O projeto consiste em criar um formulário utilizando a linguagem de marcação HTML5 para a definição dos elementos, junto com o CSS3 para estilizar a página e com o Javascript que é uma linguagem de programação utilizada para validação no lado do cliente. Não será utilizada nenhuma linguagem que seja processada no lado do servidor, no entanto ao terminar este formulário seria interessante que pudessem realizar algumas melhorias, como conexão com o banco de dados, validações mais complexas e etc...
O formulário será bem simples, pois o foco do projeto não é em desenvolver um form com o nível de segurança e confiabilidade alto,ao invés disso será abordado como criar o layout utilizando os recursos do HTML e CSS3.
Não é preciso conhecimentos avançados nessas tecnologias e nem mesmo das suas versões anteriores(HTML4,CSS2), pois alem do projeto ser de baixa complexidade, o mesmo será descrito passo a passo.
O projeto será composto por um formulário com apenas quatro campos, a definição se encontra na tabela a seguir:
| Campo | Descrição | TAG’S |
|---|---|---|
| Nome | Campo que representa o nome da pessoa que está submetendo o formulário. | <input type=”text”></input> |
| Fone | Campo que descreve o número do telefone da pessoa que está submetendo o formulário | <input type=”text”></input> |
| Campo que descreve o e-mail da pessoa que está submetendo o formulário | <input type=”email”></input> | |
| Observação | Campo que descreve a observação apresentada pela pessoa que está submetendo o formulário | <textarea></textarea> |
| Botão(Enviar) | Envia os dados do formulário | <input type=”Button”></input> |
A tabela acima nos da uma visão macro do que o projeto vai contemplar, é claro que cada campo possuirá uma série de atributos como: name,placeholder,id e etc...
HTML5 (HyperText Markup Language 5)
O HTML5 neste projeto sera apresentado apenas como o validador dos campos, para verificar se nenhuma informação desnecessária está sendo enviada ao servidor, é claro que existem vários meios de se implementar validações, o artigo apenas ira mostrar como fazer algumas delas utilizando as novas características do HTML5.
A página HTML a ser apresentada contém a maioria dos elementos das versões anteriores, mas isto não impede que se utilize as novas tag’s, afinal de contas a grande diferença estará no momento em que for utilizar o CSS, que é o responsável por deixar a aparência do seu sistema,site,formulário atraente.
Alguns recursos do HTML5 e CSS3 não são totalmente compatíveis em todos os browsers, isso depende da funcionalidade a ser implementada, é uma boa prática comparar e analisar a necessidade de se implementar tal recurso, pois não é interessante que a página se apresente diferente em vários browsers.
<!DOCTYPE html>
<html>
<head>
<title>Minha página em HTML</title>
</head>
<body>
</body>
</html>Veja como a estrutura do HTML é simples e autoexplicativa. Todo o conteúdo deve estar entre as tags <html> </html>.
CSS3(Cascading Style Sheets)
CSS3 terá um papel fundamental no desenvolvimento do projeto, será a partir deste que o layout da aplicação ira ser desenvolvido. É possível utilizar estilos em elementos de forma individual, para isso usaríamos um atributo Style,mas isso não é uma boa prática e se a página for extensa, pode ser que fique complexo dar manutenção no código.
Se a página HTML já está criada é possível através do CSS fazer relacionamentos, isso já era possível nas versões anteriores.No entanto esta nova versão nos disponibiliza uma flexibilidade maior ao combinar um elemento da página HTML a um seletor do arquivo css.
Além de novos seletores o CSS3 nos da um maior suporte quando o assunto é animações e desta vez sem precisar de um código JavaScript ou flash. Alguns dos recursos são: text-shadow,box-shadow,Media queries, Animations e etc...
body {
background-color: red;
}
section {
font-family: sans-serif,Tahoma,Verdana;
}
article {
float: left;
}A listagem acima demonstra como atribuir um elemento de uma página HTML através do arquivo CSS. Observe que isso é apenas uma forma de identificar o elemento, o CSS3 nos traz uma grande variedade de seletores que facilita a manutenção do layout na página.
Saiba mais sobre Guia do CSS
JavaScript(Client-side)
JavaScript é principal linguagem de programação de scripts para web que atua no lado do cliente, realizando procedimentos antes que o conteúdo seja enviado para o servidor.
Todos os browsers mais modernos suportam o JavaScript, ou seja a linguagem se integra perfeitamente com a página HTML, do contrário o site seria estático sem nenhum dinamismo.
Saiba mais: Guia do JavaScript
No projeto será apresentado apenas como referenciar um elemento HTML com uma função Javascript, que da mesma forma do CSS será criado um arquivo separado, mas é possível também codificar na própria página.
MinhaPrimeiraFuncao("Javascript is so easy to learn");
function MinhaPrimeiraFuncao(msg){
alert("A mensagem enviada foi: "+msg);
}Para adicionar o JavaScript na mesma página HTML, insira dentro das tag’s <head> </head>, a tag <script> </script>
Transformando a teoria em prática
Após uma breve análise do que vem a ser cada tecnologia e qual o seu papel no projeto, será criado um exemplo prático afim de mostrar como é fácil a integração do HTML, CSS e JavaScript.
O primeiro passo é criar a página HTML, ou seja não nos preocuparemos com um layout bonito ou com eventos na aplicação por enquanto, apenas com os elementos necessários para a criação do formulário.
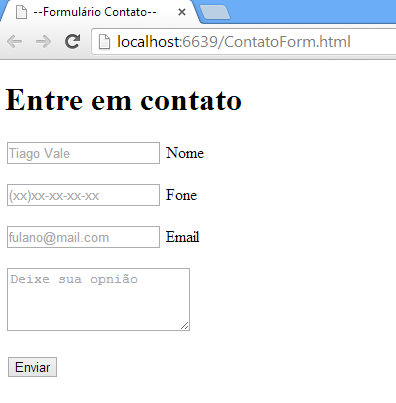
Ao concluir a criação do documento HTML, já é possível fazer com que o browser renderize o conteúdo da página,é claro que ela ainda não possuirá a aparência desejada, ainda faltam mais alguns ingredientes.
Crie uma página HTML de nome ContatoForm.html e insira o código da listagem abaixo. Observe que as referências para arquivos JavaScript e CSS comentadas, isso quer dizer que apenas o HTML puro será gerado no browser.
<!DOCTYPE html>
<html>
<head>
<title>--Formulário Contato--</title>
<meta charset="utf-8" />
<!-- <link href="ContatoEstilo.css" rel="stylesheet" media="all" />
<script src="JavaScript1.js"></script>-->
</head>
<body>
<form name="meu_form">
<h1>Entre em contato</h1>
<input type="text" id="nomeid" placeholder="Tiago Vale" required="required" name="nome" />
<label for="nome">Nome</label>
<input type="tel" id="foneid" placeholder="(xx)xx-xx-xx-xx" name="fone" />
<label for="fone">Fone</label>
<input type="email" id="emailid" placeholder="fulano@mail.com" name="email" />
<label for="email">Email</label>
<textarea placeholder="Deixe sua opnião"></textarea>
<input type="submit" class="enviar" onclick="Enviar();" value="Enviar" />
</form>
</body>
</html>A listagem acima mostra o HTML final do projeto, no documento perceba que os elementos utilizados em sua grande maioria não é do HTML5 como: parágrafos,labels,form. No entanto alguns dos elementos utilizam os recursos do HTML5, como placeholders,required(Campos obrigatórios) e o atributo “type” com o valor igual “email”.
Não foi criado em nenhum momento um método para validar se o email está correto, no entanto o HTML5 já faz isso, como também não existe rotina para verificar campos obrigatórios não informados, tudo isso está definido no documento HTML, até agora nada de JavaScript foi utilizado.

O HTML está pronto, agora precisamos deixar este formulário com uma aparência única, para isso utilizaremos CSS.
Retire o comentário das linhas entre as tag’s e crie um arquivo com o nome ContatoEstilo.css. Insira o código da listagem abaixo no arquivo .css.
body {
padding: 0;
margin: 0;
}
form {
font-family: Verdana,Tahoma,sans-serif;
font-size: 15px;
background-color: #CC3300;
max-width: 500px;
}
h1 {
margin-bottom: 20px;
margin-left: 20px;
color: #66FFFF;
text-shadow: 5px 5px 5px black;
}
input, textarea {
width: 200px;
padding: 10px;
color: black;
margin-left: 20px;
margin-top: 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border: 1px solid;
}
input:hover, textarea:hover, input:focus, textarea:focus {
border-color: #000066;
box-shadow: 5px 0px 9px #FFFF00;
background-color: #66FFFF;
color: black;
font-weight: bold;
}
.enviar {
background-color: #66FFFF;
height: 40px;
width: 100px;
font-weight: bold;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border: 1px solid;
color: black;
}
textarea {
width: 400px;
height: 120px;
line-height: 20px;
max-width: 400px;
}
form label {
margin-left: 20px;
color: #FFFFFF;
font-weight: bold;
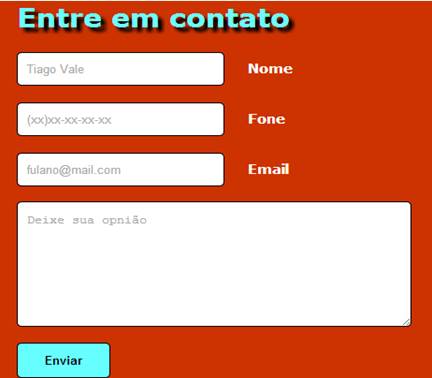
}Finalmente o layout da página está pronto, como foi mencionado anteriormente o CSS é o responsável por dar uma boa aparência ao nosso formulário, com isso o layout da aplicação está finalizado.
Alguns recursos do CSS3 estão sendo utilizados no projeto, como o border-radius,box-shadow,text-shadow.
Quando o cursor do mouse passar pelos controles inputs/textarea ou focus nestes, será aplicado estilos nessas tag’s.
Observe a relação de parentesco entre os elementos mais externos pros mais internos. Por exemplo essa especificação:”form label {margin-left:20px;}”, quer dizer que todas as labels que estão dentro da tag <form></form>, irão ser referenciadas.

Adicionando JavaScript
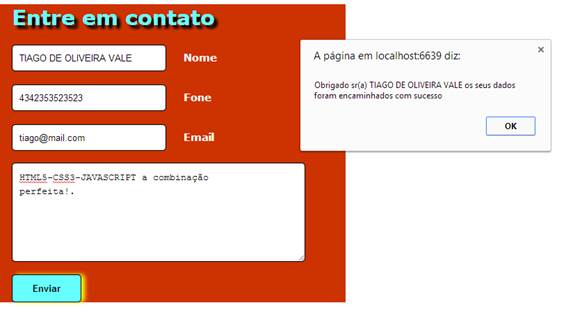
Por fim vamos criar um arquivo .js de nome JavaScript1.js e referencia-lo ao nosso projeto. Esse arquivo conterá apenas umas função, que será responsável por lançar um aviso ao usuário final. Lembrando que a função é chamada no evento onclick(Quando o usuário clicar no botão “Enviar”) e que está descrita no HTML do formulário.
function Enviar() {
var nome = document.getElementById("nomeid");
if (nome.value != "") {
alert('Obrigado sr(a) ' + nome.value + ' os seus dados foram encaminhados com sucesso');
}
}A criação do formulário foi concluída com sucesso, execute o projeto no browser e teste as funcionalidades.

Neste artigo abordamos os principais elementos da web, que é o HTML/CSS/JavaScript, com o objetivo de explicar o papel de cada tecnologia, os recursos mais novos e algumas boas práticas a serem utilizadas.
Foi visto também a integração das tecnologias em um projeto prático da criação de um formulário de contatos.
Espero que tenham gostado, qualquer dúvida pode deixar comentário e até o próximo artigo.
Saiba mais sobre como editar HTML e CSS com a ferramenta de inspeção de elementos
















