Com o avanço da tecnologia, estamos diante de novas experiências no que diz respeito à criação de aplicações. Nesse sentido, quando falamos de Windows, logo vem à mente sua plataforma universal de desenvolvimento, mais conhecida como UWP. Mesmo sendo algo inovador, o conceito do UWP foi de fato introduzido com o Windows 8, sendo aplicado como uma Windows Runtime. A partir daí, foi evoluindo ao ponto de conceber a ideia de podermos desenvolver aplicações com uma só base para qualquer dispositivo que rode Windows 10 (mobile, desktop, IoT etc.). Isso também nos trouxe a ideia de uma melhor experiência baseada em diversas necessidades, sejamos nós usuários ou desenvolvedores.
Com a chegada do Windows 10 no mercado, trabalhar desenvolvendo aplicações com o UWP tornou-se muito mais simples, já que o mesmo oferece conjuntos de APIs, pacotes de aplicativos e uma Store, tornando possível a introdução das aplicações para qualquer dispositivo com qualquer tamanho de tela. Além disso, vários modelos de iteração são permitidos, dependendo da família de dispositivos que iremos trabalhar, que podem ser PCs, tablets, Xbox, HoloLens, entre outros.
No decorrer do artigo, trataremos sobre alguns dos conceitos mais importantes do UWP buscando entender o básico de sua utilização. Para isso, criaremos um exemplo simples de uma aplicação financeira, na qual trabalharemos com o padrão MVVM e apresentaremos uma forma de criar nosso projeto com um banco de dados SQLite simples e muito eficiente. Antes disso, trataremos de alguns conceitos sobre os principais recursos que utilizaremos na nossa aplicação.
O que é o UWP?
Ao falar sobre o UWP, devemos ter em mente que não estamos focando aqui em um sistema operacional, mas sim em uma família de dispositivos diversos. Um fator importante é referente ao empacotamento e distribuição das aplicações para a Store, onde poderão ser baixadas e instaladas nos dispositivos. Esse processo utiliza um único formato de arquivo, o .AppX, que fornece um mecanismo de instalação confiável e garante que as aplicações possam ser implantadas e atualizadas sem dificuldades.
Para que seja possível enviar as aplicações para a Store, é necessário ter um registro como desenvolvedor de aplicativos, de forma a torná-los disponíveis para todas as famílias de dispositivos ou apenas para as famílias que desejarmos, além de podermos gerenciar todas as aplicações do Windows em um único lugar. As APIs fornecidas com o núcleo do UWP são as mesmas utilizadas para todas as famílias de dispositivos do Windows, o que quer dizer que se a aplicação contiver apenas as APIs do núcleo, ou Core, elas serão executadas em qualquer dispositivo Windows 10. Em caso de termos a necessidade de desenvolver para uma família específica de dispositivos, podemos utilizar extensões especializadas do SDK, o que torna ainda mais leve a aplicação.
Para as aplicações UWP, são utilizados elementos UI que usam pixels efetivos, os quais se adaptam automaticamente com base no número de pixels da tela do dispositivo em uso, o que facilita bastante ao trabalharmos com diversos hardwares de entrada, como teclado, controle do Xbox, etc. Outra facilidade que temos para o desenvolvimento de aplicações UWP é referente às linguagens de programação que podemos utilizar, como é o caso do C# ou Visual Basic com XAML (eXtensible Application Markup Language), HTML com JavaScript ou mesmo C++ com DirectX/XAML.
Por fim, mas não menos importante, podemos usar os dados e as janelas de credenciais para nos permitir uma experiência de roaming consistente em todas as telas do Windows onde os usuários executam o aplicativo. Com o roaming de dados, temos uma maneira mais simples de armazenar as preferências e as configurações na nuvem de cada usuário, sem que haja a necessidade de construirmos uma infraestrutura de sincronização para isso. Além disso, podemos armazenar as credenciais do usuário no Credential Locker, que tem como prioridade a segurança e a confiabilidade dos dados.
Trabalhando com o padrão MVVM
Os patterns para qualquer tipo de desenvolvimento nos ajudam na concepção e definição do relacionamento entre os objetos utilizados na nossa aplicação e proporcionam uma maior facilidade na projeção, no desenvolvimento e na manutenção de qualquer tipo de software. Entre os diversos padrões existentes, focaremos na utilização do MVVM (Model-View-ViewModel) para a nossa aplicação.
Utilizaremos um conjunto de componentes que nos auxiliam no trabalho com o MVVM, chamado MVVM Light ToolKit, framework open-source comumente utilizado para a construção de aplicações que usam o padrão MVVM.
O MVVM foi introduzido no ano de 2005 por John Gossman e é composto por alguns princípios básicos, entre eles:
- O princípio da simplicidade, que indica que cada View deve ter uma única ViewModel, a qual deve lhe oferecer todos os serviços necessários;
- O princípio da testabilidade, que diz que tanto as ViewModels quanto os Models devem permitir (ou facilitar) o uso de testes.
De forma simples, vejamos cada item integrador abaixo:
- Model – São os objetos da lógica de negócio. O Model não precisa saber das interações com o usuário realizadas na View ou como são implementadas as ViewModels, devendo apenas interagir com os serviços do sistema e com os dados.
- ViewModel – É onde encapsulamos qualquer código ou dado que a View irá precisar. Ele deve saber sobre o encapsulamento do Model, mas não é responsável por qualquer lógica de negócio, que deve estar apenas nos Models. Além disso, o ViewModel não deve saber nada sobre as especificidades das Views e das UIs que o utilizam.
- View – Usamos essa camada para criar a experiência de usuário, a qual, nas aplicações do Windows 10, utiliza a linguagem de marcação XAML e as ferramentas de design para ser implementada. A view utiliza tanto propriedades quanto ações da ViewModel para a realização do seu trabalho. A ligação que é feita entre a View e o ViewModel é realizada através da propriedade DataContext da View, que armazena referências à ViewModel através da utilização dos Data Bindings e Commands. Devido a essas propriedades, torna-se possível a comunicação com o ViewModel, bem como o acesso aos dados e às atividades oferecidas por ele.
Um pouco sobre o Data Binding
O Data Binding é o meio de comunicação existente entre uma View e uma ViewModel. Quando essa comunicação é realizada corretamente com os dados, temos à nossa disposição as devidas notificações no momento em que ocorram mudanças no valor dos dados. Dessa forma, os elementos visuais que estão vinculados aos dados refletem essas alterações automaticamente, o que ocorre pelo fato da ViewModel implementar uma interface chamada INotifyPropertyChanged, a qual define o método RaisePropertyChanged, que, por sua vez, é responsável pelas notificações enviadas para a View.
Banco de dados SQLite
Por último, temos o SQLite, um sistema gerenciador de banco de dados relacional incorporado e desenvolvido em C que possui um diferencial de não ser uma engine client-server — ao invés disso, ele é incorporado aos projetos nativamente. Ele é bastante popular por fazer parte dos sistemas operacionais Solaris 10 e Mac OS, além de ser o banco oficial do iPhone e do Skype.
O SQLite utiliza o padrão SQL-92 para trabalhar com o SQL, e sua engine não é um processo autônomo, podendo ser estática ou dinamicamente ligada à aplicação. A biblioteca desse SGBD é pequena e disponibilizada em um arquivo único, que pode ser localizado no diretório de download do mesmo. Além disso, ele pode ser utilizado em diversos sistemas operacionais, independente de uma arquitetura de 32 ou 64 bits.
Desenvolvendo a aplicação financeira
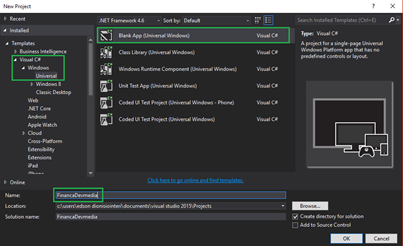
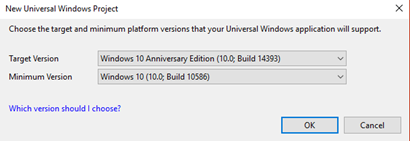
Para nosso desenvolvimento, utilizaremos o Visual Studio 2015 Enterprise, onde iniciaremos a criação de um projeto vazio do tipo Windows Universal, que chamaremos de FinancaDevmedia. Portanto, selecione a opção File > New > Project..., e, depois, o template Blank App, como mostrado na Figura 1. Após clicarmos em OK, o projeto começará a ser criado e uma nova tela será apresentada, na qual informaremos a plataforma que será utilizada. Deixaremos as opções padrão conforme mostra a Figura 2.

Figura 1. Criação do projeto FinancaDevmedia

Figura 2. Seleção da plataforma e vers ...
















