PWA é uma aplicação desenvolvida com tecnologias web (JavaScript, HTML, CSS), ou seja, é uma aplicação web que oferece ao usuário uma experiência de aplicação mobile independentemente da plataforma em que ele é usado. Quando acessado por um dispositivo móvel, ele pode aparecer para o usuário como um aplicativo mobile nativo.
Algumas vantagens a se destacar das PWA são:
- Utilização de tecnologias web como JavaScript, HTML e CSS;
- Utilização Offline;
- Acesso a APIs nativas como câmera, GPS, microfone etc.;
- Usabilidade muito parecida com aplicações mobile;
- Uso de notificações push.
Criando uma PWA
Para criar um exemplo de PWA em Vue.js vamos utilizar o Quasar, que é um framework Vue.js. Para conhecê-lo melhor sugiro uma leitura no artigo de introdução ao Quasar.
Caso você ainda não tenha o Quasar instalado, vamos ver como é simples. Para instalá-lo execute o comando do Código 1 (utilizando o NPM) ou Código 2 (utilizando o Yarn).
npm install -g @quasar/cliyarn global add @quasar/cliDepois de instalado, execute o comando do Código 3 para criar um projeto Quasar.
quasar create <nome-do-projeto>Agora entre na pasta do projeto e execute o comando do Código 4 para vermos o projeto rodando.
quasar dev -m pwaEsse comando rodará nosso projeto e adicionará automaticamente as configurações necessárias de uma PWA.
Agora você deve ver o nosso projeto em uma aba do navegador (ele abre automaticamente), mas se isso não acontecer, abra uma nova aba e digite http://localhost:8080. A aparência da aplicação pode ser vista na Figura 1.

Pode parecer estranho a aparência ser de um projeto web normal, mas como foi falado no começo do artigo, a PWA é um projeto web, que quando acessado via mobile se “transforma” em uma PWA e traz experiências mais parecidas de um aplicativo mobile.
Para sabermos como o nosso projeto ficará em um dispositivo móvel, basta fazer o seguinte: na página do projeto aperte a tecla F12, que abrirá a ferramenta de desenvolvedor, como pode ser visto na Figura 2.

Depois clique no ícone que parece um celular, no canto superior esquerdo, ou então acione o atalho Ctrl + Shift + M. Com isso nosso projeto estará como se fosse em um dispositivo móvel como pode ser visto na Figura 3.

Criando um formulário de cadastro
Agora que o nosso projeto foi criado, vamos criar uma tela simples de formulário utilizando os componentes do Quasar.
Abra o arquivo index.vue (src/pages/index.vue), apague o seu código e cole o Código 5.
<template>
<q-page class="q-pa-md">
<q-card>
<q-card-section>
<div class="text-h6">Formulário de Cadastro</div>
</q-card-section>
<q-card-section>
<q-form>
<div class="row q-col-gutter-md">
<div class="col-12 col-md-6 col-sm-12">
<q-input outlined stack-label label="Nome Completo *" v-model="dados.nome_completo" />
</div>
<div class="col-12 col-md-6 col-sm-12">
<q-input outlined stack-label label="E-mail *" v-model="dados.email" />
</div>
<div class="col-12 col-md-6 col-sm-12">
<q-input outlined stack-label label="Telefone *" v-model="dados.telefone" />
</div>
<div class="col-12 col-md-6 col-sm-12">
<q-select
outlined
stack-label
label="Sexo *"
:options="options"
v-model="dados.sexo"
/>
</div>
</div>
<div class="q-mt-md">
<q-btn
label="Enviar"
type="submit"
color="primary"
@click="enviar(dados)"
/>
<q-btn
label="Cancelar"
type="reset"
color="primary"
flat
class="q-ml-sm"
/>
</div>
</q-form>
</q-card-section>
</q-card>
</q-page>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
name: "PageIndex",
data() {
return {
dados: {},
options: ["Masculino", "Feminino", "Outros"],
};
},
methods: {
enviar(dados) {
console.log(dados)
},
},
});
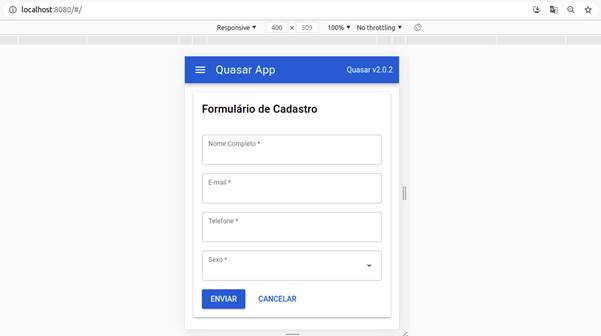
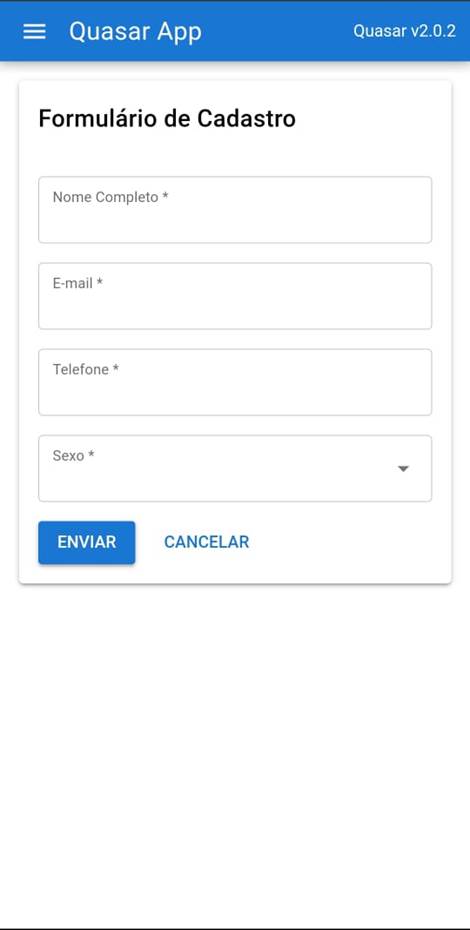
</script>Primeiro criamos nosso formulário com alguns campos básicos, como um input, um select e um botão de enviar que chama o método enviar. Na parte do script definimos o objeto do nosso formulário, as opções do select e o método enviar que será chamado quando o botão for clicado. Dentro desse método apenas mostramos os dados do formulário no console. Veja o formulário na Figura 4.

Pronto, a nossa tela está criada e já podemos simular e ver como ela fica em um dispositivo mobile. Nos próximos passos veremos como configurar a PWA e como fazer o deploy.
Configurando a PWA
Existem algumas configurações que podemos fazer para personalizar a PWA. Dentre as principais estão alterar o seu nome e o ícone.
Para isso abra o arquivo quasar.conf.js, vá até a parte da PWA -> manifest como mostra o Código 6.
manifest: {
name: `Meu Primeiro PWA`,
short_name: `Meu PWA`,
description: `A Quasar Framework app`,
display: 'standalone',
orientation: 'portrait',
background_color: '#ffffff',
theme_color: '#027be3',
icons: [
{
src: 'icons/icon-128x128.png',
sizes: '128x128',
type: 'image/png'
},
{
src: 'icons/icon-192x192.png',
sizes: '192x192',
type: 'image/png'
},
{
src: 'icons/icon-256x256.png',
sizes: '256x256',
type: 'image/png'
},
{
src: 'icons/icon-384x384.png',
sizes: '384x384',
type: 'image/png'
},
{
src: 'icons/icon-512x512.png',
sizes: '512x512',
type: 'image/png'
}
]
}Em name temos o nome do App e short_name é o nome que aparecerá quando o usuário adicionar a PWA na tela inicial.
Em icons inserimos o diretório das imagens que aparecerão como ícone do App, localizadas na pasta public/icon. Para inserir os seus próprios ícones basta substituir as imagens dentro da pasta public/icon seguindo os mesmos nomes e resoluções das imagens substituídas, por exemplo a imagem icon-128x128.png deve ter 128 de largura por 128 de altura.
Existem alguns sites onlines que geram esses icons a partir de uma imagem, você pode utilizar o Simicart.
Podemos fazer algumas configurações adicionais em nosso projeto PWA no arquivo quasar.conf.js. Para saber mais sobre essas configurações, vale a pena conferir a documentação, que é bem explicativa e fácil de configurar.
Fazendo o deploy da PWA
Lembre-se que iniciamos o projeto com o comando quasar dev -m pwa. Com isso o Quasar já se encarregou de criar os arquivos de configuração necessários para o funcionamento da PWA. Note que tem uma pasta chamada src-pwa na raiz do projeto com alguns arquivos de configuração dentro.
Para criar o projeto para produção é só rodar o comando do Código 7 e o nosso projeto estará pronto para deploy.
quasar build -m pwaPara publicar a PWA podemos utilizar qualquer servidor de hospedagem. No nosso caso usaremos um serviço gratuito de hospedagem para sites estáticos chamado Surge, que é bem simples e fácil. Rode o comando do Código 8 no seu terminal para instalá-lo.
npm install --global surgeDepois execute o comando do Código 9 para publicar o projeto.
surgeEle deve pedir seu e-mail e senha para cadastro. Após inserir as informações, ele pedirá a pasta do projeto onde estão os arquivos para deploy. Coloque a pasta dist/pwa, como mostra a Figura 5.

Depois ele pede um domínio, no nosso caso digitamos meu-app.surge.sh, ou seja, o nome da sua aplicação mais .surge.sh. Como estamos usando o serviço gratuito, temos que ter o final como .surge.sh. Em seguida aperte enter e ele deve fazer o deploy.
Adicionando a PWA na tela inicial do celular
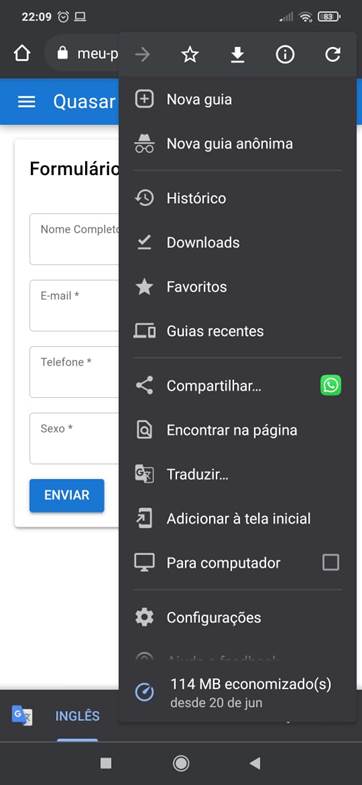
Acesse o seu aplicativo PWA pelo celular e depois clique nos três pontinhos no canto superior direito do navegador Chrome como mostra a Figura 6.

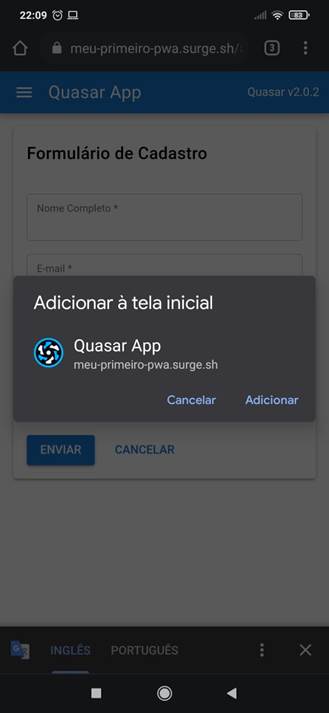
Depois clique em adicionar à tela inicial, conforme mostra a Figura 7.

Feito esses passos, já deve aparecer o ícone da sua PWA na tela inicial do seu celular e assim conseguimos acessá-lo como se fosse um aplicativo nativo, como mostra a Figura 8.

Conclusão
As PWA’s não vieram para substituir os aplicativos nativos, porém são uma ótima alternativa dependendo da aplicação que você precisa desenvolver. E se você possui algum conhecimento em Vue.js, desenvolver uma PWA com o Quasar é a melhor escolha entre as opções que existem.