CSS
CSS é a linguagem que cuida da aparência de uma página web. Nesse guia você encontrará o conteúdo que precisa para iniciar seus estudos em CSS, recurso fundamental para a construção de páginas web.
O que é CSS?
O CSS é uma linguagem de estilização, ou seja, ela é utilizada para definir como os documentos escritos na linguagem de marcação (HTML ou XML) devem ser apresentados em termos de formatação e layout. Quando usado junto do HTML, o CSS é a linguagem que utilizamos para customizar as cores, tamanhos, bordas e outros atributos dos elementos da página.
- Permite customizar graficamente elementos de linguagens de marcação;
- É essencial para o desenvolvimento web;
- Não é necessário nada além de um editor de texto para escrever código CSS.
Por que aprender CSS?
O CSS nos permite definir como um documento HTML será apresentado para o usuário. O uso do CSS hoje é essencial no desenvolvimento de páginas web, pois é com ele que todo o visual apresentado para o público do seu site será desenvolvido.
- É com ele que damos um visual bonito a página.
- Pode ser utilizado tanto no desenvolvimento web para sites, quanto para mobile.
Exemplo de código CSS
Veja abaixo um exemplo de código CSS:
- O CSS permite estilizar elementos HTML através das suas tags ou pelos seus atributos
classouid. - O CSS pode ser usado de 3 formas diferentes: inline, com a tag
<style>e através de uma arquivo .css.
CSS e a Carreira Front-end
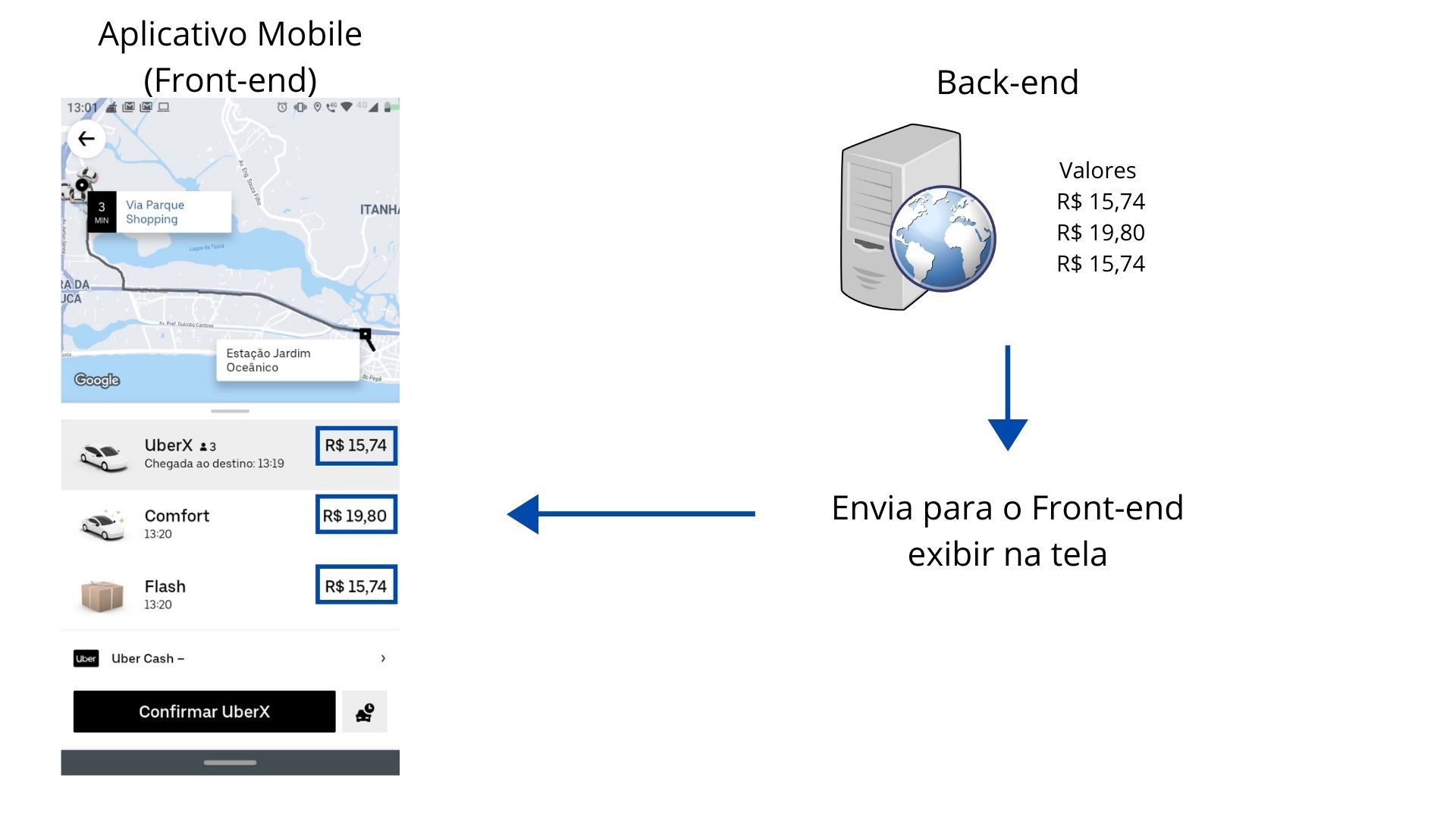
Uma página web é a parte visual de um software online. Essa página é criada pelo programador Front-end (web). Um software (uma página web ou aplicativo) é dividido, principalmente, em duas camadas: Front-end e Back-end.
Um programador Front-end/Web cuida da parte visual, ou seja, tudo que o usuário consegue ver e interagir em uma página. A programação Front-end está relacionada com a experiência do usuário final, ou User Experience (UX).

O CSS é essencial para quem deseja seguir carreira na área Front-end web, pois sem essa linguagem você não vai conseguir estilizar suas páginas.
Um ponto importante é que, como um programador profissional você vai utilizar a linguagem CSS em conjunto com um framework ou biblioteca - ferramentas de aceleração do desenvolvimento de aplicação front-end.
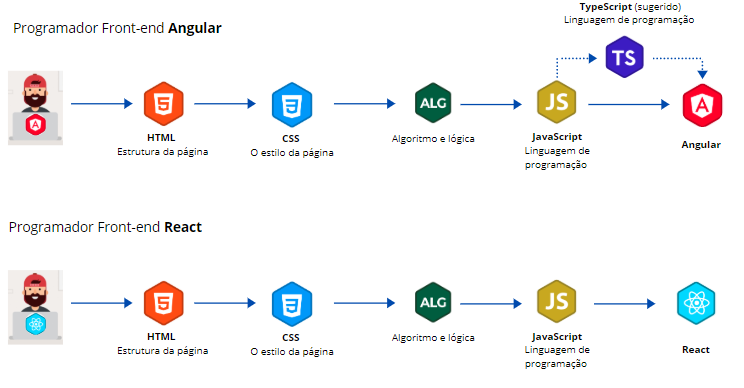
Os frameworks/bibliotecas mais utilizados pelos programadores Front-end Web são o Angular e o React.
Ou seja, você não vai trabalhar com a linguagem CSS ‘sozinha’, mas sim com o CSS dentro do Angular ou do React. Aprender CSS é um passo fundamental para a sua carreira Front-end
Características da programação Front-end (web)
- Envolve conhecimentos referentes a experiência do usuário (UX).
- Está associado a programação da tela, ou seja, a programar o que aparece para o usuário e como ele vai interagir com a página.
- Sempre há vagas para programador Front-end já que é quase obrigatório para uma empresa ter uma página web.
- Envolve programar as ações que o usuário vai fazer na página.
- Se preocupa com a navegação entre as páginas.
CSS e frameworks Front-end
Como vimos, na carreira Front-end você vai, muito provavelmente, trabalhar com as ferramentas mais utilizadas do mercado: Angular e React.
Ou seja, é improvável que você utilize ‘apenas’ a linguagem CSS em um projeto. Em um aplicação front-end profissional, você vai utilizar um framework ou biblioteca, que por sua vez vai utilizar a linguagem CSS para estilização dos elementos.
Angular e React são ferramentas - ou seja, eles são usados para que a programação das páginas Web seja feito da forma mais rápida possível.
O Angular e React são a ferramenta final, é onde você vai encaixar as peças e construir seu software front-end - recebendo dados, estilizando com CSS e exibindo para o usuário final.
Por esse motivo aprender CSS é um pré-requisito para se tornar um programador Front-end completo.

Utilize CSS com Angular ou React para se tornar um programador front-end completo.
O que você vai aprender sobre CSS na DevMedia
Por que aprender na DevMedia?
Estudar tecnologia na DevMedia é uma experiência única. Nossa metodologia de ensino é baseada nos seguintes pilares:
Plano de estudo orientado
Didática simples e fácil de entender
Exercícios gamificados para praticar
Suporte ao aluno 24 horas
Comunidade ativa de alunos
Encontro semanais com experts
Casos de sucesso da DevMedia
Confira outros conteúdos
Veja todos os conteúdos6 Conquistas
Algoritmo é uma sequência de passos utilizados para resolver um problema.
O que é Algoritmo?
Variáveis
Entrada e saída de dados
Algoritmos com Portugol
Boas práticas
200 exercícios
13 Conteúdos
Iniciante
5 Conquistas
A linguagem JavaScript é utilizada no back-end e front-end de aplicações web e mobile.
Fundamentos do JavaScript
Variáveis, tipos de dados e operadores
Estruturas condicionais
Estruturas de repetição
Manipulando Date, Arrays e String
250 exercícios
45 conteúdos
Iniciante
5 Conquistas
HTML é uma linguagem de marcação de texto, não de programação, fundamental para o programador web.
Fundamentos do HTML
Crie formulários web
HTML Semântico
Principais Tags do HTML
Criando sua primeira página HTML
250 exercícios
15 conteúdos
Iniciante
2 Conquistas
O React é uma biblioteca JavaScript leve e simples para criar interfaces de usuário.
State Hook e evento OnCLick
Componentes
Rotas
Props
APIs RESTfull
300 exercícios
11 conteúdos
Avançado
2 Conquistas
SQL (Structured Query Language) é a linguagem padrão de manipulação de bancos de dados relacionais.
Fundamentos do SQL
Comandos SQL
Group by e Funções
Join
Subqueries
100 exercícios
41 conteúdos
Iniciante