Certo dia me perguntei o quão complexo seria desenvolver um esquema de “abas” em HTML, partindo do zero. Existem vários plugins com essa funcionalidade na internet, porém, senti a necessidade de “praticar”, numa forma de explorar os recursos das tecnologias atualmente disponíveis e ver a que ponto elas realmente são “práticas” e “ágeis”.
O primeiro ponto seria desenvolver as abas com bordas arredondadas na parte superior. Antes das CSS3, era preciso montar todo um esquema utilizando várias imagens para simular essa borda, hoje, com a propriedade border-radius, essa passou a ser uma tarefa simples.
Tendo resolvido a primeira questão, o próximo passo seria tratar a “troca” de abas, alternando entre as “páginas” do conteúdo. Não existe um controle que se possa moldar como uma aba+página, logo, seria necessário dividir o componente em duas partes: cabeçalho (com as abas) e conteúdo (com as páginas contendo outros elementos quaisquer). Surge aí a primeira, digamos, dificuldade. Ao clicar em um elemento do cabeçalho, a respectiva página deveria ser selecionada. Em termos de design, seria interessante também que a aba selecionada tivesse um destaque em relação as outras. Sem problemas, o jQuery está aí para facilitar todo esse processo.
Vejamos então como ficou a estrutura do HTML (o primeiro passo):
Listagem 1: Estrutura do HTML
<div class="TabControl">
<div id="header">
<ul class="abas">
<li>
<div class="aba">
<span>Tab 1</span>
</div>
</li>
<li>
<div class="aba">
<span>Tab 2</span>
</div>
</li>
<li>
<div class="aba">
<span>Tab 3</span>
</div>
</li>
<li>
<div class="aba">
<span>Tab 4</span>
</div>
</li>
</ul>
</div>
<div id="content">
<div class="conteudo">
Conteúdo da aba 1
</div>
<div class="conteudo">
Conteúdo da aba 2
</div>
<div class="conteudo">
Conteúdo da aba 3
</div>
<div class="conteudo">
Conteúdo da aba 4
</div>
</div>
</div>A estrutura é bastante simples: uma div chamada TabControl que contém duas divs principais em seu interior, as divs Content e Header.
Essa estrutura sozinha não faz muito sentido, é preciso aplicar uma folha de estilos para dar a ela a aparência adequada. O estilo (CSS) é exibido na Listagem 2 (no caso, utilizei a folha de estilos embutida no HTML, mas fica a critério do leitor optar por fazer dessa forma ou criar um arquivo externo).
Listagem 2: Folha de estilos utilizada
<style>
body{font-family:Calibri, Tahoma, Arial}
.TabControl{ width:100%; overflow:hidden; height:400px}
.TabControl #header{ width:100%; border: solid 1px; overflow:hidden; cursor:hand}
.TabControl #content{ width:100%; border: solid 1px;overflow:hidden; height:100%; }
.TabControl .abas{display:inline;}
.TabControl .abas li{float:left}
.aba{width:100px; height:30px; border:solid 1px; border-radius:5px 5px 0 0;
text-align:center; padding-top:5px; background:#3A5FCD}
.ativa{width:100px; height:30px; border:solid 1 px; border-radius:5px 5px 0 0;
text-align:center; padding-top:5px; background:#27408B;}
.ativa span, .selected span{color:#fff}
.TabControl #content{background:#27408B}
.TabControl .conteudo{width:100%; background:#27408B; display:none; height:100%;color:#fff}
.selected{width:100px; height:30px; border:solid 1 px; border-radius:5px 5px 0 0;
text-align:center; padding-top:5px; background:#27408B}
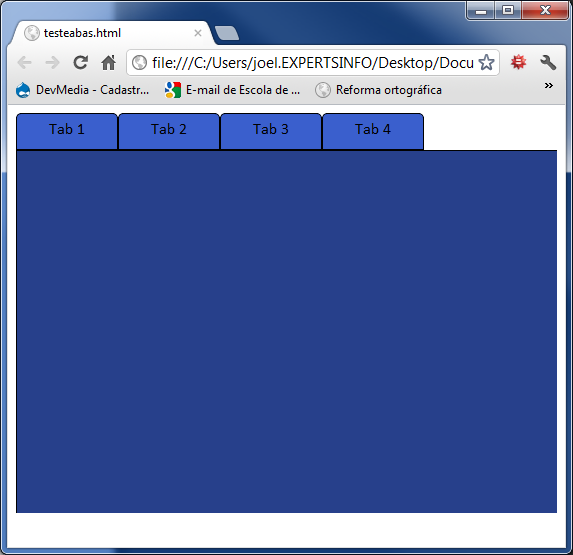
</style>Após a aplicação destes estilos, a página deve ficar como na Figura 1.

Figura 1: Aparência inicial da página
Clicando sobre as abas, nada acontece AINDA. Falta implementar os scripts que darão “vida” ao TabControl.
O primeiro script a adicionar, é, na verdade, uma ligação à biblioteca jQuery, que é feita da seguinte forma:
Listagem 3: Referência à biblioteca jQuery.
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>Agora sim vamos ao script foco deste artigo, o qual pode ser visto na Listagem 4.
Listagem 4: Script de implementação das abas
01 <script type="text/javascript">
02 $(document).ready(function(){
03 $("#content div:nth-child(1)").show();
04 $(".abas li:first div").addClass("selected");
05 $(".aba").click(function(){
06 $(".aba").removeClass("selected");
07 $(this).addClass("selected");
08 var indice = $(this).parent().index();
09 indice++;
10 $("#content div").hide();
11 $("#content div:nth-child("+indice+")").show();
12 });
13
14 $(".aba").hover(
15 function(){$(this).addClass("ativa")},
16 function(){$(this).removeClass("ativa")}
17 );
18 });
19 </script>Antes de tudo (nas linhas 3 e 4, respectivamente), deixamos visível a primeira página do TabControl, e adicionamos a classe selected à primeira aba.
Feito isso, trabalhamos no evento onclick das divs que se encontram no interior dos itens da lista que forma o cabeçalho. A explicação de cada linha segue logo abaixo:
6. Remove a classe selected de todas as abas que possam contê-la, deixando todas em estado comum.
7. Adiciona a classe selected à aba selecionada, dando a ela uma aparência diferenciada.
8. Recupera o índice da aba selecionada a partir da posição do item (<li>) que contém a div.
9. Incrementa a variável índice para ser usada no seletor nth-child(índice), pois a posição dos itens <li> começa em zero, enquanto no seletor nth-child, o primeiro índice é 1.
10. Esconde todas as páginas que pudessem estar visíveis no momento (apesar de só uma poder ser selecionada, não sabemos qual é exatamente).
11. Seleciona a página selecionada através da variável índice e a torna visível.
Por último, apenas a nível de design, usamos o evento hover das abas para alterar sua aparência ao passar o cursor do mouse sobre elas. A sintaxe desse evento é exibida na Listagem 5.
Listagem 5: Sintaxe do evento hover
$(elemento).hover(
function(){/*função a ser executada ao pôr o cursor sobre o elemento*/},
function(){/*função a ser executada ao tirar o cursor do elemento*/}
);No caso, adicionamos a classe ativa ao passar o cursor sobre as abas e, ao removê-lo, removemos também a classe.
Bem, o artigo é bem simples, mas teve por objetivo mostrar, através de um exemplo prático, como as novas tecnologias web podem facilitar nossas vidas, tornando simples o que era tão complexo há pouco tempo.
Espero que tenham gostado. Um abraço e até a próxima oportunidade.
Leia o artigo Estrutura de abas com botão fechar em HTML, CSS e jQuery
















