Todo desenvolvedor já viveu a reunião de levantamento de requisitos na qual o cliente toma a palavra para falar sobre a importância de algum relatório, sem que tenhamos já discutido como as informações que ele apresentará serão geradas. Essa cena demonstra como a emissão de relatórios é uma funcionalidade importante para o cliente.
Falando honestamente, criar relatórios pode levar horas, senão dias, dependendo da complexidade do documento. O jeito para não atrasar as outras tarefas por conta de relatórios é contar com boas ferramentas na hora de programá-los e esse artigo apresentará o Stimulsoft Reports.Web para .NET (Figura 1) como uma delas.

Stimulsoft Reports.Web é uma ferramenta para a criação de relatórios que pode ser executada no navegador e é facilmente integrada a aplicações ASP.NET, ASP.NET MVC e .NET Core.
Aqui nesse artigo veremos como integrar o pacote Stimulsoft Reports.Web para .NET Core com uma aplicação ASP.NET Core MVC que gera e exibe relatórios (Figura 2). A aplicação vai acessar um banco de dados SQL Server utilizando as classes DataSet e DataTable.

Instalação
Começaremos pela instalação do pacote da Stimulsoft em uma aplicação ASP.NET Core MVC.
Com a aplicação aberta no Visual Studio encontre o Gerenciador de Soluções, clique com o botão direito do mouse nas dependências e escolha a opção Gerenciar Pacotes do Nuget.
Na opção Gerenciar Pacotes do Nuget > Procurar escreva “Stimulsoft”. Serão exibidos diversos pacotes, dentre os quais escolheremos Stimulsoft.Reports.Web.NetCore. Veja a instalação do pacote na Figura 3.

Após instalado, o Stimulsoft Reports.Web não precisará de nenhuma configuração nesse caso de uso inicial.
A partir daqui veremos os passos necessários para colocar o Stimulsoft Reports.Web em funcionamento em uma das páginas da aplicação.
Passo 1/5: Criando o controller e view para o editor de relatórios
Ao utilizar o Stimulsoft Reports.Web, pelo menos uma das views da aplicação será destinada a conter o editor de relatórios, uma ferramenta visual utilizada para o design deles.
Nesse passo faremos essa configuração: no Gerenciador de Soluções, clique com o botão direito na pasta Controllers e selecione a opção Adicionar → Controlador. Será aberta uma tela com opções, onde devemos escolher Controlador MVC - Vazio e ao adicioná-lo dê o nome de “EditorController”.
Agora, no código gerado para este Controller, dentro do método Index, clique com o botão direito em View() e no menu selecione a primeira opção, Adicionar Exibição. Aceite o nome Index, e clique em Adicionar, como mostra a Figura 4.

Para exibir um Editor de Relatórios Stimulsoft Reports em nossa View Index, vamos utilizar um objeto StiNetCoreDesigner.
Com ele a View será exibida como um Editor para criar e alterar relatórios de forma visual, arrastando componentes para a área do relatório, além de alterar as configurações que forem necessárias.
Vamos substituir o código que foi gerado para esta view no arquivo Views/Editor/Index.cshtml pelo código da Listagem 1.
@using Stimulsoft.Report.Mvc;
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
PreviewReport = "PreviewReport",
DesignerEvent = "DesignerEvent"
}
})Explicando o código:
Linha 1: Referência a biblioteca Stimulsoft.Report.MVC que tem as funcionalidades de relatórios
Linha 3: Instância do objeto StiNetCoreDesigner que é o Editor de Relatórios.
Linhas 5 a 9: Declaração dos três métodos: GetReport, PreviewReport e DesignerEvent que vamos implementar em nosso Controlador.
O Editor não serve apenas para exibir um relatório, mas permite diversos eventos envolvendo a criação e edição de um relatório. Os seguintes métodos tornam isso possível:
- O método GetReport retorna um relatório para a View.
- O método PreviewReport permite visualizar uma prévia do relatório com as alterações que aplicarmos.
- O método DesignerEvent permite todos eventos do editor, como criar um relatório, adicionar um componente, e outros.
Vamos abrir o código do Controlador no arquivo Controllers/EditorController.cs e implementar os três métodos do nosso Editor de Relatórios. Precisamos disponibilizar as funcionalidades de relatórios da Stimulsoft para aplicações ASP .NET Core MVC, para isso vamos incluir as referências as bibliotecas Stimulsoft.Report e Stimulsoft.Report.Mvc no início do código do Controlador conforme a Listagem 2.
using Stimulsoft.Report;
using Stimulsoft.Report.Mvc;Vamos escrever o método GetReport de acordo com o código da Listagem 3.
public IActionResult GetReport()
{
StiReport report = new StiReport();
return StiNetCoreDesigner.GetReportResult(this, report);
}Explicando o código:
Linha 3: instância do objeto StiReport que representa o relatório.
Linha 4: Retornando o objeto StiNetCoreDesigner que representa o Editor de relatórios com o novo relatório que foi criado.
Vamos adicionar o método PreviewReport conforme a Listagem 4.
public IActionResult PreviewReport()
{
StiReport report = StiNetCoreDesigner.GetActionReportObject(this);
return StiNetCoreDesigner.PreviewReportResult(this, report);
}Explicando o código:
Linha 3: retorna uma cópia do relatório preparada para visualização.
Linha 4: retorna o relatório para visualização no Editor para a View
Agora vamos adicionar o terceiro método DesignerEvent conforme o código da Listagem 5.
public IActionResult DesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}Explicando o código:
Linha 3: Este método lida com todos eventos no editor (inclusão e alteração de componentes no relatório, configuração de dados etc.) e responde ao cliente que é o Editor de relatórios exibido na View.
Vamos usar o template ou modelo de aplicação ASP .NET Core gerado pelo framework para exibir o Editor de relatórios. Para isso vamos abrir o arquivo de layout Views/Shared/_Layout.cshtml e alterar um dos links de menu para acessar a View que criamos para o Editor de relatórios. Na tag li com a classe “nav-item” vamos mudar o atributo asp-controller do componente “a” para “Editor”, que é o Controlador que criamos, e o atributo asp-action fica como “Index” que é o método que retorna a View, conforme o código da Listagem 6.
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Editor"
asp-action="Index">Editor de relatórios</a>
</li>Passo 2/5: Utilizando o editor de relatórios
Execute a aplicação para acessar o editor de relatórios, como demonstrado na Figura 5. Você deve notar que no menu superior na página será adicionado um novo link para a página do editor de relatórios.

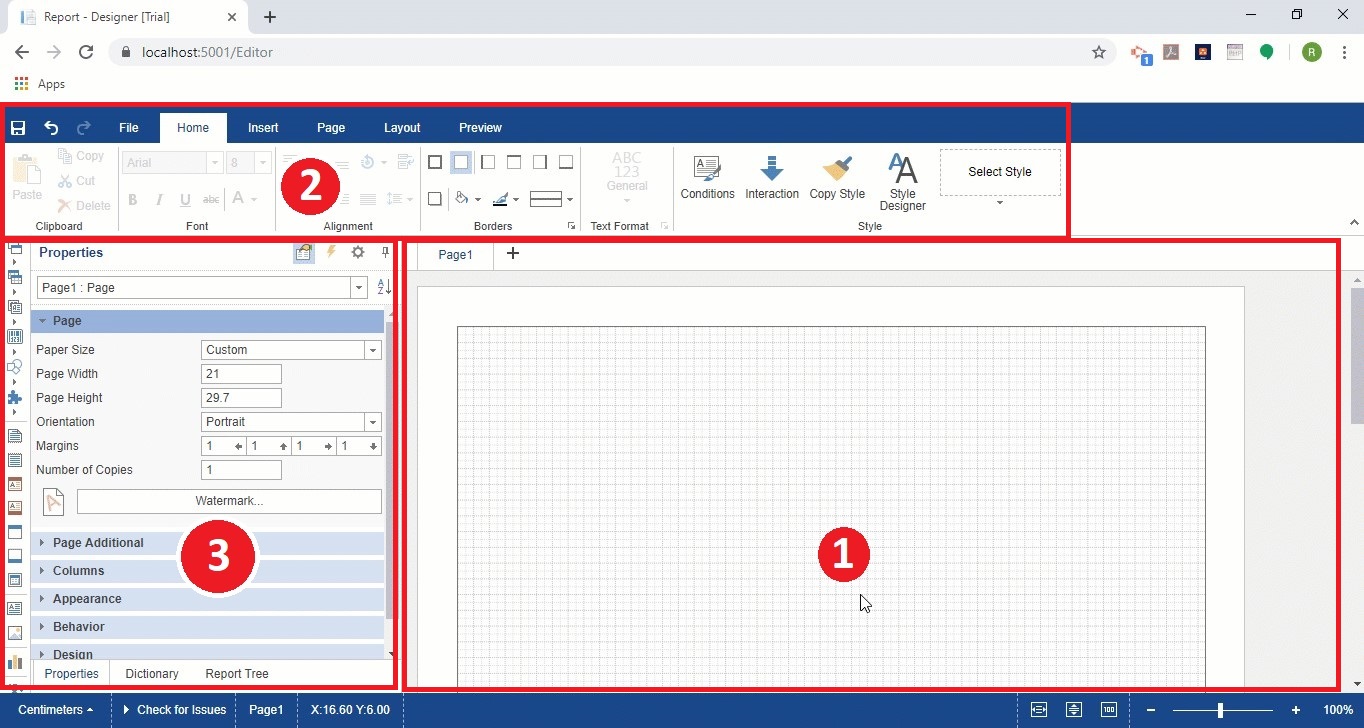
Vamos entender a interface visual do Editor de Relatórios, conforme a Figura 6.

Identificando as três principais partes do Editor de Relatórios:
- Área de design do relatório. Neste local vamos arrastar os componentes visuais para formar o relatório.
- Menu do Editor. Aqui temos diversos componentes para compor o relatório e opções de configurações do relatório.
- Painel Lateral.
Este painel está dividido em três abas:
- Properties - exibe as propriedades do componente selecionado para configurações;
- Dictionary - permite adicionar e alterar as fontes de dados para o relatório;
- Report Tree - exibe a estrutura do relatório. com seus componentes.
Para criar um modelo de relatório, localize a aba Insert do editor de relatórios e no segundo ícone, chamado Bands selecione o item Report Title. Vá para a área quadriculada do relatório e ao clicar adicione o componente Report Title, como na Figura 7.

Para inserir um título ao relatório no Report Title selecione o ícone “Text” e clique no componente Report Title e edite o texto, como mostra a Figura 8.

Vamos adicionar uma fonte de dados ao relatório, vindo de um arquivo XML na pasta “Data” do projeto. Adicionaremos também um DataBand e arrastamos os campos desejados, como vemos na Figura 9.

Vamos salvar o relatório em uma pasta de nome “Reports” no diretório do projeto. Vamos utilizar este arquivo de relatório para testar o componente que exibe o relatório em uma view, conforme a Figura 10.

Passo 3/5: Criar Controller e View para o Visualizador de Relatórios
Agora precisamos criar outra view para apenas exibir um relatório já criado. Para isso crie o controlador Viewer.
Repita os passos da Figura 4.
Nesta view vamos utilizar o objeto StiNetCoreViewer do pacote Stimulsoft Reports, que vai exibir um relatório incorporado a View com opções de impressão e de exportação para diversos formatos.
Vamos abrir o arquivo Views/Viewer/Index.cshtml da View que foi criada e substituir o código gerado pelo da Listagem 7.
@using Stimulsoft.Report.Mvc;
@{
ViewData[“Title”] = “Index”;
}
<h1>Visualizando relatórios Stimulsoft Reports</h1>
<div class=”container”>
@Html.StiNetCoreViewer(new StiNetCoreViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
</div>Basicamente é o mesmo código da primeira View, a principal diferença são os métodos que serão criados no controller:
- GetReport que cria e retorna o objeto que representa o relatório,
- ViewerEvent que retorna o Visualizador de Relatórios para a nossa View que suporta as opções de impressão e exportação de relatórios.
Vamos abrir o arquivo Controllers/ViewerController.cs do controller que criamos e adicionar o código da Listagem 8.
public ActionResult GetReport()
{
StiReport report = new StiReport();
report.Load(StiNetCoreHelper.MapPath(this, "Reports/Report.mrt"));
return StiNetCoreViewer.GetReportResult(this, report);
}
public ActionResult ViewerEvent()
{
return StiNetCoreViewer.ViewerEventResult(this);
}Explicando o código:
Linha 3: Criamos o relatório
Linha 4: Carregamos o arquivo do relatório salvo no projeto
Linha 5: Retornamos o relatório para o Visualizador de Relatórios
Linha 10: Retornamos o Visualizador de Relatórios para a View
Agora vamos criar uma opção no menu da aplicação para o Visualizador de Relatórios. Para isso vamos abrir o arquivo de layout no caminho Views/Shared/_Layout.cshtml. Na segunda tag li com a classe nav-item vamos mudar o atributo asp-controller do componente “a” para Viewer, que é o Controlador que criamos, e o atributo asp-action fica como Index o método que retorna a View, conforme o código abaixo da Listagem 9.
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Viewer"
asp-action="Index">Visualizar relatório</a>
</li>Vamos executar a aplicação e ver o Visualizador de Relatórios na nova View. Veja a Figura 11.

Passo 4/5: Fornecendo dados ao relatório
Para fornecer dados de um banco de dados a serem exibidos pelo relatório vamos criar uma pasta Data no projeto com um arquivo chamado bd.cs.
Este arquivo será uma classe que vai acessar o banco de dados e retornar um DataTable para preencher os dados no relatório, conforme o código da Listagem 10.
Você pode utilizar todo o código, apenas alterando a propriedade connectionString com os dados da sua conexão ao seu banco de dados SQL Server.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Data;
using System.Data.SqlClient;
namespace RelatoriosStimulsoftReports.Data
{
public class bd
{
private string _connectionString = @"Integrated Security=False;
Data Source=.\SQLEXPRESS;
Initial Catalog=ControleFinanceiroPessoal; User ID=sa; Password=zaxx34;";
public DataTable retornaDataTable<T>(string query) where T : IDbConnection, new()
{
using (var conn = new T())
{
using (var cmd = conn.CreateCommand())
{
cmd.CommandText = query;
cmd.Connection.ConnectionString = _connectionString;
cmd.Connection.Open();
var table = new DataTable();
table.Load(cmd.ExecuteReader());
return table;
}
}
}
}
}Agora vamos acrescentar código da Listagem 11 ao Controller no arquivo Controller/ViewerController.cs para retornar dados ao relatório. Veja que adicionamos referências a classe bd com o namespace RelatoriosStimulsoftReports.Data e as bibliotecas System.Data e System.Data.SqlClient para criar os objetos DataSet e DataTable.
using RelatoriosStimulsoftReports.Data;
using System.Data;
using System.Data.SqlClient;No método GetReport vamos criar um objeto DataSet e adicionar a ele um DataTable com os dados através da classe bd, conforme a Listagem 12.
public ActionResult GetReport()
{
StiReport report = new StiReport();
report.Load(StiNetCoreHelper.MapPath(this, "Reports/relatorio_teste.mrt"));
DataSet dataSet = new DataSet("dataSet");
DataTable dataTable = new DataTable("Gastos");
string sql = @"select CONVERT(VARCHAR(10),Data,103) as Data
,Area
,FORMAT(VALOR, 'c', 'pt-BR') as Valor
from Gastos";
dataTable = data.retornaDataTable<SqlConnection>(sql);
dataSet.Tables.Add(dataTable);
report.RegData("dataSet","dataSet",dataSet);
return StiNetCoreViewer.GetReportResult(this, report);
}Explicando o código:
Linha 5: DataSet com o mesmo nome que usamos no relatório.
Linha 6: DataTable com o mesmo nome do DataSource do relatório.
Linha 7: Instrução sql que traz os dados da tabela Gastos do banco de dados;
Linha 11: trazemos os dados para o DataTable utilizando a classe bd.
Linha 12: Adicionamos o DataTable ao DataSet;
Linha 13: Configuramos o DataSet como fonte de dados do relatório.
Passo 5/5: Alterar o relatório criado para exibir os dados da consulta ao banco de dados
Agora precisamos modelar o relatório criado de acordo com a fonte de dados que será fornecida pelo Controller.
Abra no Editor de Relatórios o relatório salvo no projeto. Acesse a aba Dictionary no Editor e adicione um Data Source e escolha o tipo de conexão Data from DataSet, DataTables.
Na janela que abre a seguir, no primeiro campo Name in source digite o nome que terá o DataSet a ser criado, e nos campos Name e Alias digite o nome do DataTable que vai conter os dados.
Em seguida clique no primeiro ícone para criar as colunas do DataTable e preencha os três primeiros campos com os nomes das colunas do DataTable.
Agora vamos acompanhar a modelagem do relatório conforme a Figura 12.

Na Figura 13 vemos a execução da aplicação e a exibição do relatório com os dados do banco de dados.

Com o Stimulsoft Reports criamos relatórios facilmente adicionando componentes visuais e integramos o relatório a nossa aplicação com poucas linhas de código. Atender as demandas por relatórios será mais simples e levará menos tempo. Com a ajuda deste artigo você pode começar a criar seus relatórios que podem evoluir à medida que explora os recursos desta ferramenta.