Quando se trata de desenvolver softwares de forma rápida, produtiva e com qualidade, independentemente da plataforma, linguagem ou tecnologias usadas, ambientes híbridos sempre chamaram atenção em vista de suas poucas e fáceis configurações e sua flexibilidade na hora de codificar, abstrair e publicar. Inúmeras são as plataformas que atendem a esse perfil atualmente, entretanto quando nos referimos ao universo mobile algumas dúvidas surgem à mente da equipe quanto à segurança e poder da plataforma a se escolher. Dentre os ambientes híbridos para desenvolvimento móvel, podemos citar o famoso Cordova, Ionic, Sencha, e o PhoneGap. Cada um tem seus prós e contras em relação aos outros, porém o PhoneGap foi ganhando um espaço maior no mercado, em vista de sua capacidade de abstração e acesso aos recursos nativos dos dispositivos.
O PhoneGap é um framework para aplicativos móveis que nos possibilita desenvolver aplicações das mais diversas formas usando o core das tecnologias front-end: JavaScript, HTML5 e CSS3. Além disso, ele também possibilita a eliminação do uso de outras plataformas embarcadas, compiladores, SDKs, em alusão ao que temos em plataformas nativas como iOS, Windows Phone e Android, por exemplo.
O framework teve como ponto inicial a empresa Nitobi Software, que foi adquirida pela Adobe em meados de 2011. Trata-se de um framework totalmente aberto, que provê suporte nativo aos principais recursos do hardware (os famosos serviços), tais como gadgets, widgets, diálogos, mensageria, etc.
Com o PhoneGap conseguimos efetuar praticamente todas as implementações que faríamos em um ambiente nativo. Isso porque ele trabalha com o conceito de plugins e pacotes, isto é, sempre que precisamos de uma nova funcionalidade nativa no aplicativo, basta instalar o plugin correspondente. Por exemplo, considere que queremos exibir mensagens de notificação na barra de notificações do dispositivo via app PhoneGap. Por se tratar de um recurso mais complexo, que envolve tanto código nativo quanto acesso à web e às APIs de Web Services da fabricante, precisamos instalar um plugin respectivo para essa tarefa e, assim, habilitar tal recurso. O mesmo vale para as demais funcionalidades não-padrão fornecidas pelo framework. Na seção Links, no site oficial da documentação do framework, você encontra uma relação das que existem por padrão e dos plugins que você pode importar. Além disso, as configurações são feitas por projeto, portanto, para cada novo projeto que criarmos, os mesmos plugins obrigatórios e/ou ferramentas auxiliares devem ser importados novamente.
Talvez você esteja se perguntando se o PhoneGap fornece tantos plugins suficientes para se equiparar ao desenvolvimento nativo. E a resposta é sim. A maioria das funcionalidades são abstraídas com simples JavaScript/HTML5/CSS3. E quando falamos nessas tecnologias, estamos incluindo literalmente todo o aparato de plugins, extensões, frameworks e bibliotecas que existem na web e que você pode incluir à vontade nos seus projetos PhoneGap.
Para entender tudo que essa plataforma nos permite fazer, trataremos de criar ao longo desse artigo um aplicativo de loja virtual completo usando somente PhoneGap e suas tecnologias correlatas. Você verá desde a configuração e instalação do ambiente, até a definição do layout do aplicativo, importação de dependências/plugins/bibliotecas importantes, dentre outros. Ao final deste você estará apto a criar seus próprios projetos de quaisquer tipos usando o PhoneGap e o poder das APIs web.
Também é importante que o leitor já tenha conhecimentos prévios em JavaScript e HTML5. Caso contrário, é aconselhado se aprofundar no assunto através dos artigos e vídeo-aulas que dispomos aqui na própria DevMedia.
Configurando o ambiente
A primeira coisa que precisamos fazer é selecionar a plataforma alvo a qual o aplicativo se destina. Isso porque, ao contrário do que muitos pensam, um aplicativo desenvolvido no PhoneGap não se adapta automaticamente aos diferentes sistemas operacionais, já que existem muitas peculiaridades a se considerar e a sua programação depende disso. No nosso caso, optaremos pelo Android que, por sua vez, tem dependência direta do Java (JDK).
Portanto, antes de prosseguir, devemos inicialmente verificar se já temos o JDK (Java Development Kit) instalado na máquina. Trata-se do kit do desenvolvedor, o qual permite o desenvolvimento de aplicativos baseados em Java, como os de Android. Para isso, acesse o seu diretório de Arquivos de Programas e cheque se existe alguma pasta Java no mesmo. Caso sim, entre na mesma e verifique a existência de subpastas com o nome iniciando com jdk. Verifique também a versão, precisamos de um Java 6 ou superior para fazer o app funcionar, logo, se sua versão for muito antiga, navegue até a página do Java (ver seção Links) e efetue o download de uma versão mais recente, bem como efetue sua instalação.
Outra forma de fazer essa verificação é ir até o seu prompt cmd (ou o correspondente caso esteja em outro SO) e digitar os seguintes comandos:
java –version
javac –version
Caso as versões de cada um (Java em si e compilador, respectivamente) apareçam, está tudo ok. Senão, procure configurar suas variáveis de ambiente.
Dando prosseguimento, para instalar o PhoneGap, precisamos da ferramenta npm do Node.js. Essa ferramenta trata de gerenciar os pacotes e dependências publicadas na nuvem do Node.js e que nos permitem configurar determinados recursos de forma rápida e via linha de comando sem muitas complicações. Além disso, ela também nos ajuda a atualizar facilmente as mesmas, bem como verificar suas versões, depreciação, etc. Antes de efetuar o download do instalador, vá até o seu prompt cmd e execute o seguinte comando para verificar se o Node.js já não existe na sua máquina:
node -vSe a respectiva versão aparecer, está tudo ok, caso contrário, vá até a página oficial do Node.js (seção Links) e baixe o seu arquivo de instalação na versão mais recente (na data de escrita deste artigo estávamos na versão v4.2.1). Em seguida, efetue a instalação do software seguindo todos os passos sem fazer nenhuma modificação e, após terminada, feche o cmd e abra-o novamente, executando o comando de verificação da versão para averiguar se tudo ocorreu com sucesso. O comando passa a ser reconhecido porque o próprio instalador se encarrega de adicionar a referência aos binários do Node.js direto nas variáveis de ambiente do SO. Além disso, teste também o comando npm –v para verificar se a ferramenta npm foi instalada corretamente (a versão 2.14.7 deve aparecer no console).
Agora sim podemos instalar o PhoneGap. Para isso, selecione primeiro um diretório de sua preferência que usaremos para salvar todos os arquivos e fontes do projeto ao longo do desenvolvimento (como D:\tests\lojavirtual_phonegap, por exemplo). Acesse o mesmo via cmd, e execute o seguinte comando:
npm install -g phonegapEspere até que o download dos arquivos correspondentes seja efetuado. O npm instalará as dependências dentro das pastas internas de gerenciamento dele, portanto, não se preocupe com isso. A flag –g do comando, por sua vez, se encarrega de baixar e configurar o mesmo a nível global, isto é, para todos os usuários do sistema. Portanto, não importa de qual diretório você instala o PhoneGap, ele será reconhecido de qualquer lugar.
Se por acaso desejar remover uma versão anterior ou remover o PhoneGap da sua máquina ao término do tutorial, execute o seguinte comando:
npm uninstall -g phonegapQuando finalizar, verifique as mensagens de log impressas pelo npm e veja se ocorreu algum erro. Finalmente, execute o seguinte comando:
phonegap -vA versão 5.3.6 deve ser impressa no console.
Criação do projeto de loja
Uma vez com o ambiente configurado e testado, agora podemos criar o nosso projeto de loja. Para isso, de dentro do diretório que criamos para salvar o projeto, execute o seguinte comando via cmd:
phonegap create lojavirtual br.com.devmedia.lojavirtual LojaVirtualO comando basicamente informa três coisas: o nome do projeto (diretório: lojavirtual), o nome do pacote que irá conter nossos códigos principais e, por último, o nome do workspace onde trabalharemos. Após isso, também precisamos definir qual a plataforma alvo do projeto (no nosso caso Android) entrando na pasta do projeto criado:
cd lojavirtualE executando o comando respectivo para a plataforma Android:
phonegap platforms add androidObservação: Para que esse comando funcione apropriadamente é preciso que o leitor já tenha o SDK do Android (usaremos a versão 6.0 neste artigo) instalado na máquina.
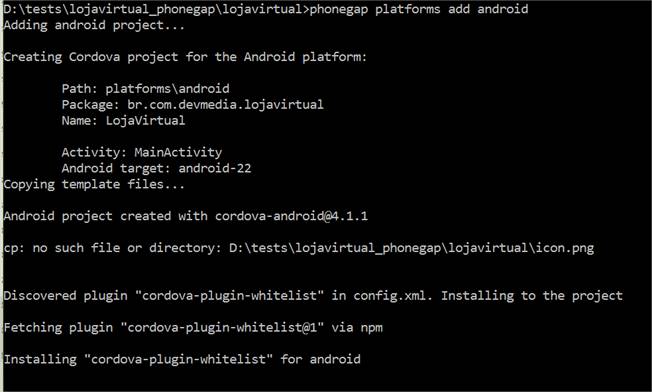
É importante salientar que esse comando se aplica somente ao Android. Se você deseja que seu aplicativo se adapte a outras plataformas, deve verificar a documentação e buscar o comando apropriado para a mesma plataforma. Além disso, esse passo requer que as variáveis de ambiente do seu SO estejam devidamente configuradas (tanto para o Java quanto para o Node.js), caso contrário você verá alguns erros sendo impressos. Ao final, se tudo correr bem, você verá algo semelhante à Figura 1.

Figura 1. Executando comando para criação de projeto PhoneGap.
Perceba também que o comando já verifica a versão alvo (target) mais apropriada do Android para associar ao nosso projeto recém-criado, no caso o SDK Level 22. Para se certificar que tudo correu bem, vá até o diretório físico do seu projeto e, dentro da pasta platforms, verifique se uma nova pasta android foi adicionada. Caso tenha sido, tudo funcionou com sucesso. Dentro do mesmo diretório, você verá um arquivo platforms.json que serve para salvar a lista de SOs que o nosso app suportará, com o seguinte conteúdo:
{
"android": "4.1.1"
}
Para finalizar, vamos adicionar também dois novos plugins ao projeto, que servirão como base para fornecer funções de execução em linha de comando e dentro do dispositivo em si:
phonegap plugin add org.apache.cordova.device
phonegap plugin add org.apache.cordova.console
Para analisar se tudo correu bem, vá até o diretório plugins na raiz do projeto e verifique se os respectivos arquivos de plugin foram adicionados.
Executando o projeto
O próximo passo é testar se todas as nossas configurações estão corretas. Para isso, precisamos executar o nosso projeto. Existem três opções básicas que você pode recorrer para tal feitio: a primeira consiste em executar os arquivos diretamente no navegador web, uma vez que se tratam de arquivos comuns a esse tipo de ambiente. O problema dessa abordagem está no fato de que as APIs do PhoneGap são carregadas dentro do dispositivo no momento em que o app é gerado, o que não é possível via browser. A segunda opção é “emular” o aplicativo em um dos emuladores que você vier a criar no AVD do Android baixado; essa opção é mais útil quando queremos verificar o funcionamento do aplicativo em diversos tipos de dispositivos e não temos um real para o fazer. A terceira opção é usar um aparelho real, e é aconselhada antes de enviar a versão para produção. Na Tabela 1 você encontra a lista de comandos para cada uma dessas situações.
Tabela 1. Lista de comandos para executar o projeto no PhoneGap.
| Situação | Comando |
| No navegador | Basta executar o arquivo index.html pelo browser |
| No emulador | phonegap emulate android |
| No dispositivo | phonegap run android |
Independente do comando executado, você pode encontrar o arquivo de instalação do aplicativo dentro do diretório relativo “\lojavirtual\platforms\android\build\outputs\apk\android-debug.apk”. Certifique-se também de estar sempre dentro do diretório raiz do projeto “lojavirtual” quando for executar esses comandos.
Observação: Você deve ter notado que alguns dos comandos do PhoneGap, quando executados no cmd, são convertidos para cordova. Isso acontece porque o PhoneGap (Adobe) é um subprojeto do Apache Cordova, logo seus comandos são praticamente idênticos. Com o tempo, a tendência é que os comandos sejam centralizados apenas no Cordova, porém a distribuição será sempre do PhoneGap.
Contudo, para garantir o correto entendimento destes comandos, execute os dois últimos e veja o seu funcionamento (isso se tiver um dis ...
















