamadas, o objetivo é que o cliente acesse o servidor de aplicação, e que somente esse possa ter acesso à base de dados principal. O usuário do aplicativo poderá realizar inclusões, alterações e exclusões na base de dados local, e quando for necessário, fazer o upload dos novos registros inseridos para o servidor. De forma semelhante, quando o cliente necessitar de dados atualizados que estejam no servidor, poderá fazer o download dos novos registros para serem copiados para a base local.
Criando a base de dados local
O primeiro passo é a criação de uma aplicação multidispositivo no Delphi 10.1 Berlin (File > New > Multi-devide application – Delphi) utilizando o tipo Blank Application (todos os arquivos devem ser salvos em um diretório chamado Cliente). A base de dados local será criada utilizando o banco de dados SQLite, que é um dos mais utilizados para o desenvolvimento de aplicações multidispositivos com armazenamento local.
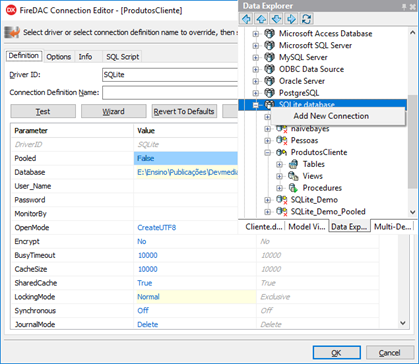
Para a geração da base de dados, utilizaremos a própria interface do RAD Studio, por meio do Data Explorer, o qual pode ser acessado utilizando a opção de menu View > Data Explorer. Clique com o botão auxiliar do mouse na opção SQLite database (apresentada ao expandir o menu FireDAC) e depois em Add New Connection. Depois de inserir o nome da conexão, a janela FireDAC Connection Editor será aberta, na qual os parâmetros da nova base de dados devem ser informados, conforme apresentado na Figura 1.

Figura 1. Criação da base de dados.
Conforme mostra a figura, a propriedade Driver ID deve ter seu valor configurado para SQLite, enquanto que a propriedade Database deve conter o caminho onde será salvo o arquivo, bem como o nome do mesmo (produtocliente.sdb). Além disso, é preciso configurar o valor Normal para a propriedade LockingMode para que alterações possam ser realizadas na base. Nessa mesma janela podem ser executados os scripts SQL tanto para criação das tabelas quanto para consultas, inserções, alterações e exclusão de registros, por meio da aba SQL Script (veja-a na Figura 1). A Listagem 1 apresenta os scripts para isso, os quais devem ser digitados nessa janela.
Listagem 1. Scripts para criação da tabela e inserção de dados no cliente.
01 create table produtos (
02 idproduto integer not null primary key autoincrement,
03 codigo char(8) not null,
04 nome varchar(20) not null
05 );
06
07 insert into produtos (codigo, nome) values ('AB123', 'Amendoim');
08 insert into produtos (codigo, nome) values ('AD754', 'Castanha');
09 insert into produtos (codigo, nome) values ('RF543', 'Leite de soja');
10 insert into produtos (codigo, nome) values ('GB237', 'Leite de coco');
11 insert into produtos (codigo, nome) values ('BB894', 'Bolacha');Entre as linhas 01 e 05 é definida a tabela d ...
















