Antes das CSS3, criar bordas arredondadas em elementos HTML era uma tarefa pouco intuitiva e custosa, pois normalmente era necessário utilizar uma ou mais imagens para obter essa característica. Com o recurso border-radius da versão mais recente das CSS, tornou-se mais fácil obter esse resultado, bastando atribuir um valor numérico para essa propriedade, da mesma forma como é feita para outros atributos como border-width e border-color.
Sintaxe
Para tornar a borda de um elemento arredondada, devemos atribuir um valor à propriedade border-radius utilizando uma das estruturas apresentadas na Listagem 1.
01 border-radius: valor;
02 border-radius: valor1 valor2;
03 border-radius: valor1 valor2 valor3 valor4
04 border-top-left-radius: valor;
05 border-top-right-radius: valor;
06 border-bottom-left-radius: valor;
07 border-bottom-right-radius: valor;Linha 1: Dessa forma o mesmo valor é aplicado a todos os vértices (pontas) do objeto, obtendo assim uma aparência homogênea em todas as bordas;
Linha 2: Na segunda forma o valor1 é aplicado às extremidades superior esquerda e inferior direita, enquanto o valor2 é aplicado aos vértices superior direito e inferior esquerdo;
Linha 3: Nessa terceira forma o valor1 corresponde ao ponto superior esquerdo, o valor2 ao ponto superior direito, o valor3 ao ponto inferior direito e o valor4 ao ponto inferior esquerdo.
Linhas 4 a 7: Aqui estamos atribuindo os valores específicos de cada vértice;
Exemplo
A fim de ilustrar o funcionamento dessa propriedade, vamos tomar como exemplo o código da Listagem 2.
01 <!DOCTYPE html>
02 <html>
03 <head>
04 <meta charset="UTF-8">
05 <title>Border Radius CSS3</title>
06 <style>
07 div {
08 width: 100px;
09 height: 100px;
10 border-width: 2px;
11 border-color: black;
12 border-style: solid;
13 display: inline-block
14 }
15 #caixa1 {
16 border-radius: 20px;
17 }
18 #caixa2 {
19 border-radius: 30px 10px;
20 }
21 #caixa3 {
22 border-radius: 5px 10px 20px 30px;
23 }
24 </style>
25 </head>
26 <body>
27 <div id="caixa1"></div>
28 <div id="caixa2"></div>
29 <div id="caixa3"></div>
30 </body>
31 </html>Linhas 7 a 14: configuramos a aparência básica de todas as divs do exemplo (dimensões e borda);
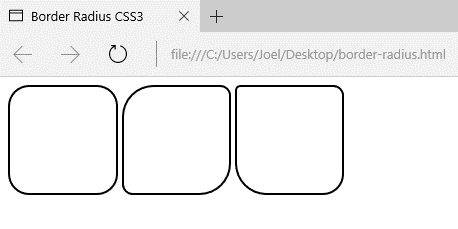
Linhas 15 a 17: configuramos a primeira div para apresentar a borda arredondada com 20px em todas as extremidades;
Linhas 18 a 20: configuramos a segunda div para apresentar a borda arredondada com 30px nas extremidades superior esquerda e inferior direita, e 10px nos cantos superior direito e inferior esquerdo;
Linhas 21 a 23: configuramos a terceira div para apresentar borda arredondada com 5px no canto superior esquerdo, 10px no canto superior direito, 20px no canto inferior direito e 30px no canto inferior esquerdo.
O resultado pode ser visto na Figura 1.

Funcionamento em detalhes
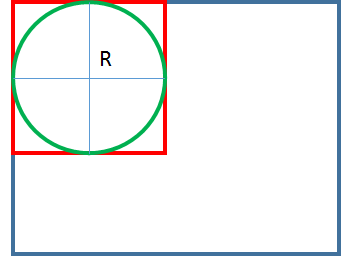
Compreender o real funcionamento dos códigos que utilizamos é fundamental para obter os resultados esperados com maior qualidade e menor esforço. No caso da propriedade border-radius, o valor atribuído a ela corresponde ao raio de um círculo inscrito em um quadrado cujo vértice coincide com o vértice do elemento que deverá ter a borda arredondada. Essa definição pode ser melhor compreendida ao analisarmos a Figura 2.

Consideraremos aqui que o retângulo azul é o elemento que desejamos formatar, e que estamos tratando, neste caso, do vértice superior esquerdo. A extremidade equivalente do quadrado vermelho coincide com a do retângulo azul e dentro dele há um círculo inscrito de raio R. O valor de R é exatamente aquele que atribuímos à propriedade via CSS.
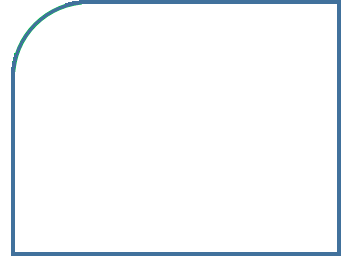
O resultado final será, então, o que ilustra a Figura 3.

Dica: Elementos circulares
Compreendendo o funcionamento dessa propriedade, podemos partir de um elemento quadrado e obter um em formato circular com facilidade. Para isso, basta que o border-radius seja preenchido com um valor igual à altura ou largura desse elemento (que por ser quadrado, serão iguais).
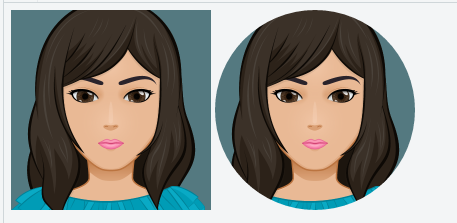
O formato circular tem sido muito utilizado, por exemplo, em fotos de perfil e galerias de imagens. No exemplo abaixo, podemos ver como esse efeito seria obtido:
<img src="avatar.png">
<img src="avatar.png" id="img_circular">Considerando duas imagens iguais contendo uma foto, tornaremos a segunda circular ao aplicar a formatação contida na Listagem 3.
img {
width: 200px;
height: 200px;
}
#img_circular {
border-radius: 200px;
}Observe que a propriedade border-radius recebeu um valor equivalente à altura/largura da imagem. O resultado pode ser visto na Figura 4, na qual podemos comparar a imagem original à que foi modificada.

Clique aqui e veja mais exemplos criados pela comunidade DevMedia :)
















