Com a chegadas das CSS3, aplicar estilos a elementos individualmente se tornou muito mais fácil. Os novos seletores permitem identificar elementos com base em seus atributos, posição em que aparecem no “elemento pai”, estado (habilitado/desabilitado), entre outros.
Teremos aqui uma visão geral sobre estes seletores e, em seguida, veremos exemplos práticos de uso deles.
Seletores CSS por atributos
Estes seletores permitem aplicar uma determinada formatação a certos elementos com base no valor de um atributo. Por exemplo, pode-se selecionar todos os elementos <div> que contenham a palavra barra no seu id (para barras superiores, inferiores, e laterais, por exemplo).
Podemos selecionar os elementos cujo valor do atributo seja EXATAMENTE, COMECE COM, TERMINE COM ou CONTENHA o valor buscado. Vejamos a seguir a sintaxe:
- E[atributo="valor"]: elementos do tipo E cujo atributo seja igual a valor.
- E[atributo^="valor"]: elementos do tipo E cujo valor do atributo comece com a palavra valor.
- E[atributo$="valor"]: elementos do tipo E cujo valor do atributo termine com a palavra valor.
- E[atributo*="valor"]: elementos do tipo E cujo valor do atributo contenha a palavra valor.
Vejamos, na prática, o funcionamento destes seletores. Para isso, devemos alterar o conteúdo do arquivo seletores.css conforme a Listagem 2.
Para os exemplos seguintes, utilizaremos um arquivo HTML com a estrutura da Listagem 1.
<html>
<head>
<link rel="stylesheet" type="text/css" href="seletores.css"/>
<style>
div{border:solid 1px;}
#cabecalho{height:100px;}
#corpo{height:300px;}
#rodape{height:100px;}
</style>
</head>
<body>
<div id="cabecalho">cabecalho</div>
<div id="corpo">
<div id="parte_superior">parte superior</div>
<div id="parte_inferior">parte inferior</div>
</div>
<div id="rodape">rodape</div>
</body>
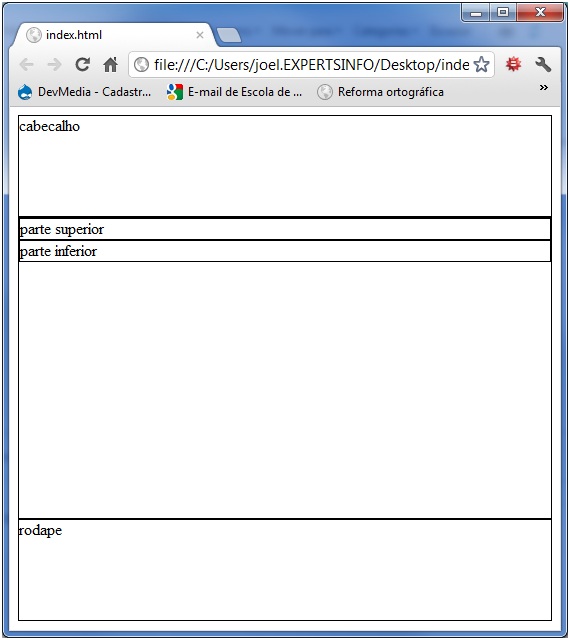
</html>Definimos uma formatação inicial apenas para dar forma à página e facilitar a visualização do estilo que será posteriormente aplicado. A página deve ter uma aparência semelhante à da Figura 1.

div[id="cabecalho"]{
font-size:xx-large;
}
div[id^="parte"]{
height:50%;
}
div[id$="inferior"]{
background:#87CEEB;
}
div[id*="roda"]{
background:red;
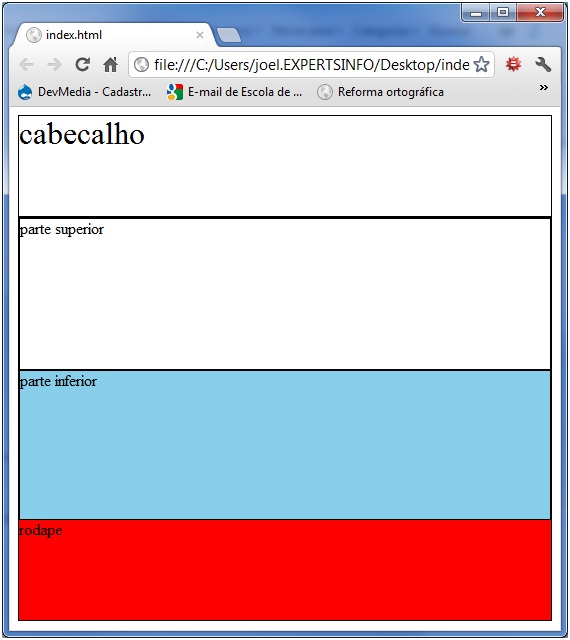
}Após a aplicação do código da Listagem 2, a página deve estar como na Figura 2.

Seletores CSS por posição
Estes seletores funcionam com base na posição do elemento no documento ou no controle que o contêm (elemento pai). Por exemplo, podemos selecionar o segundo elemento contido dentro de uma div, independente do seu tipo.
- :root: seleciona o elemento raiz do documento, no caso, é a tag HTML.
- E:nth-child(N): seleciona o elemento do tipo E que seja o N-ésimo filho do seu elemento pai.
- E:nth-last-child(N): semelhante ao anterior, mas começando a contagem de baixo para cima.
- E:nth-of-type(N): seleciona o elemento que seja o N-ésimo do seu tipo.
- E:nth-last-of-type(N): semelhante ao anterior, mas contando de baixo para cima.
- E:last-child: seleciona o elemento E que seja o último filho do elemento pai.
- E:first-of-type: seleciona o elemento E que seja o primeiro de seu tipo dentro do elemento pai.
- E:last -of-type: semelhante ao anterior, mas com o último elemento.
- E:only-child: seleciona o elemento E que seja o único filho do seu elemento pai.
- E:only-of-type: seleciona o elemento que seja o único filho deste tipo dentro de seu elemento pai.
Para visualizar o funcionamento dos seletores por posição, utilizaremos a seguinte estrutura HTML da Listagem 3.
<html>
<head>
<link rel="stylesheet" type="text/css" href="seletores.css"/>
<style>
div{border:solid 1px; height:100px;}
</style>
</head>
<body>
<div id="barra_1"></div>
<div id="barra_2">
<p>Paragrafo 1</p>
<p>Paragrafo 2</p>
</div>
<div id="barra_3">
<ul>
<li>item 1</li>
<li>item 1</li>
<li>item 1</li>
</ul>
</div>
<div id="barra_4">
<p>Paragrafo 3</p>
</div>
</body>
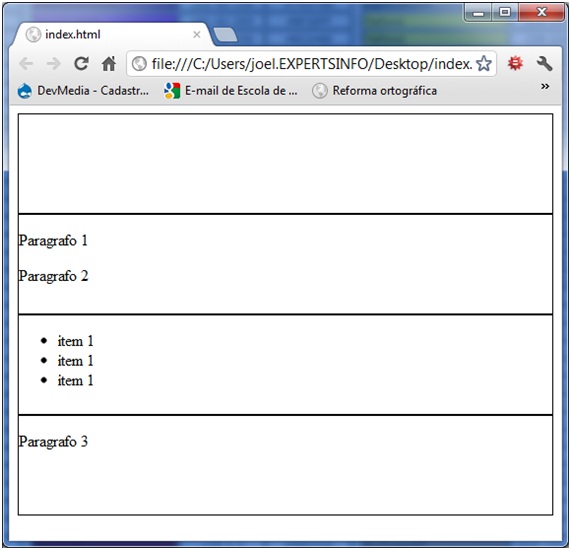
</html>A página deve ser, inicialmente, como ilustra a Figura 3.

Agora, alteraremos o conteúdo do arquivo seletores.css de acordo com a Listagem 4.
div:nth-child(1){
background:red;
}
div:nth-last-child(2){
background:#AB82FF;
}
li:nth-of-type(1){
color:green;
}
li:nth-last-of-type(1){
color:yellow;
}
div:last-child{
background:orange;
}
div:first-of-type{
border:solid 5px green;
}
div:last-of-type{
border:solid 5px brown;
}
p:only-child{
font-size:30px;
}
ul:only-of-type{
text-decoration:underline;
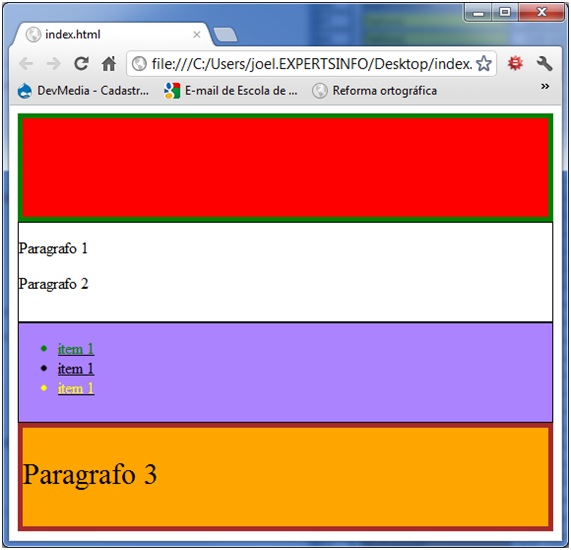
}Então, após aplicado o código da Listagem 4, a página deve estar semelhante à Figura 4.

Seletores CSS por estado
Estes, por sua vez, funcionam com base no estado atual do controle (vazio, habilitado, desabilitado etc.). A seguir, cada um é explicado, facilitando o entendimento.
- E:empty: seleciona o elemento E que esteja vazio, sem nenhum elemento filho.
- :target: seleciona o objeto alvo de um link interno (aqueles que são precedidos por # e que direcionam o usuário para um elemento na página).
- E:enabled: seleciona o elemento E que esteja habilitado para o usuário
- E:disabled: semelhante ao anterior, mas para elementos desabilitados.
- E:checked: seleciona elementos que estejam marcados (radios e checkboxes).
- ::selection: formata o conteúdo selecionado pelo usuário.
- :not(P): seleciona os elementos que não atendem ao seletor simples P.
- E~F: seleciona todo elemento F que seja precedido por um elemento E.
Veremos, a seguir, alguns exemplos de uso destes seletores. Para isso, usaremos a estrutura HTML da Listagem 5.
<html>
<head>
<link rel="stylesheet" type="text/css" href="seletores.css"/>
<style>
div{border:solid 1px; height:100px;}
</style>
</head>
<body>
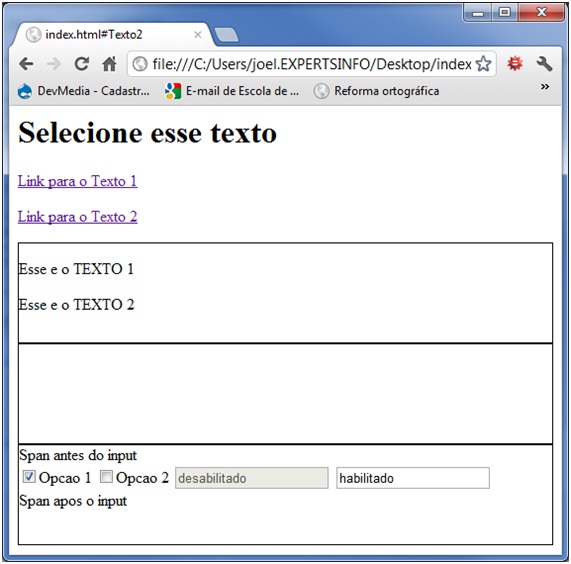
<h1>Selecione esse texto</h1>
<p><a href="#Texto1">Link para o Texto 1</a></p>
<p><a href="#Texto2">Link para o Texto 2</a></p>
<div>
<p id="Texto1">Esse e o TEXTO 1</p>
<p id="Texto2">Esse e o TEXTO 2</p>
</div>
<div id="divVazia"></div>
<div>
<span>Span antes do input</span><br/>
<input type="checkbox" checked="checked" value="Opcao 1">Opcao 1
<input type="checkbox" value="Opcao 2">Opcao 2
<input type="text" disabled="disabled" value="desabilitado"/>
<input type="text" value="habilitado"/><br/>
<span>Span apos o input</span>
</div>
</body>
</html>
A página deve ter o layout da Figura 5.

E novamente alteraremos o conteúdo do arquivo seletores.css, desta vez conforme a Listagem 6.
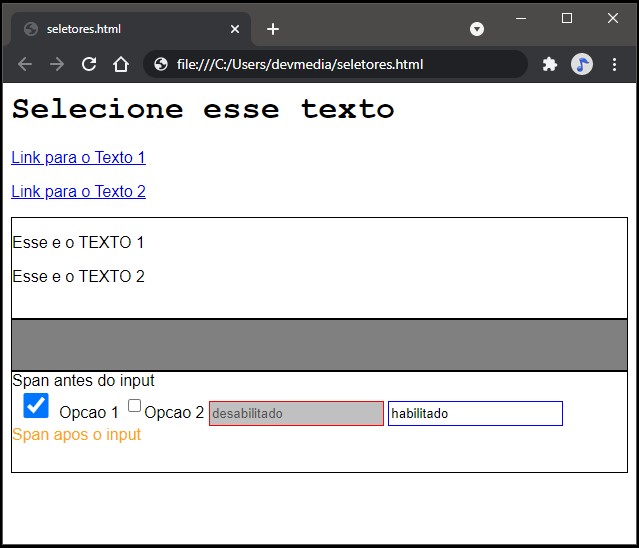
:target{
color:green;
font-weight:bold;
}
::selection{
color:red;
}
:empty{
border:solid 1px;
height:50px;
background:gray;
}
input:checked{
width: 40px;
}
h1
{
font-family:"Courier New";
}
:not(h1)
{
font-family:"Arial";
}
input~span{
color: orange;
}
input:disabled{
border:solid 1px red;
background-color: silver;
height:25px;
}
input:enabled{
border:solid 1px blue;
background-color: #fff;
height:25px;
}
Feito isso, a página deverá assumir a forma ilustrada da Figura 6.

Como pudemos ver, os diversos seletores das CSS3 nos permitem acessar facilmente controles específicos em nossa estrutura HTML, facilitando, por exemplo, a formatação condicional destes elementos.
Saiu da DevMedia!
- Minha primeira aplicação C#:
C# é uma linguagem orientada a objeto com a qual podemos criar aplicações desktop, mobile e web. Para dar início ao seu aprendizado, trabalharemos em uma aplicação prática que será construída passo a passo, utilizando estruturas básicas do C# através do cenário de uma aplicação que pode calcular o signo do usuário de acordo com seu dia e mês de nascimento. - O que é AJAX?:
Neste curso falaremos sobre o AJAX, técnica que foi uma revolução na web e permitiu construir aplicações que alteram apenas trechos específicos da página para exibir os dados recebidos do servidor. - Code Smells - Conheça antes que seja tarde:
Você já olhou para um código que parecia errado, mas não soube dizer de imediato o porquê. Pode ser que você tenha se deparado com um Code Smell e, acredite, se você não se livrar dele, esse incômodo ficará cada vez pior. Quer saber mais? Assista
Saiba mais sobre CSS ;)
- Guia Completo de CSS:
Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos em CSS, recurso fundamental para a construção de páginas web. - Como criar sua primeira página com CSS:
Neste curso usaremos a linguagem CSS para customizar a aparência de uma página HTML. Para isso, usaremos um documento HTML separado em áreas, sendo elas cabeçalho, bloco de conteúdo principal e um rodapé. - O que é CSS?:
Neste curso vamos conhecer o CSS (Cascading Style Sheets - ou Folhas de Estilos em Cascatas), uma linguagem declarativa, amplamente usada na programação web, e que tem como objetivo definir a formatação visual de documentos estruturados, como HTML.
Confira outros conteúdos:

Lista de Fontes padrão no CSS

CSS: Unidades

CSS: Background

Black November
Desconto exclusivo para as primeiras 200 matrículas!
Pagamento anual
12x no cartão
De: R$ 69,00
Por: R$ 54,90
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- 12 meses de acesso
Pagamento recorrente
Cobrado mensalmente no cartão
De: R$ 79,00
Por: R$ 54,90 /mês
Total: R$ 658,80
Garanta o desconto
- Formação FullStack Completa
- Carreira Front-end I e II, Algoritmo e Javascript, Back-end e Mobile
- +10.000 exercícios gamificados
- +50 projetos reais
- Comunidade com + 200 mil alunos
- Estude pelo Aplicativo (Android e iOS)
- Suporte online
- Fidelidade de 12 meses
- Não compromete o limite do seu cartão
<Perguntas frequentes>
Nossos casos de sucesso
Eu sabia pouquíssimas coisas de programação antes de começar a estudar com vocês, fui me especializando em várias áreas e ferramentas que tinham na plataforma, e com essa bagagem consegui um estágio logo no início do meu primeiro período na faculdade.
Estudo aqui na Dev desde o meio do ano passado!
Nesse período a Dev me ajudou a crescer muito aqui no trampo.
Fui o primeiro desenvolvedor contratado pela minha
empresa. Hoje eu lidero um time de desenvolvimento!
Minha meta é continuar estudando e praticando para ser um
Full-Stack Dev!
Economizei 3 meses para assinar a plataforma e sendo sincero valeu muito a pena, pois a plataforma é bem intuitiva e muuuuito didática a metodologia de ensino. Sinto que estou EVOLUINDO a cada dia. Muito obrigado!
Nossa! Plataforma maravilhosa. To amando o curso de desenvolvimento front-end, tinha coisas que eu ainda não tinha visto. A didática é do jeito que qualquer pessoa consegue aprender. Sério, to apaixonado, adorando demais.
Adquiri o curso de vocês e logo percebi que são os melhores do Brasil. É um passo a passo incrível. Só não aprende quem não quer. Foi o melhor investimento da minha vida!
Foi um dos melhores investimentos que já fiz na vida e tenho aprendido bastante com a plataforma. Vocês estão fazendo parte da minha jornada nesse mundo da programação, irei assinar meu contrato como programador graças a plataforma.
Wanderson Oliveira
Comprei a assinatura tem uma semana, aprendi mais do que 4 meses estudando outros cursos. Exercícios práticos que não tem como não aprender, estão de parabéns!
Obrigado DevMedia, nunca presenciei uma plataforma de ensino tão presente na vida acadêmica de seus alunos, parabéns!
Eduardo Dorneles
Aprendi React na plataforma da DevMedia há cerca de 1 ano e meio... Hoje estou há 1 ano empregado trabalhando 100% com React!
Adauto Junior
Já fiz alguns cursos na área e nenhum é tão bom quanto o de vocês. Estou aprendendo muito, muito obrigado por existirem. Estão de parabéns... Espero um dia conseguir um emprego na área.
Utilizamos cookies para fornecer uma melhor experiência para nossos usuários, consulte nossa política de privacidade.