Neste artigo veremos como utilizar as propriedades do CSS para estilizar uma página na prática.
Conhecendo o CSS
O CSS nos permite definir como um documento HTML será apresentado para o usuário. Esta linguagem possui uma sintaxe simples na qual utilizamos pares de propriedade e valor são utilizados para modificar os aspectos visuais de cada elemento em uma página:
p { color: blue; }Esse trecho de código que temos acima é uma regra que atribui a cor azul aos elementos p em uma página.
Assim como color, existem diversas propriedades no CSS, cada uma responsável por alterar uma característica específica do elemento ao qual a regra será atribuída. Cada uma dessas propriedades possui seu próprio conjunto de valores, o que torna o CSS uma linguagem rica, mas ainda assim fácil de usar.
A seguir, olharemos o código CSS em detalhes, enquanto conhecemos a sintaxe, ou a forma de escrever código com essa linguagem.
Sintaxe
Uma regra CSS é composta por um selector, nesse caso o nome do elemento, e uma declaração. A Figura 1 ilustra essa estrutura.

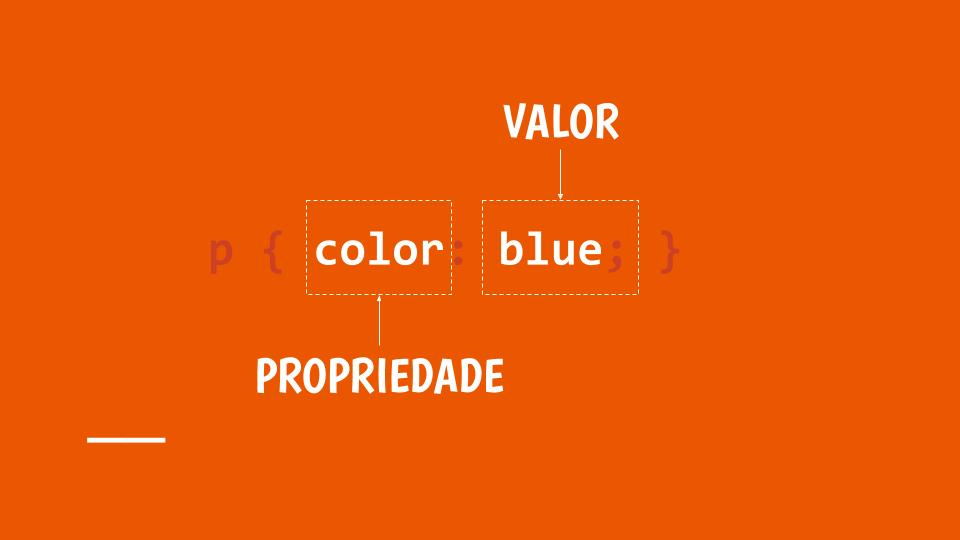
No exemplo acima, color a propriedade através da qual indicamos que desejamos alterar a cor do texto do elemento p. Essa cor, por sua vez, é atribuída com o valor blue. Abaixo, na Figura 2, destacamos as partes que compõem uma declaração.

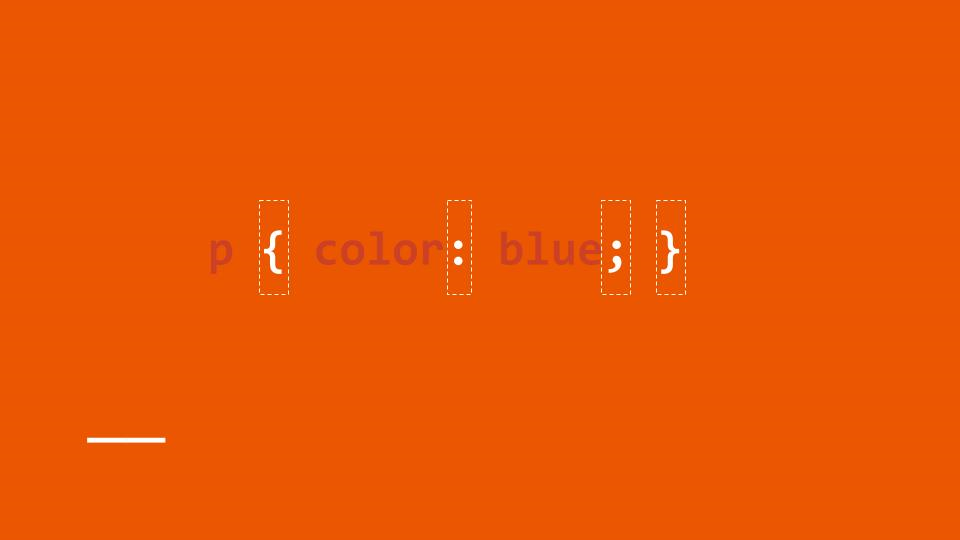
Observe na Figura 3 que a declaração de uma regra deve ser inserida num bloco, entre chaves, e que cada par de propriedade/valor deve ser separado por um ponto e vírgula. Para atribuir um valor a uma propriedade usamos dois pontos.

Seletores
Como vimos anteriormente, uma regra CSS é composta por seletores e declarações. Enquanto no bloco de declaração definimos qual o estilo de um elemento, é no seletor que indicamos qual ou quais elementos receberão esses estilos.
No CSS podemos utilizar pelo menos três tipos de seletores mais comuns.
O seletor universal nos permite atribuir um estilo a todos os elementos presentes em uma página. Ele é representado pelo caractere * (asterisco):
* { color: blue; }Nesta regra, dizemos que todo o texto na página, não importando em qual elemento de texto ele esteja contido, receberá a cor azul.
Com o seletor de tipo dizemos que um elemento específico receberá o estilo declarado:
p { color: blue; }Aqui dizemos que todos os elementos do tipo p na página terão sua cor alterada para azul.
Podemos utilizar ainda seletores mais específicos para restringir a aplicação de um determinado estilo. Com o seletor de classe dizemos ao navegador que o estilo deve ser aplicado apenas a elementos que contenham a classe especificada. Para isso, como mostra o código a seguir, utilizamos o nome da classe precedido por um . (ponto).
.cor-azul { color: blue; }De igual forma, podemos utilizar também o seletor de id para atribuir um estilo a apenas um elemento, visto que o valor desse atributo não deve se repetir na página. Para isso utilizamos o nome do elemento precedido de um # (cerquilha).
#cor-azul { color: blue; }Em alguns casos também podemos utilizar um atributo do elemento como seletor. Para isso utilizamos o seletor de atributo, como apresentado abaixo:
[href=”cursos”] { color: blue; }Com isso, apenas os elementos que tiverem o atributo href com o valor cursos serão afetados pela declaração desta regra.
Grupos de seletores e combinadores
Até aqui apresentamos como utilizar regras com um seletor. Contudo, algumas vezes pode ser necessário atribuir um mesmo estilo a diferentes elementos. Nesse contexto, podemos agrupar os seletores de uma regra ou utilizar combinadores.
No código abaixo, tanto o elemento p quanto a terão a cor de seu texto alterada para azul:
p, a { color: blue; }Note que entre os seletores de tipo, p e a, utilizamos a vírgula para determinar que o estilo deve ser aplicado a ambos.
Os combinadores são utilizados para determinar a relação entre os seletores de uma regra. Um dos mais comuns é chamado descendant selector, onde utilizamos um espaço entre os seletores para determinar que o estilo deve ser aplicado se a for um descendente de p.
p a { color: blue; }Nesse caso, a receberá a cor azul se estiver contido em um elemento p, pois na hierarquia de elementos, a é um descendente de p. O código HTML abaixo exemplifica o contexto no qual essa regra é aplicada:
<p>Texto do parágrafo seguinte <a title="link de exemplo" href="#">por um link</a></p>Existem ainda outros combinadores, demonstrados na listagem abaixo:
- O child selector, p > a, nos permite selecionar um elemento a que seja um filho direto de outro elemento p.
- O adjacent sibling selector, p + a, seleciona o elemento a após p, desde que os dois estejam no mesmo container.
- O general sibling selector, p ~ a, seleciona qualquer elemento a após p, desde que ambos estejam no mesmo container.
Com exceção do descendant selector, os combinadores vêm sendo cada vez menos utilizados, pois dificultam a leitura do código. Um dos motivos para isso é a dificuldade em alterar apenas o HTML da página mantendo o CSS já escrito, uma vez que os combinadores estão vinculados a ordem na qual os elementos foram declarados.
Cascata
Sendo o CSS um acrônimo para Folhas de Estilo em Cascasta podemos deduzir que a ordem em que as regras são declaradas é importante para que um elemento seja apresentado corretamente.
Considere, por exemplo, que tenhamos as regras abaixo:
p { color: blue; }
p { background-color: red; }No caso acima, o elemento p terá a cor de seu texto alterada para azul devido a aplicação da primeira regra e, logo após, sua cor de fundo será alterada para vermelho na aplicação na regra seguinte.
Entretanto, considere o cenário a seguir:
p { color: blue; }
p { color: red; }Neste caso, a cor final do elemento será vermelha, pois o valor atribuído à propriedade color na declaração da segunda regra sobrescreve o valor da primeira. Isso acontece porque o CSS leva em consideração a ordem na qual as regras foram declaradas no código.
Outros fatores também são levados em consideração quando é necessário definir qual será a aparência de um elemento ao qual diferentes estilos foram atribuídos. Em alguns casos, um cálculo pode ser feito para simular esse critério, levando em consideração o seletor utilizado.
- Se foi utilizado o seletor de tipo a regra recebe peso 1.
- Se foi utilizado o seletor de classe ou atributo a regra recebe peso 10.
- Se foi utilizado o seletor de id a regra recebe peso 100.
Combinadores não influenciam nessa decisão.
Levando em consideração esse cálculo, considere o seguinte trecho de código:
<p class="classe" id="identificador">Texto do parágrafo</p>
.classe { color: blue; }
#identificador { color: red; }Neste caso a cor do parágrafo será vermelho, pois o peso da regra que utiliza o seletor de classe é menor em comparação aquela que utiliza o seletor de id.
















