O DevMedia APIs é um conjunto de APIs (Application Programing Interface) lançado pela DevMedia para a comunidade de desenvolvedores que acompanha o portal.
Essas APIs são disponibilizadas no formato de web services para serem consumidos por aplicações externas, ou em interface web, podendo ser acessadas diretamente pelo browser.
Em sua maioria, os serviços possuem versões gratuitas, mas para ter acesso completo aos mesmos é preciso ser um assinante DevMedia MVP.
Para que serve o Web Service
CEP
Esse Web Service serve para facilitar o preenchimento de dos campos referente ao endereço em suas aplicações, de maneira rápida e fácil, você poderá agilizar o cadastro de seus usuários.
Exemplo prático do DevMedia APIs de CEP
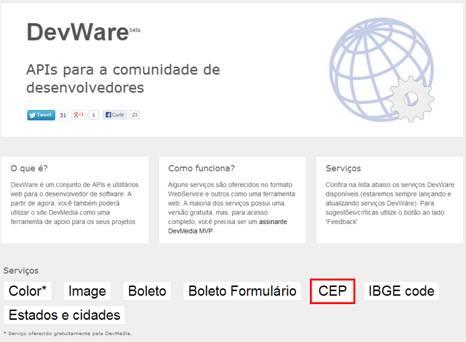
Para usar o Sistema CEP, entre no site da DevMedia e acesse o DevMedia APIs (www.devmedia.com.br/api), então escolha o sistema CEP, como ilustra a Figura 1.

Figura 1. Acessando o CEP a partir do DevMedia APIs.
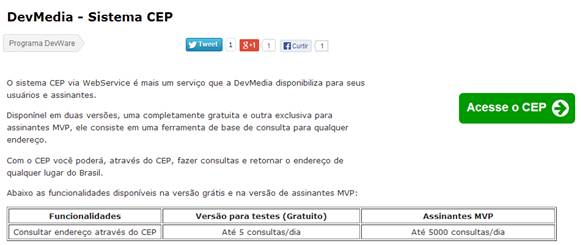
Na página de apresentação do WebService CEP (//www.devmedia.com.br/api/cep/), temos uma descrição de seu funcionamento e uma tabela com suas funcionalidades. No lado direito podemos acessar a ferramenta a partir do link “Acessar o CEP”, como ilustra a Figura 2.

Figura 2. Página de apresentação do WebService
Para a versão gratuita é permitido até cinco acessos por dia, enquanto que para os assinantes MVP não há limite.
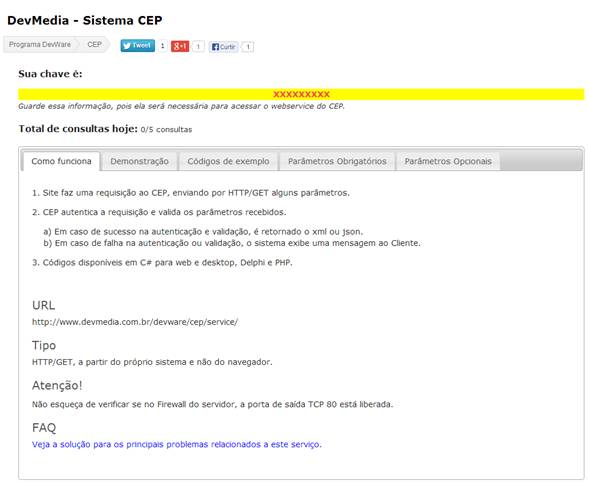
Ao acessar a página do WebService, você verá várias informações sobre o serviço, sua chave de acesso ao sistema, códigos de exemplos, entre outros parâmetros necessários para acessar o serviço, como ilustra a Figura 3.
Obs.: A chave de acesso é a sua chave pessoal para acessar os serviços do DewWare. Ela sempre fica disponível em destaque amarelo com letras vermelhas nas páginas em que você irá trabalhar com WebService.

Figura 3. Página de exibição de informações do WebService.
Hora de programar
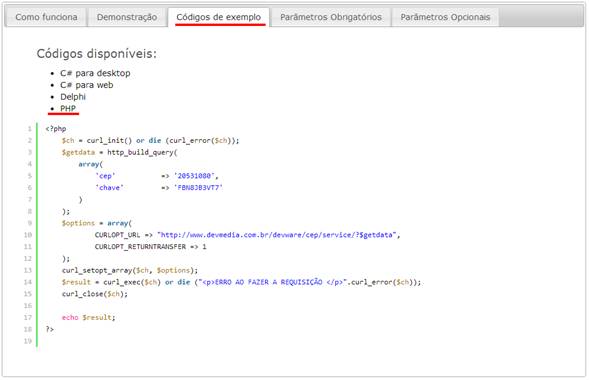
Nesse tutorial usaremos o código de exemplo em PHP. Para isso, clique em “Código de exemplo” e escolha a opção PHP para que o código a ser usado para acessar o WebService seja exibido, assim como ilustra a Figura 4.

Figura 4. Exibição dos códigos de exemplo
Neste exemplo, usarei o software de edição de texto Notepad++ (Figura 5), disponível para download em http://notepad-plus-plus.org/. Você pode usar qualquer outro software de sua preferência para desenvolver suas aplicações.

Figura 5. Tela de exibição do Notepad++
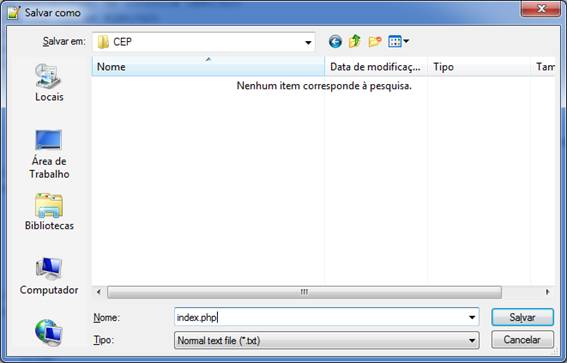
De início, vamos salvar nossa primeira página em uma pasta dentro do seu servidor local, com o nome de index.php, como ilustra a Figura 6. Essa página irá conter um formulário simples para a geração do CEP.

Figura 6. Tela salvar a página index.php
Após ter salvado, vamos iniciar o desenvolvimento do código com o formulário.
Neste exemplo, usarei o AJAX do jQuery para fazer a consulta e retornar os valores aos campos. Para mais informações sobre o AJAX, acesse http://api.jquery.com/jQuery.ajax/. Confira o código da Listagem 1.
Listagem 1. Formulário usado no exemplo.
<form>
<table>
<tr>
<td>
<label for="cep">CEP</label>
</td>
<td>
<input type="text" maxlength="9" name="cep"
id="cep" placeholder="Digite seu CEP"
size="20" required />
<select name="formato" id="formato">
<option value="xml">XML</option>
<option value="json">JSON</option>
</select>
<button class="busca_cep" id="busca_cep" >Pesquisar</button>
</td>
</tr>
<tr>
<td colspan="2">
<br>
<span>Retorno CEP</span>
<hr style="width:100%;"></hr>
<br>
</td>
</tr>
<tr>
<td>
<label for="logradouro">Logradouro</label>
</td>
<td>
<input name="logradouro" type="text" id="logradouro"
value="" size="45" />
</td>
</tr>
<tr>
<td>
<label for="bairro">Bairro</label>
</td>
<td>
<input name="bairro" type="text" id="bairro"
value="" size="45" />
</td>
</tr>
<tr>
<td>
<label for="cidade">Cidade</label>
</td>
<td>
<input name="cidade" type="text" id="cidade"
value="" size="45" />
</td>
</tr>
<tr>
<td>
<label for="estado">Estado</label>
</td>
<td>
<input name="estado" type="text" id="estado"
value="" size="35" />
<input name="uf" type="text" id="uf"
value="" size="3" />
</td>
</tr>
</table>
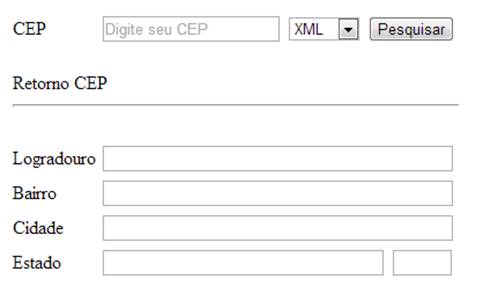
</form>O formulário exibe a tela ilustrada na Figura 7.

Figura 7. Formulário de CEP
Agora, vamos criar a página PHP que irá receber o formulário fará a requisição ao WebService. Para isso, usaremos o código de exemplo em PHP, como ilustrado naFigura 4.
NaListagem 2temos o código usado para a página PHP, com algumas modificações para receber os parâmetros da requisição.
Listagem 2. Código para usar o webservice
<?php
if(isset($_GET['cep']) && $_GET['cep'] != ""){
$cep = $_GET["cep"];
}
else{
$cep = null;
}
if(isset($_GET['formato']) && $_GET['formato'] != ""){
$formato = $_GET["formato"];
}
else{
$formato = null; // null é igual a xml para o webservice
}
$ch = curl_init() or die (curl_error($ch));
$getdata = http_build_query(
array(
'cep' => $cep,
'chave' => 'XXXXXXXXXX', //insira aqui sua chave
'formato' => $formato
)
);
$options = array(
CURLOPT_URL =>
"//www.devmedia.com.br/devware/cep/service/?$getdata",
CURLOPT_RETURNTRANSFER => 1
);
curl_setopt_array($ch, $options);
$result = curl_exec($ch) or die
("<p>ERRO AO FAZER A REQUISIÇÃO </p>".curl_error($ch));
curl_close($ch);
echo $result;
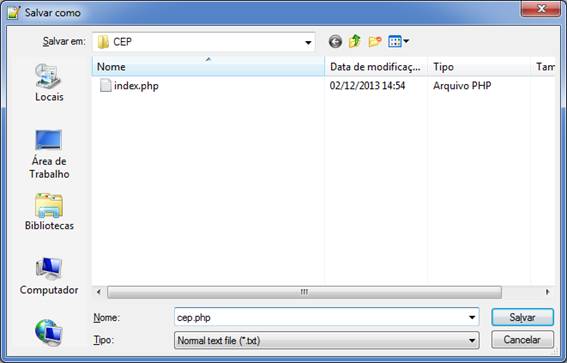
?>Salve sua página com o nome cep.php na mesma página do index.html, assim como ilustra aFigura 8.

Figura 8. Tela salvar a página cep.php
Agora vamos ao código AJAX que irá efetuar a requisição a página cep.php.
Para usarmos o AJAX do jQuery, iremos importá-lo na página. No exemplo, usamos o endereço externo do jQuery: http://code.jquery.com/jquery-1.10.1.min.js, mas vc pode salvar se quiser na pasta do seu projeto e apontar para lá. Na Listagem 3 temos o código usado para a requisição e tratamento dos retornos em XML e em JSON.
Listagem 3. Código Javascript/JQuery + AJAX
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#busca_cep").click(function(){
var cep = $("input[name=cep]").val();
var formato = $("#formato option:selected").val();
var dataString = "cep="+cep+"&formato="+formato;
$.ajax({
type: "GET",
url: "cep.php",
data: dataString,
dataType: formato,
success: function (retorno){
if(formato == "xml"){
$(retorno).find('webservicecep').each(function () {
//Armazena os retornos em variávies
var sUf = $(this).find('uf').text();
var sEstado = $(this).find('estado').text();
var sCidade = $(this).find('cidade').text();
var sBairro = $(this).find('bairro').text();
var sLogradouro = $(this).find('logradouro').text();
//escreve nos campos
$("input[name=logradouro]").val(sLogradouro);
$("input[name=bairro]").val(sBairro);
$("input[name=cidade]").val(sCidade);
$("input[name=estado]").val(sEstado);
$("input[name=uf]").val(sUf);
});
}else{
//Armazena os retornos em variávies
aUf = retorno.uf;
aEstado = retorno.estado;
aCidade = retorno.cidade;
aBairro = retorno.bairro;
aLogradouro = retorno.logradouro;
//Escreve nos campos
$("input[name=logradouro]").val(aLogradouro);
$("input[name=bairro]").val(aBairro);
$("input[name=cidade]").val(aCidade);
$("input[name=estado]").val(aEstado);
$("input[name=uf]").val(aUf);
}
},
error: function () {
alert("Ocorreu um erro inesperado durante o
processamento.");
}
});
return false;
});
});
</script>Esse código está inserido dentro da tag HEAD, mas você pode colocar também no final da página para ser a última coisa a ser carregada, aumentando o desempenho.
Então o código da index.php completo fica como na Listagem 4.
Listagem 4. Código completo página index.php
<html>
<head>
<script src=
"http://code.jquery.com/jquery-1.10.1.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
$("#busca_cep").click(function(){
var cep = $("input[name=cep]").val();
var formato = $("#formato option:selected").val();
var dataString = "cep="+cep+"&formato="+formato;
$.ajax({
type: "GET",
url: "cep.php",
data: dataString,
dataType: formato,
success: function (retorno){
if(formato == "xml"){
$(retorno).find('webservicecep').each(function () {
//Armazena os retornos em variávies
var sUf = $(this).find('uf').text();
var sEstado = $(this).find('estado').text();
var sCidade = $(this).find('cidade').text();
var sBairro = $(this).find('bairro').text();
var sLogradouro = $(this).find('logradouro').text();
//escreve nos campos
$("input[name=logradouro]").val(sLogradouro);
$("input[name=bairro]").val(sBairro);
$("input[name=cidade]").val(sCidade);
$("input[name=estado]").val(sEstado);
$("input[name=uf]").val(sUf);
});
}else{
//Armazena os retornos em variávies
aUf = retorno.uf;
aEstado = retorno.estado;
aCidade = retorno.cidade;
aBairro = retorno.bairro;
aLogradouro = retorno.logradouro;
//Escreve nos campos
$("input[name=logradouro]").val(aLogradouro);
$("input[name=bairro]").val(aBairro);
$("input[name=cidade]").val(aCidade);
$("input[name=estado]").val(aEstado);
$("input[name=uf]").val(aUf);
}
},
error: function () {
alert("Ocorreu um erro inesperado durante o
processamento.");
}
});
return false;
});
});
</script>
</head>
<body>
<h1>Exemplo implantação da consulta CEP</h1>
<h2>Consulta com CEP em XML ou JSON</h2>
<form>
<table>
<tr>
<td>
<label for="cep">CEP</label>
</td>
<td>
<input type="text" maxlength="9" name="cep"
id="cep" placeholder="Digite seu CEP"
size="20" required />
<select name="formato" id="formato">
<option value="xml">XML</option>
<option value="json">JSON</option>
</select>
<button class="busca_cep" id="busca_cep"
>Pesquisar</button>
</td>
</tr>
<tr>
<td colspan="2">
<br>
<span>Retorno CEP</span>
<hr style="width:100%;"></hr>
<br>
</td>
</tr>
<tr>
<td>
<label for="logradouro">Logradouro</label>
</td>
<td>
<input name="logradouro" type="text"
id="logradouro" value="" size="45" />
</td>
</tr>
<tr>
<td>
<label for="bairro">Bairro</label>
</td>
<td>
<input name="bairro" type="text" id="bairro"
value="" size="45" />
</td>
</tr>
<tr>
<td>
<label for="cidade">Cidade</label>
</td>
<td>
<input name="cidade" type="text" id="cidade"
value="" size="45" />
</td>
</tr>
<tr>
<td>
<label for="estado">Estado</label>
</td>
<td>
<input name="estado" type="text" id="estado"
value="" size="35" />
<input name="uf" type="text" id="uf"
value="" size="3" />
</td>
</tr>
</table>
</form>
</body>
</html>Hora de testar
Agora com as páginas salvas, acesse a página index.php pelo seu navegador utilizando o endereço do seu servidor local (exemplo:http://localhost/aplicacao/index.php).
A tela do formulário exibida será como daFigura 7.
Preencha o formulário com o CEP desejado, com hífen ou sem hífen o sistema aceita.
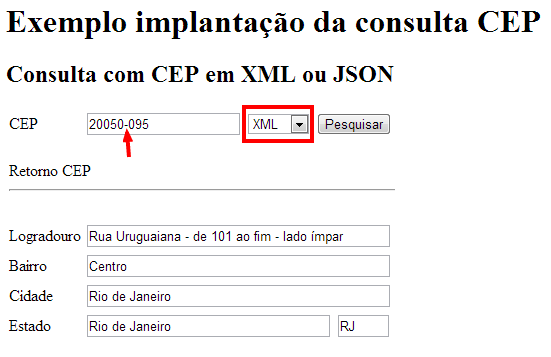
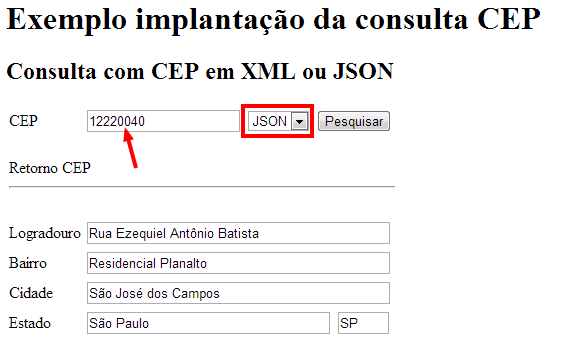
O resultado esperado será o exibido como Figura 9 e 10.

Figura 9. Formulário preenchido com o recebimento em XML

Figura 10. Formulário preenchido com o recebimento em JSON
Não deixe de aproveitar esse ótimo serviço da DevMedia. Comece agora mesmo a usar o DevMedia APIs. Salve-o em seus favoritos e aproveite.
Caso tenha alguma dúvida, utilize a seção de comentários deste post.
















