CSS Border: Propriedades border-radius, box-shadow e border-image
Olá pessoal, no artigo de hoje iremos ver algumas das propriedades das CSS3 para se trabalhar com as bordas de certos elementos. Ao final desse artigo, o leitor deverá compreender e estar apto a utilizar as propriedades border-radius, box-shadow e border-image, inseridas na versão 3 das CSS.
Muita gente ainda não sabe que é possível criar box's com cantos arredondados, utilizar efeitos de sombreados sem usar nenhum tipo de imagem, com apenas CSS3. Também é possível pegar uma linda borda feita no seu editor de imagem preferido, como o Photoshop, e usá-la em seu site como borda de alguma coisa.
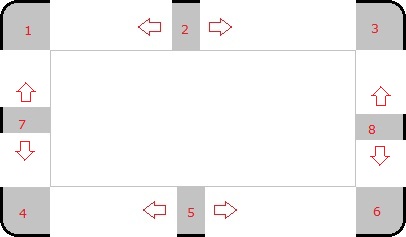
Até o lançamento desta última versão das folhas de estilo, aplicar efeitos um pouco mais detalhados nas bordas dos elementos era uma tarefa consideravelmente cansativa e improdutiva. Por exemplo, para se obter um elemento com bordas arredondadas, era necessário criar várias imagens para dispô-las em cada canto do elemento. Um exemplo ilustrativo disso é mostrado na Figura 1.

No exemplo acima, como vemos, seriam necessárias oito imagens para formar as bordas do elemento central.
Como veremos a seguir, a propriedade border-radius permite fazer a mesma coisa de forma mais prática e principalmente mais correta. Utilizando CSS, não serão necessárias requisições ao servidor para obter imagens para formar o layout do elemento.
border-radius
De nome sugestivo, esta propriedade define uma borda arredondada de acordo com o valor fornecido, que indica o raio de uma circunferência teoricamente posicionada nos vértices do elemento e a partir da qual se obtém o efeito desejado. Posta desta forma a definição pode ser um pouco complicada, mas veremos a ideia ilustrada nas figuras a seguir, facilitando o entendimento.
Primeiramente é necessário compreender o conceito de raio da circunferência, que pode ser definido como um segmento de reta que liga o centro desta até sua borda. Como a circunferência é uma figura simétrica nas duas dimensões, pode-se afirmar que qualquer segmento de reta que ligue seu centro a sua borda terá o mesmo comprimento, o qual será igual ao raio. A Figura 2 ilustra o conceito de raio.

De que forma isso se aplica à definição da borda arredondada com CSS? Suponha que definimos a propriedade border-radius de uma div igual a 25px. O desenho da borda é feito através do posicionamento de uma circunferência de raio igual a 25px nas extremindades superiores e inferiores direita e esquerda da div, conforme mostra a Figura 3.

O resultado final seria, então, o exibido na Figura 4.

É claro que no dia-a-dia não nos atemos a fazer toda essa análise gráfica, porém, é importante saber exatamente o que estamos fazendo quando utilizamos um certo recurso.
A propriedade border-radius pode ser definida de duas formas: definindo um valor único para todos os vértices (pontas) ou especificando individualmente o valor de cada vértice. As listagens a seguir exemplificam o uso de cada uma destas formas.
Listagem 1: Definição de border-radius geral.
<html>
<head>
<title>Trabalhando com Bordas em CSS3</title>
<style type="text/css">
#div1{
width:100px;
height:100px;
border:solid 1px;
border-radius:20px;
}
</style>
</head>
<body>
<div id="div1"/>
</body>
</html>Listagem 2: Definição de border-radius individual.
<html>
<head>
<title>Trabalhando com Bordas em CSS3</title>
<style type="text/css">
#div1{
width:100px;
height:100px;
border:solid 1px;
border-radius:0px 20px 0px 20px;
}
</style>
</head>
<body>
<div id="div1"/>
</body>
</html>Os resultados são mostrados na Figura 5.

Na definição de valores individuais, a ordem dos vértices é a seguinte:
- Superior esquerdo
- Superior direito
- Inferior direito
- Inferior esquerdo
Saiba mais: CSS: border-radius
Bastante simples, não é mesmo? E temos a boa notícia de que esta propriedade é suportada por todos os principais browsers da atualidade.
box-shadow
Outro efeito que há algum tempo necessitava de algumas imagens para ser obtido é o de sombreamento. Esta propriedade é composta por alguns parâmetros e sua sintaxe de uso é a seguinte:
box-shadow: h-shadow v-shadow blur spread color inset;
- h-shadow: posição horizontal da sombra.
- v-shadow: posição vertical da sombra.
- blur: define a intensidade do efeito blur (borrão) da sombra (opcional).
- spread: o tamanho da sombra (opcional).
- color: a cor da sombra.
- inset: define se a sombra é externa (padrão) ou interna (inset).
A Listagem 3 mostra um exemplo de uso do box-shadow e posteriormente o resultado do mesmo.
Listagem 3: Exemplo de uso do box-shadow.
<html>
<head>
<title>Trabalhando com Bordas em CSS3</title>
<style type="text/css">
#div1{
width:100px;
height:100px;
border:solid 1px;
box-shadow: 10px 10px 10px 5px black;
}
</style>
</head>
<body>
<div id="div1"/>
</body>
</html>
Esta propriedade também é suportada pelos principais browsers
border-image
A última porém não menos importante propriedade que veremos é a border-image, que permite definir uma imagem para ser usada no preenchimento da borda de um elemento.
Infelizmente esta propriedade não é suportada pelo Internet Explorer e requer o uso de prefixos para os diferentes browsers, como veremos na Listagem 4.
Listagem 4: Exemplo de uso do border-image.
<html>
<head>
<title>Trabalhando com Bordas em CSS3</title>
<style type="text/css">
#div1{
width:100px;
height:100px;
border-width:10px;
border-image:url(border.png) 30 30 repeat;
-moz-border-image:url(border.png) 30 30 repeat; /* Firefox */
-webkit-border-image:url(border.png) 30 30 repeat; /* Safari e Chrome */
-o-border-image:url(border.png) 30 30 repeat; /* Opera */
}
</style>
</head>
<body>
<div id="div1"/>
</body>
</html>Os parâmetros utilizados definem o caminho da imagem, as dimensões da borda e o estilo, que pode ser strech ou repeat. O primeiro estilo “estica” a imagem, preenchendo todo o elemento de uma única vez, enquanto o segundo repete a imagem até preencher toda a borda, como pode ser visto na Figura 7.

Conclusão
Mais uma vez as CSS tornaram possíveis, e de forma simples, resultados que antes só eram obtidos a partir do uso de imagens e uma quantidade considerável de código, facilitando o trabalho dos web designers.
Espero que tenham gostado e até o próximo artigo.
















