Antes do lançamento das CSS3, caso alguém desejasse obter o efeito de sombreamento em um texto ou outro elemento de uma página web, precisaria recorrer ao uso de imagens previamente preparadas com essa característica. Porém, com a versão mais recente das CSS temos à disposição as propriedades text-shadow e box-shadow, que permitem aplicar sombras a textos e blocos.
Sintaxe
Ambas as propriedades, text-shadow e box-shadow, podem ser configurados de três formas diferentes, dependendo da necessidade, conforme vemos na Listagem 1.
01 text-shadow: X Y;
02 box-shadow: X Y;
03
04 text-shadow: X Y Blur;
05 box-shadow: X Y Blur;
06
07 text-shadow: X Y Blur Cor;
08 box-shadow: X Y Blur Cor;Linhas 1 e 2: Ao usar as propriedades dessa forma, os valores X e Y representam, respectivamente, o deslocamento da sombra para a direita em relação à lateral esquerda, e para baixo em relação ao topo do elemento. Valores negativos, neste caso, fazem com que a sombra seja deslocada para a esquerda, ou para cima.
Linhas 4 e 5: Nessa segunda forma, podemos definir um valor para o efeito de blur (borrão ou desfoque). Quanto maior esse valor, mais borrada/espalhada será a sombra.
Linhas 7 e 8: Além das coordenadas e do blur, podemos ainda definir a cor da sombra. Caso não se deseje aplicar o efeito blur, pode-se simplesmente omitir esse parâmetro e informar apenas a cor.
Exemplo: Box-shadow
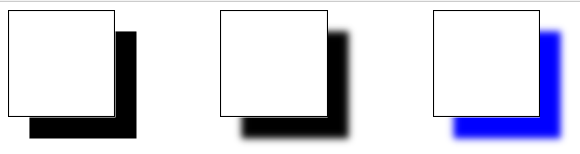
Na Listagem 2 temos três exemplos de uso da propriedade box-shadow, explorando as diferentes formas de configuração vistas anteriormente.
01 <!DOCTYPE html>
02 <html>
03 <head>
04 <style>
05 div { width: 100px;
06 height: 100px;
07 border:1px solid black;
08 float: left;
09 margin-right: 100px; }
10 #box1 { box-shadow: 20px 20px }
11 #box2 { box-shadow: 20px 20px 10px }
12 #box3 { box-shadow: 20px 20px 10px blue }
13 </style>
14 </head>
15 <body>
16 <div id="box1"></div>
17 <div id="box2"></div>
18 <div id="box3"></div>
19 </body>
20 </html>Linhas 5 a 9: aplicamos uma configuração básica às três divs, apenas para deixá-las visíveis lado a lado e facilitar sua observação;
Linhas 10 a 12: configuramos a sombra das divs de três formas distintas.
O resultado é o que vemos na Figura 1.

Exemplo: Text-shadow
A seguir, na Listagem 3, temos os exemplos de uso da propriedade text-shadow, seguindo a mesma lógica do exemplo anterior.
01 <!DOCTYPE html>
02 <html>
03 <head>
04 <style>
05 #titulo1 { text-shadow: 10px 10px; }
06 #titulo2 { text-shadow: 10px 10px 5px; }
07 #titulo3 { text-shadow: 10px 10px 5px blue; }
08 </style>
09 </head>
10 <body>
11 <h1 id="titulo1">Título 1</h1>
12 <h1 id="titulo2">Título 2</h1>
13 <h1 id="titulo3">Título 3</h1>
14 </body>
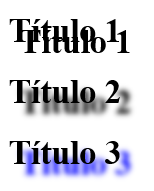
15 </html>O resultado agora é o que vemos na Figura 2.

Observe que no primeiro caso o resultado final não parece muito eficiente, pois a sombra possui a mesma cor do texto e não está borrada, atrapalhando assim a visualização de ambos.
Funcionamento
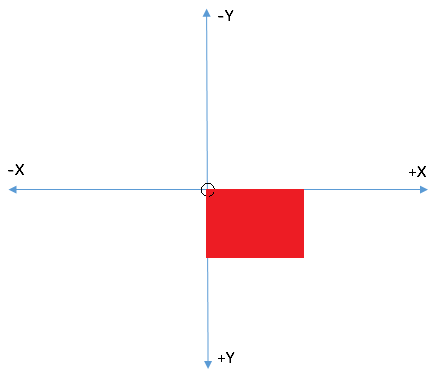
Para compreender o funcionamento das propriedades text-shadow e box-shadow, podemos tomar como base a Figura 3. Nela, é importante observar que o eixo X (horizontal) é crescente para a direita, enquanto o eixo Y (vertical) é crescente para baixo. Esse comportamento é um pouco diferente do Plano Cartesiano convencional, em que o eixo Y cresce para cima, mas a lógica de funcionamento é a mesma.
A origem, nesse caso, é a extremidade superior esquerda do elemento (retângulo vermelho).

Ao atribuir valores para as posições horizontal e vertical da sombra, teremos um novo elemento, igual ao original em dimensões e forma, porém completamente preenchido com a cor que definirmos (preto por padrão). Esse elemento, que estava originalmente posicionado no mesmo local do original (mas atrás dele), será então deslocado para a direita e para baixo (ou para a esquerda e para cima, caso se utilize valores negativos).
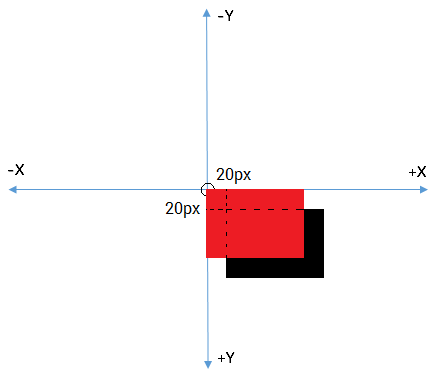
Observe, na Figura 4, como seria gerada a sombra do retângulo vermelho da figura anterior, tendo sido aplicado um deslocamento de 20px nas duas direções.

Clique aqui e veja mais exemplos criados pela comunidade DevMedia :)
















