Introdução
A estética (layout, design) da interface com o usuário vem se tornando, cada vez mais, um elemento de fundamental importância no desenvolvimento de software. Atualmente, um sistema com interface mais agradável pode facilmente ganhar a preferência do usuário, mesmo quando comparado com um que possua mais funcionalidades, por exemplo, mas apresente um design mais simples.
É função do designer definir o melhor visual para a aplicação, oferecendo recursos visuais que se mostrem como um diferencial da aplicação em relação às demais. Às vezes pode-se apenas mudar a cor do plano de fundo, a fonte, bordas, etc, de um elemento, e obter um resultado satisfatório. Porém, existem situações em que os requisitos são mais complexos e podem necessitar, por exemplo, do desenvolvimento de controles customizados.
Com base nisso, este artigo apresenta uma solução de fácil compreensão e implementação, para o desenvolvimento de um menu popup customizado para páginas web, utilizando HTML, CSS e JavaScript.
O código HTML
O código HTML utilizado neste exemplo será bastante simples, composto apenas por um elemento qualquer (que nesse caso, será um título h1) e uma lista não ordenada (ul), que representará o menu de contexto/popup. O código constante na listagem 1 pode ser salvo como um arquivo de extensão .html, utilizando qualquer editor de texto simples.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Menu popup customizado</title> </head> <body> <div> <h1 id="hh1" oncontextmenu="mostrarMenu(); return false;">H1</h1> <h2 id="hh2">H2</h2> <h3 id="hh3">H3</h3> </div> <div id="divMenu"> <ul> <li>COPIAR</li> <li>RECORTAR</li> <li>COLAR</li> </ul> </div> </body> </html>
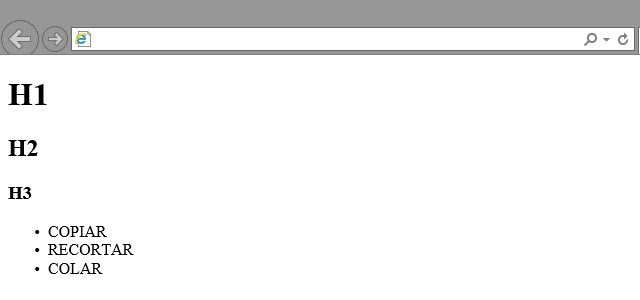
Se procedermos conforme a orientação e salvarmos o código acima como um arquivo .html, teremos como resultado, após abri-lo no browser, a configuração ilustrada na figura 1.

Figura 1: Estrutura básica da página
O próximo passo é aplicarmos uma formatação à lista para que tenhamos o visual desejado.
Formatação visual com CSS
O código CSS apresentado aqui pode ser alterado conforme a situação e contexto, de forma que se obtenha o resultado mais adequado ao layout do sistema onde o menu será utilizado.
Então, podemos adicionar um par de tags style no cabeçalho (head) da página e inserir o seguinte código, visto na listagem 2. Também é possível manter essa formatação em um arquivo externo e referenciá-lo utilizando a tag link, mas para manter o exemplo o mais simples possível, aqui deixaremos o código CSS dentro da própria página.
<style> #divMenu { font:normal 20pt Calibri; border:1px dotted blue; width:200px; padding:0; position:absolute; background:rgba(133, 192, 242, 0.54) url('background.jpg'); background-position:-1100px -200px; visibility:hidden; } #divMenu ul{ list-style-type:none; margin:0; line-height:50px; padding:0; text-align:center; } #divMenu > ul > li { cursor:pointer; } #divMenu > ul > li:nth-child(n < 3) { border-bottom:1px dotted; } #divMenu > ul > li:hover { background-color:rgba(133, 192, 242, 0.7); } </style>
Ao inserirmos o código acima na página e atualizarmos o documento no browser, veremos que a lista sumiu. Isso ocorre devido à atribuição do valor hidden à propriedade visibility da div que contém a lista. Essa configuração é necessária para que o menu fique inicialmente invisível, logo após a página ser carregada, pois ele só deve ser visualizado quando o usuário clicar com o botão direito do mouse sobre determinado elemento.
Agora que temos o menu já formatado visualmente, apesar de não vê-lo, é preciso utilizar JavaScript para dar funcionalidade a ele.
Exibindo o menu com JavaScript
O próximo passo é inserir tags script, também no cabeçalho da página, e utilizar JavaScript para fazer com que o menu funcione. O código da listagem 3 também pode ser salvo em um arquivo externo (removendo as tags script do início e do fim), mas neste exemplo o manteremos na própria página HTML.
<script> function mostrarMenu() { var X = event.clientX; var Y = event.clientY; var menu = document.getElementById("divMenu"); menu.style.top = Y.toString() + "px"; menu.style.left = X.toString() + "px"; menu.style.visibility = "visible"; var lis = document.querySelectorAll("#divMenu > ul > li"); for (var i = 0; i < lis.length; i++) { lis.item(i).addEventListener("click", function () { menu.style.visibility = "hidden"; }); } } window.onload = function () { document.addEventListener("click", function () { document.getElementById("divMenu").style.visibility = "hidden"; } ); document.querySelector("#divMenu > ul > li:nth-child(1)").addEventListener("click", function () { alert("copiar..."); } ); document.querySelector("#divMenu > ul > li:nth-child(2)").addEventListener("click", function () { alert("recortar..."); } ); document.querySelector("#divMenu > ul > li:nth-child(3)").addEventListener("click", function () { alert("colar..."); } ); } </script>
Inicialmente foi criada a função mostrarMenu, que obtém as coordenadas do cursor no momento do clique e as usa para posicionar a div Menu, alterando sua propriedade visibility para visible, em seguida. Dessa forma, como foi definido que o posicionamento dessa div é do tipo absolute, ela exibida na tela com base nas coordenadas X e Y atribuídas às suas propriedades CSS left e top.
Em seguida, foi adicionado o código para ocultar o menu quando um de seus itens for receber um clique.
Por fim, foi adicionada funcionalidade aos itens do menu, de forma que cada um apresente uma mensagem ao ser clicado. No lugar da função alert, utilizada como exemplo, pode ser inserido o código relativo ao objetivo de cada item do menu.
Essas funcionalidades foram adicionadas dentro do evento onload do objeto window, pois é necessário que toda a estrutura do DOM esteja carregada quando tentarmos acessar os elementos via JavaScript.
Testando
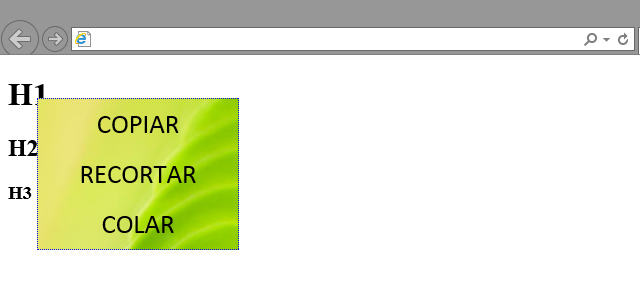
Podemos então atualizar o arquivo no browser e clicar com a direita sobre o título h1. É esperado um resultado como o apresentado na figura 2.

Figura 2: Menu exibido ao clicar com a direita no elemento h1
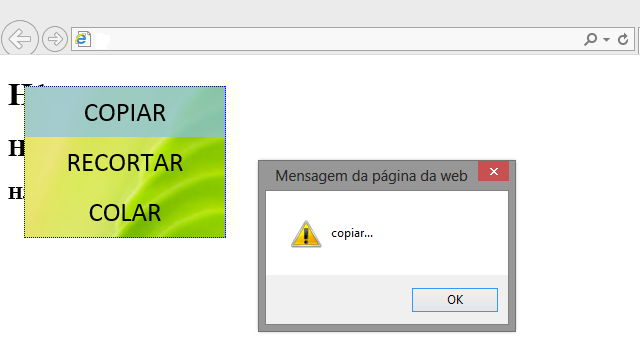
Clicando sobre os itens do menu, cada um executa a função que lhe foi atribuída, como podemos ver na figura 3.

Figura 3: Clicando sobre um item do menu
Conclusão
Com algum conhecimento de HTML, CSS e JavaScript, é possível customizar ainda mais o menu e dar aos itens funcionalidades mais complexas, atendendo às exigências da situação.
Esse tipo de menu é muito útil quando se deseja apresentar ao usuário, no menu de contexto, apenas opções sobre as quais se tem total controle (diferente das opções padrão como “selecionar tudo”, “copiar”, “inspecionar elemento”, etc).
Aqui chega ao fim este artigo, cujo código fonte pode ser obtido no topo desta página.
















