Quando se desenvolve sistemas voltados para a web, uma das maiores preocupações dos desenvolvedores é, sem dúvida, a garantia da segurança da aplicação. Muitas vezes é necessário negar ou permitir acesso a certas páginas para determinados usuários, e fazer esta verificação de permissão em cada página ou em cada item do menu pode ser um tanto trabalhoso.
Para tornar possível este controle de acesso, o ASP.NET fornece um recurso bastante poderoso e de fácil utilização chamado MemberShip. Porém, não é o objetivo deste artigo explicar este recurso de maneira aprofundada. Explicarei aqui como controlar o acesso à páginas e a itens do menu de acordo com a função do usuário logado no sistema, configurando o web.config e utilizando sitemap.
Para iniciarmos, devemos criar um novo site ASP.NET através do menu File > New > Web Site no Visual Studio e selecionar a opção “ASP.NET Web Site”. Uma vez criado o projeto, observe que existe uma pasta chamada Account que contém algumas páginas que podem ser usadas para realizar o cadastro de usuários, alteração de senha e login. Todo esse processo é gerenciado pelo ASP.NET, para maiores detalhes sobre o funcionamento, sugiro uma pesquisa sobre o tema.
Criando usuários
Para que possamos implementar o controle de acesso, é preciso que existam usuários para realizar login no site. Para isso, podemos executar nosso projeto e cadastrar alguns usuários para teste.
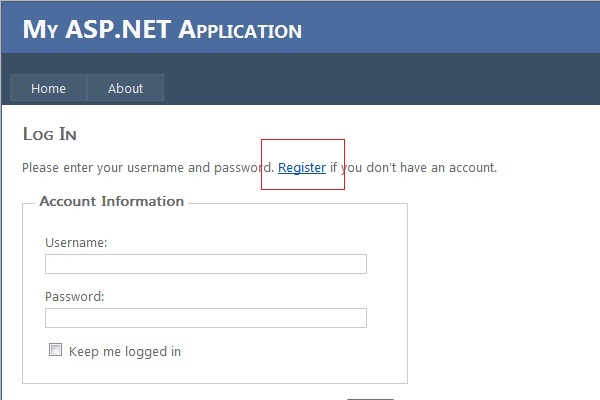
Na página inicial, no canto superior direito, clique em “Log In” para se redirecionado à página de login. Uma vez estando nessa página, será dada a opção de realizar login no sistema ou criar uma nova conta, clicando no link “Register”, como mostra a Figura 1.

Figura 1: Opção Register para criar nova conta
A página de registro é de fácil utilização e dispensa maiores explicações. Crie então um usuário com o User Name “gerente”. Feito isso, repita o processo e crie outro usuário, dessa vez com User Name “vendedor”. Sugiro utilizar os nomes indicados para que possa acompanhar o artigo de forma mais segura.
Criando e atribuindo funções
Agora você pode fechar a página do site e interromper a execução a partir do Visual Studio. Já na IDE, acesse o menu Website > ASP.NET Configuration. Será aberta a página de administração do site, gerenciada pelo próprio ASP.NET.
Na primeira página, clique na opção “Security”. Na página que se abrirá, clique na opção “Enable Roles”. Surgirá então a opção “Create or Manage Roles”, clique nela para definir as funções dos usuários.
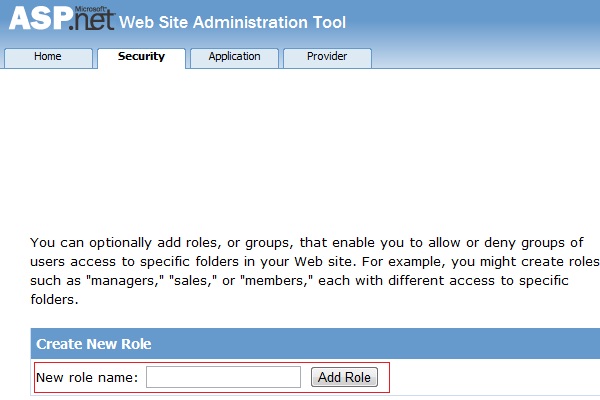
A página exibida é mostrada na Figura 2.

Figura 2: Criação de nova função
Neste momento, criaremos duas funções: Gerente e Vendedor (os nomes poderiam ser outros, utilizareis estes para melhor assimilar aos usuários). Para isso, basta informar o nome da função e clicar no botão “Add Role”.
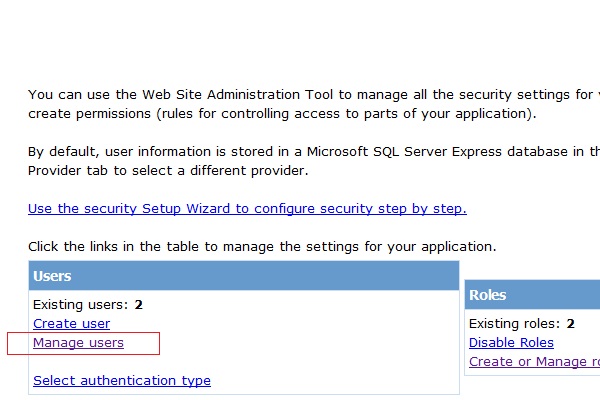
Tendo criado as duas funções, volte à página Security clicando na aba de mesmo nome. Clique então em “Manage Users”, conforme mostra a Figura 3.

Figura 3: Opção Manage Users
Agora iremos atribuir funções aos usuários, como se pode imaginar, os usuários serão ligados à função homônima.
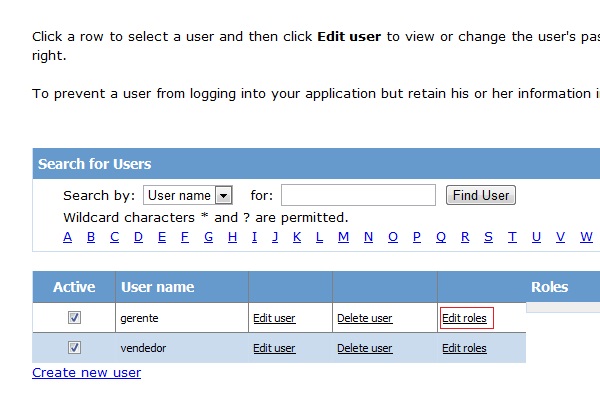
Clique então na popçao “Edit Roles” do primeiro usuário, como mostra a Figura 4.

Figura 4: Editar as funções do usuário
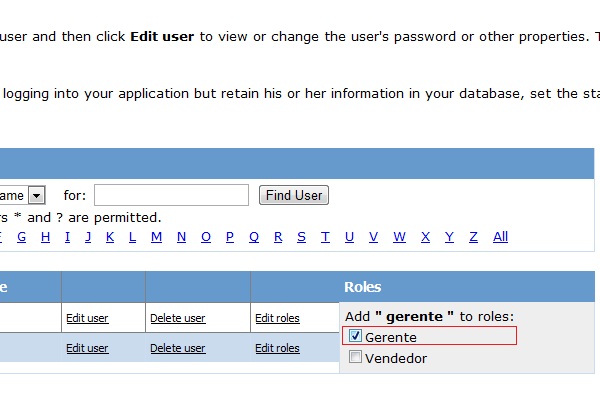
Como podemos ver na Figura 5, é possível ligar um usuário a mais de uma função. Porém, para os fins deste artigo, definiremos apenas uma função para cada usuário.

Figura 5: Atribuição de funções
Preparando a estrutura do site
Montaremos uma estrutura simples, mas que permitirá aplicar e compreender os conceitos e funcionalidades que serão apresentados a partir deste ponto.
Clicando com a direita sobre o projeto no Solution Explorer, selecione a opção “New Folder” e crie duas pastas: Produtos e Vendas. Clicando com a direita sobre a pasta Vendas, vá até a opção “Add New Item” e adicione dois novos formulários: NovaVenda.aspx e AlterarVenda.aspx. Repita o processo na pasta Produtos e crie os formulários Consulta.aspx e Cadastro.aspx. Por último, adicione um novo formulário de nome Relatorios.aspx na raiz do site, ou seja, fora de qualquer pasta.
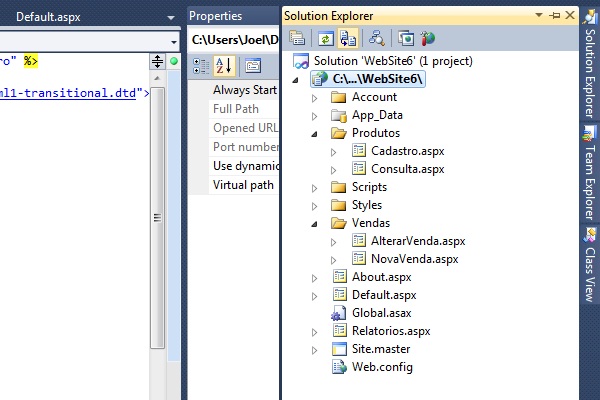
Ao fim destes passos, a estrutura do site deve estar como na Figura 6.

Figura 6: Estrutura do site
Agora clique com a direita novamente sobre a raiz do projeto e, em seguida, na opção Add New Item. Selecione o item Sitemap e mantenha o nome Web.Sitemap.
Substitua o conteúdo do sitemap pelo conteúdo da Listagem 1, onde é montada estrutura do menu que dá acesso às várias páginas do sistema.
Listagem 1: Conteúdo do Web.sitemap
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="~/Default.aspx" title="Principal" description="Página Principal" />
<siteMapNode url="" title="Produtos" description="" >
<siteMapNode url="~/Produtos/Consulta.aspx" title="Consulta" description="Consultar Produtos" />
<siteMapNode url="~/Produtos/Cadastro.aspx" title="Cadastro" description="Cadastrar Produtos" />
</siteMapNode>
<siteMapNode url="" title="Vendas" description="" >
<siteMapNode url="~/Vendas/NovaVenda.aspx" title="Nova Venda" description="Nova Venda" />
<siteMapNode url="~/Vendas/AlterarVenda.aspx" title="Alteração" description="Altrar Venda" />
</siteMapNode>
<siteMapNode url="~/Relatorios.aspx" title="Relatórios" description="Relatórios Gerenciais"/>
</siteMapNode>
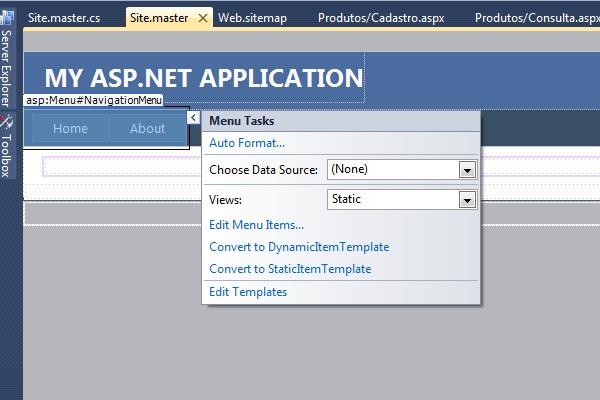
</siteMap>Em seguida, abra a MasterPage do site e selecione o menu principal, onde constam os itens Home e About. Clique na smart tag, e em seguida na opção “Chose Data Source”, selecione “New data source”.

Figura 7: Selecionar DataSource para o menu
Na janela que será aberta, escolha o item Sitemap e clique em Ok. Será adicionado um SiteMapDataSource, selecione-o e marque a propriedade ShowStartingNode como false.
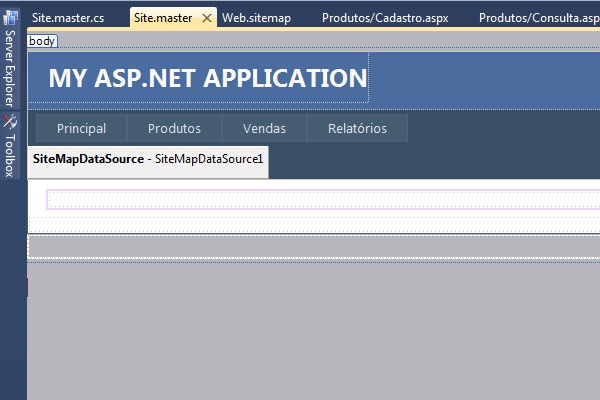
A aparência do menu deve ficar como na Figura 8.

Figura 8: Aparência do menu após definição do data soruce
Executando o projeto, veremos que temos acesso a todos os itens do menu. Trabalharemos então para restringir o acesso às páginas, assim, ao clicar nos itens do menu, o usuário que não tiver permissão será redirecionado para a página anterior.
Gerenciando o acesso às páginas
Abra o web.config do projeto e dentro da tag configuration insira o código da Listagem 3.
Listagem 2: Gerenciando acesso à página de Relatórios
<location path="Relatorios.aspx">
<system.web>
<authorization>
<deny users="?"/>
<deny roles="Vendedor"/>
<allow roles="Gerente"/>
</authorization>
</system.web>
</location>Em seguida, clique com a direita sobre a pasta Produtos e em “Add New Item”. Selecione o item “Web Configuration File” e clique em Ok. No arquivo web.config da pasta Produtos, defina o seguinte conteúdo.
Listagem 3: Gerenciando o acesso às páginas da pasta Produtos
<?xml version="1.0"?>
<configuration>
<location path="Consulta.aspx">
<system.web>
<authorization>
<deny users="?"/>
<allow roles="Gerente,Vendedor"/>
</authorization>
</system.web>
</location>
<location path="Cadastro.aspx">
<system.web>
<authorization>
<deny users="?"/>
<deny roles="Vendedor"/>
<allow roles="Gerente"/>
</authorization>
</system.web>
</location>
</configuration>Para finalizar, repita o processo na pasta Vendas, mas utilizando o conteúdo da Listagem 5.
Listagem 4: Gerenciando o acesso às páginas da pasta Vendas
<?xml version="1.0"?>
<configuration>
<location path="NovaVenda.aspx">
<system.web>
<authorization>
<deny users="?"/>
<allow roles="Gerente,Vendedor"/>
</authorization>
</system.web>
</location>
<location path="AlterarVenda.aspx">
<system.web>
<authorization>
<deny users="?"/>
<deny roles="Vendedor"/>
<allow roles="Gerente"/>
</authorization>
</system.web>
</location>
</configuration>Agora você já pode executar o projeto e tentar acessar os itens do menu. Caso você esteja logado com um usuário sem permissão, será levado à página de login.
Alguns detalhes que merecem destaque nas listagens acima são listadas a seguir.
- A propriedade allow define quais usuários ou funções terão acesso a esta página.
- A propriedade deny, por sua vez, nega o acesso à página em questão.
- O sinal de interrogação utilizado indica que o acesso foi negado a usuários não registrados, ou seja, para o acesso anônimo.
- O sinal de asterisco indica que o acesso à página foi negado ou permitido para todas as funções ou usuários.
Gerenciando o acesso ao menu
Nesse ponto já conseguimos gerenciar o acesso às páginas, mas os itens do menu que dão acesso a elas continuam visíveis. O ideal seria evitar que usuários não autorizados tivessem acesso ao menu.
Veremos o quão fácil é realizar esta tarefa, realizando apenas algumas modificações no Web.config do projeto e no sitemap.
Então, no Web.config do projeto, adicione o seguinte código dentro da tag System.Web.
Listagem 5: Definição do SiteMapProvider
<siteMap defaultProvider="SiteMap1" enabled="true">
<providers>
<add name="SiteMap1"
description="Default SiteMap provider."
type="system.Web.XmlSiteMapProvider "
siteMapFile="Web.sitemap"
securityTrimmingEnabled="true" />
</providers>
</siteMap>Agora, no Web.sitemap, adicionaremos a propriedade roles aos itens, conforme mostra a Listagem 7.
Listagem 6: Novo conteúdo do Web.sitemap
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0">
<siteMapNode url="" title="" description="" roles="*">
<siteMapNode url="~/Default.aspx" title="Principal" description="Página Principal" roles="*"/>
<siteMapNode url="" title="Produtos" description="" roles="Gerente,Vendedor">
<siteMapNode url="~/Produtos/Consulta.aspx" title="Consulta" description="Consultar Produtos" roles="Gerente,Vendedor"/>
<siteMapNode url="~/Produtos/Cadastro.aspx" title="Cadastro" description="Cadastrar Produtos" roles="Gerente"/>
</siteMapNode>
<siteMapNode url="" title="Vendas" description="" roles="Gerente,Vendedor">
<siteMapNode url="~/Vendas/NovaVenda.aspx" title="Nova Venda" description="Nova Venda" roles="Gerente,Vendedor"/>
<siteMapNode url="~/Vendas/AlterarVenda.aspx" title="Alteração" description="Altrar Venda" roles="Gerente"/>
</siteMapNode>
<siteMapNode url="~/Relatorios.aspx" title="Relatórios" description="Relatórios Gerenciais" roles="Gerente"/>
</siteMapNode>
</siteMap>Feito isso, salve e execute o projeto. Logo de início, não estando logado, você só terá acesso ao item Principal cujo acesso é permitido a qualquer um que entre na página. Faça login como vendedor e verifique que só terá acesso a alguns itens. Por fim, faça login como gerente para ter acesso a todos os itens do menu.
Conclusão
Como vimos, gerenciar o acesso às páginas e aos itens do menu no ASP.NET, de acordo com o usuário conectado e sua função, não é uma tarefa difícil. O framework nos fornece recursos para tratar de forma prática essa parte dos sistemas web.
O objetivo deste artigo foi mostrar, na prática, como controlar o acesso pela função dos usuários conectados. Sugiro ao leitor que tenha interesse, pesquisar sobre Membership e Security Trimming no ASP.NET para aprimorar seus conhecimentos a respeito do tema.
Grato pela atenção, finalizo aqui este artigo. Até a próxima.



