Como já vimos em diversos artigos meus aqui no portal, existem diversas ferramentas online que foram criadas para facilitar a vida dos desenvolvedores, no artigo de hoje irei mostrar como utilizarmos essas ferramentas na criação de sombras em bordas para qualquer elemento html que a gente queira aplicar esse efeito.
Conhecendo a ferramenta
A ferramenta em questão que iremos falar nesse artigo é o CSS3 Box Shadow Generator. A ferramenta foi criada pelo desenvolvedor Andy Webber usando apenas HTML5 e CSS3, nenhum tipo de imagem ou figura foi utilizada no projeto.
A ideia principal do desenvolvedor na criação da ferramenta online não foi apenas para facilitar os desenvolvedores a criarem efeitos de sombras com CSS3 mais facilmente, mas também para mostrar para todas as grandes maravilhas que o CSS3 pode proporcionar aos desenvolvedores.
Quem quiser entrar em contato com o criador do projeto, pode segui-lo no Twitter e assim interagir com ele: https://twitter.com/SonixMedia
Agora que já conhecemos a ferramenta, vamos aprender a usá-la?
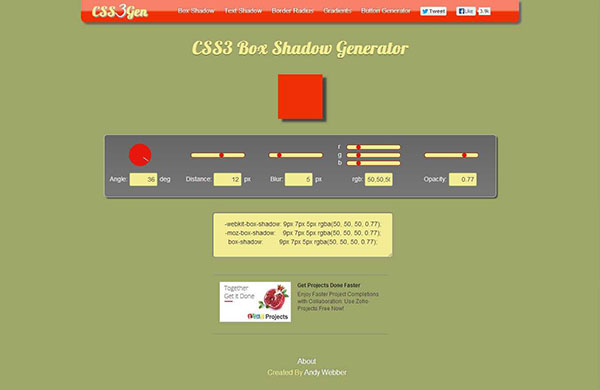
Ao entrar no página do projeto, essa deverá ser a página que iremos ver:

Figura 1: Página inicial da ferramenta CSS3 Box Shadow Generator.
Para testarmos será preciso que a gente crie um documento html e insira um bloco de div, que será o nosso elemento que irá receber o efeito de sombreado. Para isso pegue o código da listagem 1, onde criamos uma div e aplicamos nela um efeito simples para criarmos um quadrado de 200px de largura e altura e uma cor de fundo vermelha.
Listagem 1: Código HTML do exemplo criado
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Box Shadow Generator</title>
<style type="text/css">
#bloco{
width: 200px;
height: 200px;
background-color: #F23005;
}
</style>
</head>
<body>
<div id="bloco"></div>
</body>
</html>Ao salvar o código acima usando um editor html de sua preferência ou o próprio bloco de notas, se preferir, teremos o resultado mostrado na figura 2.

Figura 2: Resultado da Listagem 1
Agora entre no site do projeto e crie o efeito de sombra que mais se adequar a sua vontade e necessidade.
No site é possível escolher e estilizar os seguintes efeitos:
- Ângulo da sombra
- Distância do elemento HTML
- Efeito em Blur
- Cor da sombra em RGB
- Opacidade da sombra(transparência)
Após escolher a estilização desejada, é só copiar o código gerado e inserir no seu CSS. Dessa forma nosso código ficará assim:
Listagem 2: Código com efeito em CSS
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Box Shadow Generator</title>
<style type="text/css">
#bloco{
width: 200px;
height: 200px;
background-color: #F23005;
-webkit-box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
-moz-box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
}
</style>
</head>
<body>
<div id="bloco"></div>
</body>
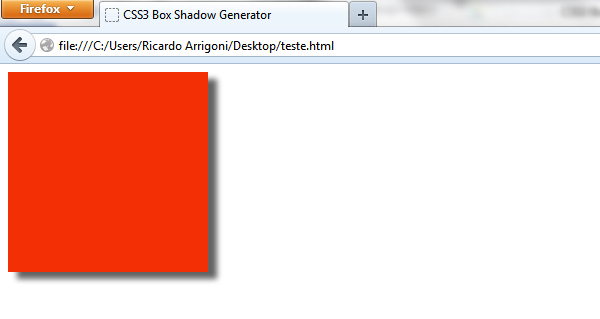
</html>Assim como o código mudou, nosso elemento html irá mudar também. Na figura 3 poderemos ver o resultado do efeito obtido.

Figura 3: Elemento com sombra em CSS3
Esse efeito é o mais comum utilizado nos projetos web, mas como disse anteriormente, podemos criar diversos efeitos diferentes.
Abaixo iremos ver diversos tipos de sombras com algumas variações de cores, posições, etc.
Listagem 3: Outro exemplo de sombra
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Box Shadow Generator</title>
<style type="text/css">
#bloco{
width: 200px;
height: 200px;
background-color: #F23005;
margin-left: 50px;
-webkit-box-shadow: -35px 32px 14px rgba(29, 140, 231, 0.45);
-moz-box-shadow: -35px 32px 14px rgba(29, 140, 231, 0.45);
box-shadow: -35px 32px 14px rgba(29, 140, 231, 0.45); }
</style>
</head>
<body>
<div id="bloco"></div>
</body>
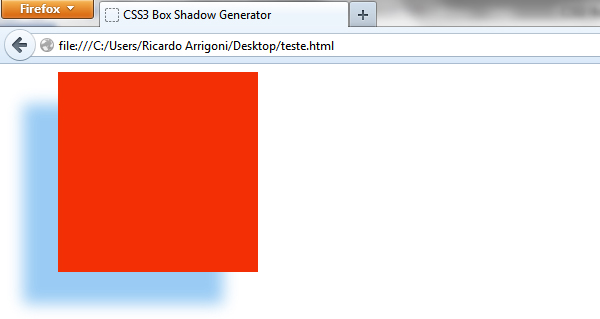
</html>Veja o resultado:

Figura 4: Outro exemplo de sombra
Aplicando sombras em imagens
Não é só em div’s que podemos aplicar efeitos de sombra. Se tivermos alguma imagem em que a gente queira que ela possua um box shadow, é só aplicar o efeito da mesma forma que aplicamos na div, usando o atributo id=”” ou o atributo class=””.
No exemplo abaixo iremos usar imagens e o atributo class para criarmos o efeito.
Listagem 4: Aplicando sombra em imagens
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Box Shadow Generator</title>
<style type="text/css">
#bloco{
margin-left: 50px;
-webkit-box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
-moz-box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
}
</style>
</head>
<body>
<img src="logo-devmedia.png" border="0" id="bloco">
</body>
</html>O resultado pode ser visto abaixo:

Figura 5: Aplicando sombras em Imagens
Agora podemos ver que se alterarmos o atributo id=”bloco” para class=”bloco” o efeito continuará funcionando normalmente.
Listagem 5: Usando atributo class
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Box Shadow Generator</title>
<style type="text/css">
.bloco{
margin-left: 50px;
-webkit-box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
-moz-box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
box-shadow: 9px 7px 5px rgba(50, 50, 50, 0.77);
}
</style>
</head>
<body>
<img src="logo-devmedia.png" border="0" class="bloco">
</body>
</html>O resultado será o mesmo da Figura 5.
Conclusão
Nesse artigo apresentei a ferramenta CSS3 Box Shadow Generator para os leitores do site, mas gostaria de lembrar que caso você tenha conhecimento suficiente para alterar e criar o código gerado manualmente, você não precisa usar a ferramenta, apenas alterar diretamente no código css do seu website.
Quem tiver alguma dúvida, pode ficar a vontade em postar nos comentários que terei prazer em ajudar. Espero que tenham gostado e até a próxima.
















