CSS border
O CSS border é uma propriedade que define uma borda em um elemento HTML.
A borda aplicada no elemento pode ter as suas características alteradas como o seu tamanho, a sua cor e o seu estilo.
Como utilizar a propriedade border?
Para utilizar o border, a propriedade deve ser escrita dentro de um seletor CSS, com os valores específicos da propriedade, como vemos no Código 1.
a {
border: valor;
}A propriedade é iniciada com o valor padrão none e por isso a borda não ficará visível.
Para que a borda fique visível, o desenvolvedor pode utilizar as propriedades:
- border-width: utilizada para definir o tamanho da borda;
- border-style: utilizada para definir o estilo da borda;
- border-color: utilizada para definir a cor da borda.
Com o uso dessas propriedades o desenvolvedor pode estilizar o tamanho da borda, o seu estilo e a sua cor e assim fazer com que a borda fique visível.
O border também pode ser escrito de forma a simplificar o código, veremos sobre isso mais à frente.
CSS border: na prática
p {
border-width: 2px;
border-style: solid;
border-color: black;
}Sintaxe
A propriedade border pode ser declarada conforme a sintaxe do Código 3.
border-width: 2px;
border-style: solid;
border-color: black;Existe também uma forma abreviada da sintaxe da propriedade border apresentada no Código 4.
border: 2px solid black;Propriedades do CSS border
O CSS border possui algumas propriedades que servem para definir as características da borda de um elemento. Abaixo veremos mais sobres essas propriedades.
border-width
A propriedade border-width é utilizada para definir o tamanho da borda. Veja os valores abaixo:
- px: valor numérico definido em pixels;
- em: o valor corresponde a duas vezes o tamanho da fonte do elemento;
- rem: o valor corresponde ao tamanho da fonte definida no elemento root;
- vh e vw: o valor corresponde ao height (altura) e a width (largura) da viewport (área da tela);
- thin: define o valor da borda igual a 1px para todos os lados;
- medium: define o valor da borda igual a 3px para todos os lados;
- thick: define o valor da borda igual a 5px para todos os lados.
border-style
A propriedade border-style é utilizada para definir diferentes estilos para a borda. Veja os valores abaixo:
- solid: o valor define uma borda sólida;
- none: o valor não define borda;
- hidden: o valor define uma borda oculta;
- dashed: o valor define uma borda tracejada;
- dotted: o valor define uma borda pontilhada;
- double: o valor define uma borda dupla;
- groove: o valor define uma borda 3D com aparência de botão pressionado;
- ridge: o valor define uma borda 3D com aparência de botão elevado;
- inset: o valor define uma borda 3D com aparência levemente pressionada;
- outset: o valor define uma borda 3D com aparência levemente elevada.
border-color
A propriedade border-color é utilizada para definir diferentes tipos de cores para a borda. Veja os valores abaixo:
- rgb: border-color: rgb(60, 165, 44);
- rgba: border-color: rgba(60, 165, 44, 1);
- hsl: border-color: hsl(143, 98, 79);
- hsla: border-color: hsla(143, 98, 79, 1);
- cores hexadecimais: border-color: #3CA52C;
- nomes das cores: border-color: navy; /* corresponde a: #000080 */
border-sides: definindo borda com lados individuais
A propriedade border também pode ser utilizada para criar uma borda com somente um lado específico ou com um estilo diferente de borda para cada lado, como veremos no exemplo dos Códigos 5 e 6. Para que isso seja feito, pode ser utilizado as seguintes propriedades:
- border-top: cria a borda somente no topo do elemento;
- border-right: cria a borda somente no lado direito do elemento;
- border-bottom: cria a borda somente abaixo do elemento;
- border-left: cria a borda somente no lado esquerdo do elemento.
<p>Bordas com linhas diferentes</p>p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}No exemplo do Código 6 podemos notar que o elemento <p> vai ganhar uma borda com os lados direito e esquerdo com linhas sólidas e os lados de cima e abaixo terão linhas pontilhadas.
Initial: definindo a propriedade para receber o valor padrão do elemento
A propriedade border pode ser definida para receber o valor padrão da borda do elemento HTML ao qual está atrelado. Para realizar esta ação, a propriedade border deve receber o valor initial. Veja a sintaxe abaixo:
border: initial;Vejamos nos Códigos 7 e 8 um exemplo de como utilizar o valor initial.
<input type='text' placeholder='Digite o seu nome'>input {
border: initial;
}No exemplo do Código 8 podemos notar que a propriedade border receberá o valor padrão do elemento <input> (none).
Inherit: definindo propriedade para que o elemento filho herde a borda do elemento pai
A propriedade border pode ser definida para fazer com que o elemento filho ao qual a propriedade pertence, herde as características do elemento pai. Para realizar esta ação, a propriedade border deve receber o valor inherit. Veja a sintaxe abaixo:
border: inherit;Vejamos nos Códigos 9 e 10 um exemplo de como utilizar o valor inherit.
<div>
elemento pai
<p>elemento filho</p>
</div>div{
border-width: 5px;
border-style: solid;
border-color: red;
}
p {
padding: 10px;
display: flex;
justify-content: center;
border: inherit;
}No exemplo do Código 10 podemos notar que o elemento pai (<div>) possui uma borda vermelha com 5px de largura e o elemento <p> (elemento filho que recebe o valor inherit) herdará essa mesma borda do elemento pai.
Simplificação da Sintaxe
A propriedade border possui uma forma abreviada de escrever a sua sintaxe, como vemos no exemplo do Código 11.
border: 2px solid black;O código escrito no Código 11 tem os mesmo recursos que já foram mostrados antes no Código 3.
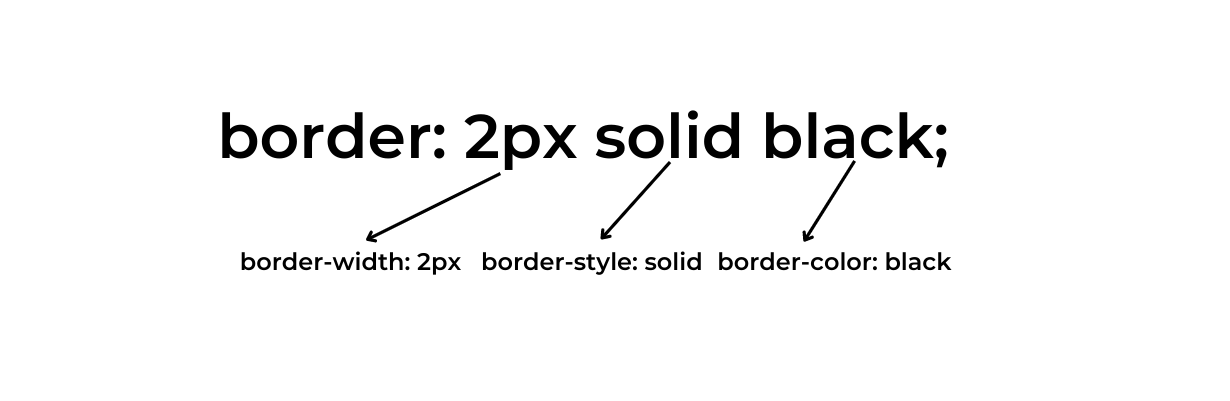
Veja na Figura 1 como podemos ler a sintaxe abreviada apresentada no Código 9.

Veja na figura acima que os valores aplicados a propriedade border representam as propriedades: border-width, border-style e border-color.
Border-radius
O CSS border possui uma propriedade que dá a capacidade de adicionar bordas arredondadas a um elemento. Essa propriedade é conhecida como border-radius.
O border-radius utiliza de valores numéricos para criar cantos circulares ou cantos elípticos. Veja abaixo esses valores:
- px: valor numérico definido em pixels;
- %: valor numérico definido em porcentagem.
Veja abaixo exemplos de elementos com bordas arredondadas.
Exemplo 1
<p class='exemplo1'>Exemplo 1 border-radius</p>p.exemplo1 {
width: 50%;
padding: 10px;
border: 5px solid red;
border-radius: 8px;
}No Código 13 temos um exemplo de bordas arredondadas com o valor de 8px para todos os lados da borda.
Exemplo 2
<p class='exemplo2'>Exemplo 2 border-radius</p>p.exemplo2 {
width: 50%;
padding: 10px;
border: 10px solid blue;
border-radius: 35% 10%;
}No Código 15 temos um exemplo de bordas arredondadas com o valor de 25% para os lados top e bottom e o valor de 10% para os lados right e left.
Compatibilidade com navegadores
O CSS border é compatível com todos os navegadores apresentados na tabela abaixo:
| border | Chrome | Mozilla Firefox | Edge / IE | Opera | Safari |
| Sim | Sim | Sim | Sim | Sim |
















