Hoje nesse tutorial, falaremos sobre customização de formulários com css.
Pra você criar o seu formulário totalmente personalizado, desde os campos de texto, estilo das bordas, cor, espessura e etc.
O HTML (formulário)
Vamos criar uma página HTML (formulário.html, ou qualquer outro nome) e vamos escrever o seguinte código:
<html>
<head>
<title>Meu Formulário Personalizado</title>
<link rel="stylesheet" type="text/css" href="css/estilo.css">
<!--[if IE]>
<link rel="stylesheet" type="text/css" href="css/estiloie.css">
<![endif]-->
</head>
<body>
<div id="area">
<form id="formulario" autocomplete="off">
<fieldset>
<legend>Formulário</legend>
<label>Nome:</label><input class="campo_nome" type="text"><br>
<label>Email:</label><input class="campo_email" type="password"><br>
<label>Mensagem:</label><br><textarea class="msg" cols="35" rows="8"></textarea><br>
<input class="btn_submit" type="submit" value="Enviar">
</fieldset>
</form>
</div>
</body>
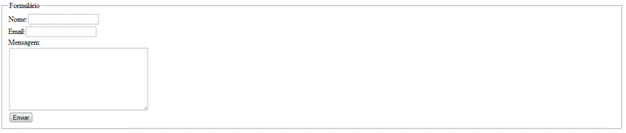
</html>A página vai ficar assim:

Figura 1. Estrutura do código acima (formulário.html sem estilização)
O código acima vai ser nosso formulário, ainda sem formatação, agora vamos aplicar o css.
obs.: Eu criei uma pasta para o css , você pode colocá-lo onde quiser, só não esqueça de alterar o parâmetro 'href' da tag 'link' para a localização do seu arquivo.
O CSS
Agora nós vamos criar a folha de estilos do nosso formulário , que ira personalizar os campos fieldset, legend, label, input, textarea e submit, então vamos lá.
Primeiro vamos formatar o campo fieldset e delimitar o tamanho dele, ao tamanho do nosso formulário.
obs.: As divs 'area' e 'formulario' são opcionais, utilizadas apenas para centralização e fixação do formulário na tela.
#area
{
position:relative;
left:37%;
top:29%;
width:320px;
height:270px;
}
#area #formulario
{
position:absolute;
display:block;
}
fieldset
{
width:300px;
height:250px;
}Agora vamos definir a formatação do texto da legenda.
#area
{
position:relative;
left:37%;
top:29%;
width:320px;
height:270px;
}
#area #formulario
{
position:absolute;
display:block;
}
fieldset
{
width:300px;
height:250px;
}
legend
{
font-style:bold;
font-family: “Segoe UI”,”Arial”,”Times New Roman”;
}Perceba que apenas a font da tag 'legend' foi alterada, o restante permanece com a font e o estilo padrão.
Agora nós vamos padronizar a label, e os campos input, fazendo com que o nosso formulário fique alinhado.
#area
{
position:relative;
left:37%;
top:29%;
width:320px;
height:270px;
}
#area #formulario
{
position:absolute;
display:block;
}
fieldset
{
width:300px;
height:250px;
}
legend
{
font-style:bold;
font-family: "Segoe UI";
}
#formulario label
{
position:absolute;
left:19px;
margin-right:5px;
}
#formulario input.campo_nome
{
position:absolute;
left:95px;
top:23px;
width:225px;
}
#formulario input.campo_email
{
position:absolute;
left:95px;
margin-top:2px;
width:225px;
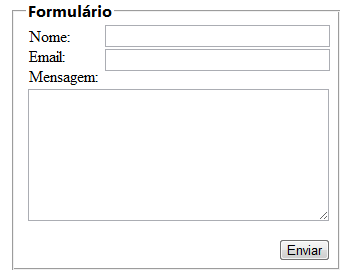
}Até o momento ele está assim:

Figura 2. Formulário Alinhado e Formatado (Legend)
Agora com tudo alinhado, vamos a estilização.
Primeiramente, vamos voltar à nossa fieldset , e alterar a cor de fundo, depois vamos colorir os campos de texto, a textarea e o submit(botão).
#area
{
position:relative;
left:37%;
top:10em;
width:320px;
height:270px;
}
#area #formulario
{
position:absolute;
display:block;
}
fieldset
{
background-color:#A7C0DC;
width:300px;
height:250px;
}
legend
{
font-weight:bold;
font-family: "Segoe UI","Arial","Times New Roman";
}
#formulario label
{
position:absolute;
left:19px;
margin-right:5px;
}
#formulario input.campo_nome
{
background-color:#f1ff00;
position:absolute;
left:95px;
top:23px;
width:225px;
}
#formulario input.campo_email
{
background-color:#f1ff00;
position:absolute;
left:95px;
margin-top:2px;
width:225px;
}
#formulario textarea.msg
{
position:absolute;
background-color:#f1ff00;
}
#formulario input.btn_submit
{
border-style:dashed;
position:absolute;
bottom: 0.5em;
right:10px;
background-color:#f1ff00;
}
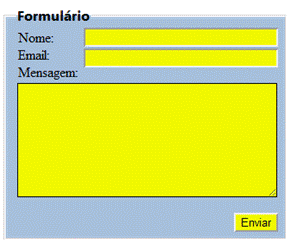
Figura 3. Formulário com transformação quase completa (Faltando apenas o 'efeito dashed' do botão)
Vamos a explicação do código acima.:
- fieldset: Definimos o tamanho(width,height), e a cor de fundo(background-color)
- legend: Alteramos a font (font-family) e colocamos o texto em negrito(font-weight)
- input: Definimos as cores de fundo (background-color) e o posicionamento(varia de acordo com o seu formulário)
- textarea: adicionamos a cor de fundo(background-color)
obs.: no input.btn_submit (botão) foi utilizado a tag 'border-style' com o atributo 'dashed' , isso é pra fazer a borda tracejada do botão.

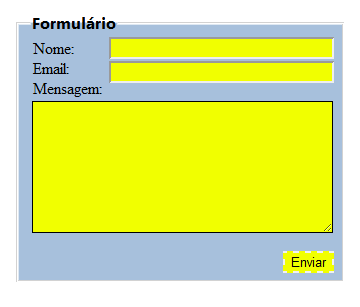
Figura 4. Resultado Final
Atenção.: Para visualização/edição da página no Internet Explorer, utilize o 'hack' que está no link abaixo, junto com o código fonte da página. (O hack está dentro do zip das fontes na pasta css e já está aplicado)
Então é isso pessoal, até a próxima!
















