React Axios
Axios é um cliente HTTP baseado em Promises para fazer requisições. Pode ser utilizado tanto no navegador quanto no Node.js ou qualquer serviço de API. Neste artigo criaremos um projeto em React que realiza requisições HTTP a API do GitHub usando o Axios.
Características
- Usando o Ajax como uma camada abaixo, faz requisições através do browser via XMLHttpRequests;
- Faz requisições HTTP com o Node.js;
- Suporta a Promises;
- Todas as respostas são transformadas e retornadas em JSON;
- Tem suporte a falsificação de solicitações entre sites, conhecido como XRSF.
Instalação e Configuração
Antes de começar a instalação do pacote, primeiramente precisamos ter um projeto em React criado. Para criar um projeto React vamos executar o Código 1.
npx create-react-app react-axiosApós criado o nosso projeto, precisamos acessá-lo e instalar o pacote do Axios para integrar as requisições HTTP e consumir uma API externa.
Para instalar o pacote é muito simples, basta usar o Código 2.
npm install axiosFeito isso você já pode utilizar o Axios no seu projeto, e para isso vamos criar uma aplicação que consome a API do GitHub e exibe os dados de um usuário na tela.
Criando o arquivo api.js
Para organizar melhor o nosso projeto, vamos criar um arquivo chamado api.js, que vai ser responsável por toda a configuração e importação da biblioteca axios.
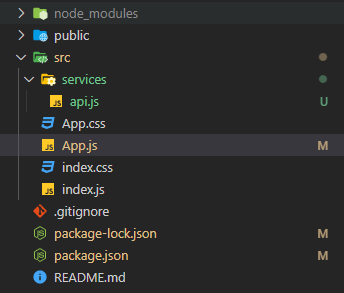
Crie uma pasta dentro da pasta raiz do projeto chamada services/ e dentro dela um arquivo chamado api.js. A estrutura de pastas deve ficar como exibida na Figura 1.

O código do arquivo api.js pode ser visto no Código 3.
import axios from "axios";
const api = axios.create({
baseURL: "https://api.github.com",
});
export default api;Vamos analisar o código do arquivo api.js:
Linha 1: Importamos o Axios da biblioteca axios.
Linha 3: Criamos a variável chamada api e atribuímos a ela axios.create, que será o início e a estrutura base do serviço de API que consumiremos.
Linha 4: Dentro da criação do Axios, temos uma propriedade chamada baseURL. Ela recebe o endpoint de sua aplicação, ou seja, a URL da API que será acessada. Neste exemplo está o serviço do GitHub.
Linha 7: Nesta parte do código exportaremos nossa variável api para ser importada em qualquer parte do nosso projeto.
Usando o AXIOS
Com a nossa API criada com Axios (arquivo services/api.js), vamos abrir o arquivo principal app.js e importá-la como vemos no Código 4.
import React, { useEffect, useState } from "react";
import api from "./services/api";
export default function App() {
const [user, setUser] = useState();
return (
<div className="App">
<p>Usuário: {user?.login}</p>
<p>Biografia: {user?.bio}</p>
</div>
);
}Repare que na linha 2 importamos o arquivo api.js responsável pela configuração do axios.
O nosso componente App.js tem a função de exibir os dados do usuário (login e bio). Esses dados virão através da requisição HTTP que faremos através do Axios.
Feito isso, o próximo passo é fazer a requisição.
Requisição com GET
No nosso exemplo vamos fazer uma requisição utilizando o verbo HTTP GET através do método get(). No exemplo do Código 5 retornaremos os dados do usuário Romulo no GitHub.
import React, { useEffect, useState } from "react";
import api from "./services/api";
export default function App() {
const [user, setUser] = useState();
useEffect(() => {
api
.get("/users/romulo27")
.then((response) => setUser(response.data))
.catch((err) => {
console.error("ops! ocorreu um erro" + err);
});
}, []);
return (
<div className="App">
<p>Usuário: {user?.login}</p>
<p>Biografia: {user?.bio}</p>
</div>
);
}Entenda o código criado:
Linha 8: Usaremos a importação do nosso serviço da API, onde criamos a nossa conexão com a API. Lembrando que api foi importada na linha 2.
Linha 9: Usamos um método chamado get(), que representa o verbo HTTP GET, para receber dados da API que será, no nosso caso, a API do GitHub. Passamos para ele o endpoint, ou seja, a URL com o caminho que será requisitado dentro da API. Esse caminho será combinado com baseURL que definimos anteriormente em services/api.js. No final a requisição vai ser enviada para https://api.github.com/users/romulo27.
Linha 10: O Axios trabalha com promises, por isso utilizamos o método then() para esperar um retorno da solicitação enviada. A função dentro de then() só será executada quando tiver retorno.
Linha 11: Caso haja algum erro com a solicitação, o método catch() será responsável por tratar e exibir o erro.
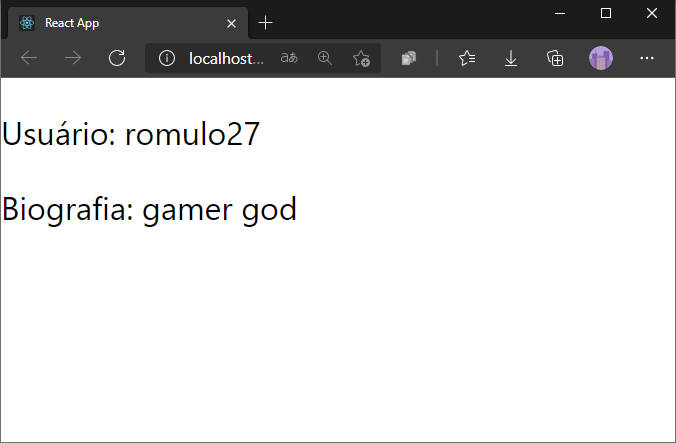
Veja o código em execução na Figura 2.

Requisição com POST
Veja agora um exemplo de uso do método post() que faz requisições utilizando o verbo HTTP POST, conforme o Código 6.
useEffect(() => {
api
.post("https://minhaapi/novo-usuario",{
nome: “Romulo”,
sobrenome: “Sousa”
})
.then((response) => setUser(response.data))
.catch((err) => {
console.error("ops! ocorreu um erro" + err);
});
}, []);Repare que na linha 3, além do endpoint passamos um segundo parâmetro para o método post(), que é um objeto com os dados que serão enviados para a API.
A diferença dos métodos get() e post() é que, no get() os parâmetros serão passados através do cabeçalho da requisição HTTP, e no post() os parâmetros são enviados através do corpo da requisição.
Verbos HTTP não são conteúdo deste artigo. Caso queira se aprofundar nos verbos HTTP, sugerimos consumir o artigo HTTP: Verbos.
Os verbos mais comuns para requisições HTTP são: GET, POST, DELETE e PUT. Para cada verbo o Axios possui um método com o mesmo nome, como vemos no Código 7.
// Verbo GET
api.get(endpoint)
// Verbo POST
api.post(endpoint, dados)
// Verbo DELETE
api.delete(endpoint, dados)
// Verbo PUT
api.put(endpoint, dados)Axios Token
É comum certos recursos serem protegidos para que somente usuários autenticados tenham acesso. Nesses casos os Tokens são utilizados para enviar uma requisição.
O Token é gerado por serviços de autenticação, como JWT, Passport, entre outros. Ele é enviado dentro do headers da requisição.
Para enviar um token através do Axios fazemos conforme o Código 8.
api.defaults.headers.authorization = `Bearer ${token}`;Essa validação deve ser inserida no arquivo de configuração da API (services/api.js). Ela vai funcionar como um validador para o usuário. Caso ele tenha um token ativo, libera o acesso para usar um endpoint da API.
Veja um código completo que possui a configuração do token no Código 9.
import axios from "axios";
const api = axios.create({
baseURL: "https://api.github.com",
});
api.interceptors.request.use(async config => {
// Declaramos um token manualmente para teste.
const token = "eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9";
if (token) {
api.defaults.headers.authorization = `Bearer ${token}`;
}
return config;
});
export default api;Entenda o código acima:
Linha 7: Adicionamos em nossa API um interceptador (interceptors) que, como o nome descreve, intercepta uma requisição antes que seja executada. Foi definido um variável chamada config para retornar os dados.
Linha 9: Adicionamos um token de autenticação manual para teste. Os tokens são hashes bem maiores.
Linha 10: Verificamos se existe um token: caso exista adicionaremos ao header da nossa API. Isso possibilita acessar endpoints que precisem de um token de autenticação.
Linha 13: Retornamos à nossa config que foi criada no início do arquivo.
Dessa forma o token será enviado em todas as requisições à API.
Conclusão
O Axios é um biblioteca que permite uma integração do seu projeto React para qualquer serviço de API disponível. Ele é uma biblioteca leve e também uma alternativa para quem usa o fetch api.