Crie aplicações com WebSocket: WebSocket tem ganhado cada vez mais força com a implementação na maioria dos browsers, inclusive para dispositivos móveis. Sua adoção está rompendo paradigmas no desenvolvimento web, trazendo serviços realtime para os browsers, consagrando a web como a plataforma definitiva para o desenvolvimento de aplicações. Este artigo apresenta o conceito de WebSocket e a especificação JSR-356, que define a API para um serviço WebSocket em um container Java EE 7.
Em que situação o tema é útil: Se a sua aplicação web demanda páginas que precisam de constante atualização de dados ou
mensagens oriundas do servidor, WebSocket é a solução padrão do HTML5 que vem conquistando o mercado. Este artigo te orientará a dar os primeiros passos no
desenvolvimento de aplicações realtime utilizando este poderoso protocolo implementado por um container da recém-lançada especificação Java EE 7.
Nos últimos anos os desenvolvedores web lançaram mão de diversos recursos para que suas aplicações contassem com páginas que oferecessem aos usuários uma experiência de uso mais próxima às recém-migradas aplicações desktop, ou seja, atualizações de fragmentos da página sem a necessidade de recarregá-la completamente. Este requisito foi devidamente atendido pela tecnologia AJAX.
Com o aprimoramento das páginas, novas necessidades surgiram, e a bola da vez era o realtime, que exigia uma intensa troca de mensagens entre o navegador e o servidor para atender aplicações como chats ou sistemas que demandam informações extremamente atualizadas. Porém, como veremos adiante, o protocolo HTTP não atende bem este requisito por permitir apenas uma troca de mensagem por conexão. Plugins proprietários foram criados para suprir esta necessidade, mas o crescimento da quantidade de plataformas (dispositivo + sistemas operacional + navegador) inviabilizou esta saída.
Resultado da iniciativa do HTML5, WebSocket é a evolução natural das tecnologias de desenvolvimento de aplicações web no que diz respeito à conectividade e experiência do usuário ao navegar por páginas cada vez mais dinâmicas e responsivas. Ele já conta com grande adoção dos navegadores mais populares do mercado, inclusive os navegadores de dispositivos móveis.
Neste artigo entenderemos como funcionavam as soluções antes de WebSocket e suas limitações. Vamos ver também o porquê WebSocket atendeu tão bem as necessidades das aplicações modernas. E para concluir, iremos aprender como desenvolver um serviço WebSocket usando a implementação de referência da nova especificação Java EE 7.
Antes de tudo, no entanto, iniciaremos com uma breve explicação das tecnologias que antecederam WebSocket, relembrando como construíamos aplicações web até sua chegada, para compreender o ganho que temos usando essa tecnologia. Sendo assim, vamos voltar um pouco no tempo, para meados dos anos 90, quando a Internet começou a se popularizar.
Como tudo começou – A web estática
No começo, as aplicações na web nem podiam se dar ao luxo de se chamar aplicações, pois eram apenas páginas estáticas que possuíam ligações (hiperlinks) para outras páginas. Estas ligações permitiam que o usuário apenas alternasse entre elas. O dinamismo da navegação acontecia quando o usuário clicava em um hiperlink. Neste momento a página associada ao link era solicitada ao servidor e exibida ao usuário. O site da empresa fictícia Corretora Boas Compras, por exemplo, exibia uma página com uma lista de ações e o valor que cada uma tinha sido fechada no dia anterior. Era um documento fixo, atualizado por um técnico de acordo com uma planilha Excel enviada pela área competente.
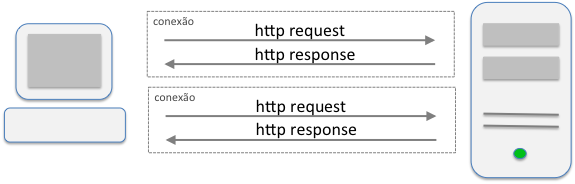
Como o protocolo HTTP foi criado para atender apenas este tipo de demanda, ele foi concebido de tal forma que em uma conexão entre cliente e servidor existe apenas uma troca de mensagem e a comunicação é sempre iniciada pelo cliente, ou seja, de forma nenhuma o servidor pode enviar uma mensagem ao cliente sem que este o tenha solicitado. Por conta destas características o protocolo HTTP é considerado half-duplex e connectionless (ver Figura 1).

Figura 1. Troca de mensagens entre cliente e servidor usando HTTP.
Um pouco de dinamismo com CGIs
Com o passar do tempo os servidores web foram se aprimorando e tecnologias como CGI e Fast-CGI emergiram. Assim os sites deixaram de funcionar apenas como exibidores de páginas estáticas e começaram a servir páginas que tinham um comportamento dinâmico, aceitando entradas dos clientes e customizando as respostas em páginas que pareciam ter sido feitas sob medida. O surgimento de PHP, ASP, JSP e outras tecnologias facilitaram ainda mais a criação de páginas dinâmicas. Neste ponto, o site da Corretora Boas Compras já exibia o valor razoavelmente atualizado das ações – bastava apertar F5 para atualizar – e ainda permitia filtrar ou buscar ações específicas.
Era uma época em que a maioria das aplicações eram desktop, distribuídas e instaladas na máquina de cada usuário. A cada atualização de versão o software tinha que ser reinstalado em todas as máquinas. Este tipo de problema fez com que as empresas iniciassem um ciclo de migração das aplicações para a plataforma web.
Se por um lado as aplicações não precisavam ser mais distribuídas a cada release (bastava atualizar o servidor web), por outro lado elas perderam um pouco do dinamismo por conta das limitações do browser. Toda vez que uma informação na página precisava ser atualizada, mesmo que fosse um ínfimo label numérico (ou o valor de uma ação), toda a página tinha que ser recarregada (a famosa piscada). Estava evidente que o protocolo HTTP tinha limitações, pois se ele mantivesse a conexão, seria apenas solicitar ao servidor o novo dado e atualizá-lo.
AJAX – Telas menos piscantes
Apesar das limitações da plataforma, com o tempo algumas soluções de contorno começaram a ser desenvolvidas para resolver o problema da falta de conexão do HTTP. Por exemplo, se alguma página da aplicação web precisasse de uma atualização constante em algum trecho da tela (um fragmento da página), criávamos frames (ou iframes) escondidos que ficavam fazendo requisições a cada intervalo ao servidor em busca de informações novas, e caso estivessem disponíveis, um script executado a partir do frame escondido atualizava a página com o novo valor.
Este tipo de solução de contorno colaborou para a criação do AJAX, que permite enviar solicitações ao servidor através de scripts. O AJAX levou as aplicações web a outro nível, dando um dinamismo quase igual às aplicações desktop. Com a sua adoção, as páginas já não eram recarregadas tantas vezes. Podíamos atualizar fragmentos da página a cada intervalo ou baseado em ações do usuário, de maneira instantânea. Com estas novidades, agora o cliente do site da Corretora Boas Compras nem precisava mais atualizar o navegador, pois os valores das ações se atualizavam constantemente. Mas os clientes e os desenvolvedores queriam mais. Nós sempre queremos mais.
...















