Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Este artigo mostra como criar um Web Chat usando ASP.NET AJAX, usando ainda recursos específicos do SQL Server, como suporte nativo a consultas resultantes em formato XML.
Para que serve
O uso de XML garante a troca de informações independente de tecnologia enquanto que o AJAX permite que uma página ASP.NET seja atualizada de forma eficiente, diminuindo os reloads completos.
Em que situação o tema é útil
O uso do XML para trafegar dados na Web tornou-se padrão há algum tempo já. Portando se você deseja transferir informações não é necessário mais criar um padrão particular, basta utilizar para isso o XML. Quem não se irrita com uma página que sofre atualizações completas? O AJAX é utilizado para diminuir essa ocorrência. Ao utilizá-lo é possível recarregar apenas áreas pré-definidas da página, garantindo uma usabilidade melhor aos usuários.
Resumo do DevMan
Quando se fala em XML, estamos falando nada mais nada menos que um padrão universal para trafegar dados na Web. Dessa forma, neste artigo apresento um modelo completo para trabalhar com XML desde a camada de dados até a interface, explorando também outro assunto de grande importância hoje, o AJAX, que permite a criação de sites mais interativos e com melhor experiência de usuário, poupando refreshs totais de página. Para isso faremos um Chat em ASP.NET, fazendo ainda uso efetivo de Stored Procedures.
Uma forma muito simples para representação de dados estruturados, organizados de forma hierárquica, é a XML (eXtensible Markup Language). Muito parecido com o HTML, permite criar nossas próprias TAGs podendo assim representar diversas tabelas de um banco de dados relacional. Existem inúmeras formas para se trabalhar com XML. Grande parte dos objetos no .NET Framework que trabalham com listas costumam dar um ótimo suporte à XML, por exemplo, para manipulação temos objetos existentes no ADO.NET e para exibição os Web Controls, como GridView, DataList, DropDownList, todos estes permitem que façamos referência direta em seu DataSource a um objeto XML e ele se encarregará de exibir dados em tela.
Se pararmos para pensar em questão de banco de dados, o SQL Server desde sua versão 2000 já oferece ótimos recursos para extrair dados diretos no formato XML. Através do comando FOR XML pode-se montar SELECTs e recebê-los diretamente em objetos XML em sua aplicação. No Chat a ser construído, desenvolveremos uma classe de dados que, fazendo uso da biblioteca SQLXML, pode facilmente pegar o retorno do banco XML e atribuí-lo a um objeto do tipo XmlDocument. Feito isso, fica muito simples manusearmos os dados, afinal são muitos os recursos disponíveis para este objeto. Com ele é possível localizar nós fazendo uso do XPath (para pesquisas em XML), montar um loop ForEach, ou ainda navegar nó a nó até o destino desejado. Além disso, temos ainda o suporte a Linq to XML.
Além da XML, o uso de AJAX vem crescendo cada dia mais. A maior percepção que o usuário final tem de um site que usa AJAX é a ausência das recargas de tela quando se executa uma ação no servidor, como um clique de um botão que efetua uma consulta ao banco de dados. Agora imagine um Chat, que é uma aplicação crítica e sem dúvida um exemplo perfeito para uso do AJAX. Já pensou recarregar toda a tela para cada mensagem enviada ou recebida? Se você está conversando com muitas pessoas de uma única vez, sua tela pareceria a “luz de uma boate de dança”, ficaria piscando intermitentemente sem hora para parar.
Com AJAX podemos fazer uso do seu principal controle, o UpdatePanel, que permite facilmente realizar uma operação no servidor como uma consulta ao banco de dados sem a realização do famoso submit, que apaga toda a tela para execução da ação e então retorna as informações solicitadas pelo usuário. Para quem já trabalha ou trabalhou com AJAX, já pode ser sofrido do mal dos múltiplos UpdatePanels, onde temos uma mesma página com muitos UpdatePanels, distribuídos alguns dentro de outros ou ainda paralelos, o que exige uma atenção redobrada para que um UpdatePanel não acione um outro que tenha parte da tela que não deveria sofrer ação naquele exato momento. Nosso exemplo será um bom exemplo de como se trabalhar com múltiplos UpdatePanels.
Começando pelo banco de dados
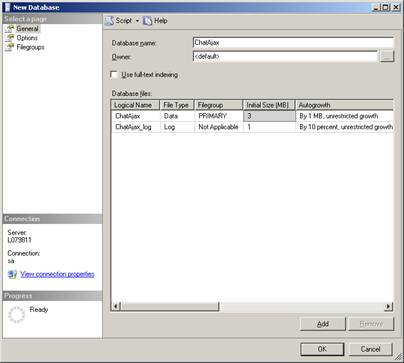
Vamos à prática. Com o SQL Server aberto, crie um banco de dados vazio e dê a ele o nome de ChatAJAX, conforme Figura 1.

Figura 1. Criando o banco de dados ChatAJAX
Criado o banco, vamos agora criar as duas únicas tabelas necessárias para que o Chat possa funcionar corretamente. Geralmente para podermos falar com alguém na Web, seja um Chat Web, programas como MSN, GTalk, fóruns, entre muitos outros, na maioria das vezes, existe a necessidade de uma breve autenticação, e quando não, uma identificação para que as pessoas saibam com quem estão falando. Pensando nisto, teremos uma tabela de usuários, onde poderemos ter controle de todos aqueles que estão participando do Chat para uma possível conversa. Conforme Figura 2, repare o quão simples será a tabela de usuários, teremos um código identificador UsuarioID (PrimaryKey/Identity), o Login, a Senha, um campo para sabermos se aquele usuário está disponível para dialogar com outro, chamado de Logado e mais um campo com a data/hora do último login efetuado pelo usuário.
Com a tabela de usuários criada, agora fica faltando um controle com o fluxo de mensagens trocadas entre estes usuários, para isso vamos criar mais uma tabela nomeada “Históricos”, também exibida na Figura 2. Essa tabela terá um campo identificador nomeado HistoricoID (PrimaryKey/Identity), um para armazenar a Mensagem, o usuário de origem (UsuarioOrigemID) e para quem este enviou a mensagem (UsuarioIDDestino). Por último, a data/hora do envio da mensagem (DataHoraHistorico).
















