Descrição e utilização do MEF (Managed Extenbility Framework), um framework para criação de aplicações extensíveis de forma padronizada e fácil. Vamos criar um exemplo de utilização onde teremos plugins que serão adicionados a um projeto principal e este projeto irá localizar e executar esses plugins, sem a necessidade de alteração ou recompilação de código, mesmo se um novo plugin for adicionado.
Para que serve
Criação de sistemas baseados em plugins. O MEF veio para facilitar não só a criação, mas todo o processo envolvido, como identificação e localização desses plugins.
Em que situação o tema é útil
Um dos princípios de orientação a objetos é o Open Closed Principle, ou seja, aberto para extensão e fechado para mudanças. Atingindo este objetivo, há redução significativa da probabilidade de inserir bugs em aplicações que já funcionam. O MEF é o framework que possibilita criar uma aplicação aberta para extensão, e fechada para mudanças, fornecendo um padrão único, de fácil entendimento e extrema facilidade de utilização.
Resumo do DevMan
MEF, ou Managed Extensibility Framework é a novidade entregue em versão final junto com o .NET Framework 4.0. Fornece um mecanismo simples para a criação de aplicações extensíveis e oferece um conjunto de APIs para descoberta e composição de partes (plugins) de um sistema. Antes do MEF, qualquer aplicação que quisesse implementar plugin model, ou seja, modelo baseado em plugins, necessitava montar tudo manualmente, utilizando frameworks de injeção de dependências como o Unity, ou, através de reflection. Em resumo, não havia um meio padronizado para criação de aplicações plugáveis. O MEF veio endereçar problemas como:
- Criação de um mecanismo padrão para criação de aplicações extensíveis.
- Localização e carga de extensões em tempo de execução com recursos de pesquisas avançadas.
Autores: Alexandre Santos Costa e Fabio Margarito Martins de Barros
Plugin model não é algo novo e é muito utilizado quando deseja-se permitir que a aplicação suporte desenvolvimento de trechos de código por terceiros. É muito comum em browsers, como por exemplo, o Firefox. A mecânica é sempre a mesma, o consumidor define uma interface(acordo) e desenvolvedores implementam esta interface e disponiblizam os artefatos para a aplicação consumidora. Na seção links, você pode encontrar a descrição deste modelo em detalhes.
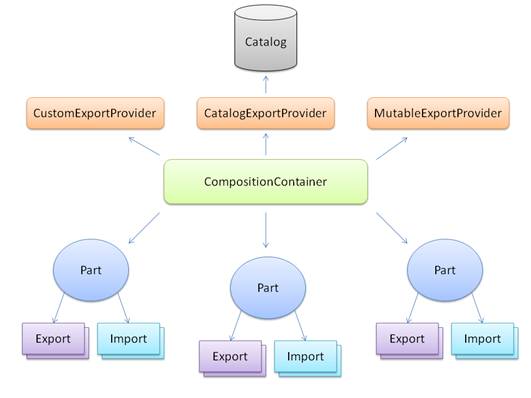
O MEF é um framework criado para possibilitar a criação de aplicações extensíveis facilmente. Para entendê-lo melhor, é necessário interpretar a arquitetura do MEF. A Figura 1 mostra a arquitetura simplificada e a seguir uma explicação sucinta sobre cada componente.

Figura 1. Arquitetura MEF
Vamos compreender agora os elementos exibidos pela Figura 1.
Part: São as peças fundamentais do MEF, o conjunto das partes formarão um sistema. Para entender melhor vamos fazer uma analogia a uma peça de Lego. O conjunto de peças formam algo que a criança deseja, como um barco, um nave ou um carro. Vamos definir que uma peça de Lego é uma Part (parte) dentro do MEF. Como as peças são conectadas em um brinquedo feito com Lego? Conectando os pinos machos nas fêmeas. Os pinos machos no MEF podemos chamar de Export, ou seja oferecem uma forma de conexão, e os fêmeas de Import que recebem algo exportado desde que possuam o mesmo formato geométrico e no caso de um sistema, desde que possuam o mesmo tipo de interface. Uma parte poderá ter um ou mais pontos de exportação e um ou mais pontos de importação. Quem fará toda a montagem será o CompositionContainer que exerce o mesmo papel de uma criança ao montar um brinquedo com Lego, ou seja, buscando as peças em algum lugar e as conectando.
...















