Existem dois templates padrões para Windows Phone, chamados de Pivot e Panorama, que podem ser bem parecidos à primeira vista, mas tem objetivos bem distintos.

Figura 1: Galeria de imagens do Windows Phone com o template Panorama
Na Figura 1, podemos observar o padrão de design panorama, que possui o objetivo de apresentar ao usuário o aplicativo inteiro, com tudo que é possível fazer a partir dali. O panorama é composto pelo PanoramaControl e pelos PanoramaItems, e cada item do panorama representa uma parte da tela que possuirá parcela dos dados do aplicativo. Você pode notar que a primeira parte mostra a galeria toda e no segmento seguinte os álbuns recentemente abertos.

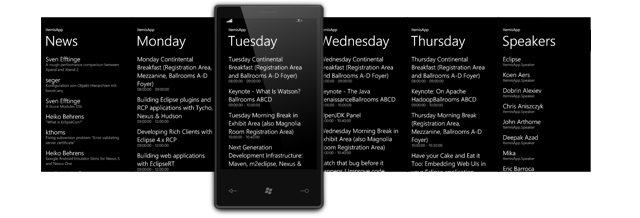
Figura 2: Template Pivot do Windows Phone exibindo as notícias de cada dia da semana
O outro template padrão do Windows Phone também separado em segmentos é chamado de Pivot e organiza o conteúdo do aplicativo em sequência, na forma de instruções para o usuário, separado em segmentos, como mostra a Figura 2.
O Panorama, como mostra a Figura 1, tem o objetivo de apresentar o aplicativo ao usuário com o conteúdo segmentado. Já o Pivot organiza o conteúdo da aplicação de forma com que fique uma sequência de instruções para ao usuário, como mostrado na Figura 2.
Uma maneira de fixar a diferença entre Pivot e Panorama é que, por exemplo, um aplicativo do cardápio de uma lanchonete, com a MainPage (tela inicial) sendo um panoram,a mostrará ao usuário tudo que a lanchonete oferece, como pratos bebidas, sobremesas e etc.
Mas na hora de escolher os complementos do prato escolhido, isso será feito através do template Pivot. Como uma sequência de instruções, o usuário escolherá o molho a bebida e a carne de sua refeição.
Neste artigo será construído um aplicativo como exemplo dessa lanchonete utilizando os dois padrões de template do Windows phone, com o panorama na tela inicial e o pivot na escolha dos pratos.
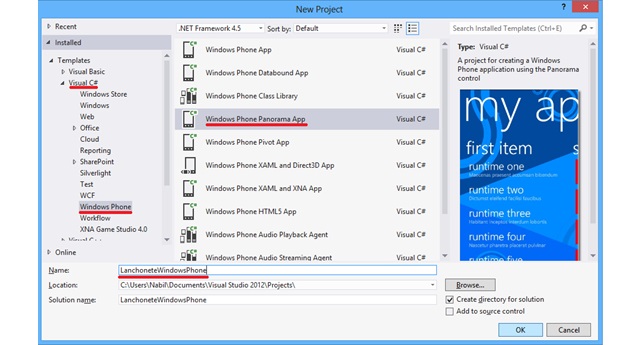
Abra o Visual Studio e crie um novo projeto com o nome de LanchoneteWindowsPhone, como mostra a Figura 3.

Figura 3: Criação do projeto LanchoneteWindowsPhone no Visual Studio
Ao criar o projeto, é exibida uma caixa com a opção de escolha da versão do Windows Phone. Escolha a 7.1, pois assim o seu aplicativo funcionará em todas as versões de Windows Phone disponíveis.
Agora, o próximo passo é alterar os dados do XAML carregado no Visual Studio, adicionando os controles com os itens do cardápio da lanchonete, que ficarão num ListBox. O arquivo MainPage.xaml ficará conforme a Listagem 1.
Listagem 1: Código do arquivo MainPage.xaml
<phone:PhoneApplicationPage
x:Class="LanchoneteWindowsPhone.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="False">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Panorama control-->
<controls:Panorama Title="lanchonete">
<controls:Panorama.Background>
<ImageBrush ImageSource="PanoramaBackground.png"/>
</controls:Panorama.Background>
<controls:PanoramaItem Header="pratos">
<StackPanel Width="400" Height="450" Background="Black">
<ListBox Width="400" Height="450">
<ListBoxItem Height="100" FontSize="30">
Sanduíche combo I
</ListBoxItem>
<ListBoxItem Height="100" FontSize="30">
Sanduíche combo II
</ListBoxItem>
<ListBoxItem Height="100" FontSize="30">
Sanduíche combo III
</ListBoxItem>
</ListBox>
</StackPanel>
</controls:PanoramaItem>
<controls:PanoramaItem Header="sucos">
<StackPanel Width="400" Height="450" Background="Black">
<ListBox Width="400" Height="450">
<ListBoxItem Height="100" FontSize="30">
Suco de Laranja
</ListBoxItem>
<ListBoxItem Height="100" FontSize="30">
Suco de Maracujá
</ListBoxItem>
<ListBoxItem Height="100" FontSize="30">
Suco de abacaxi e hortelã
</ListBoxItem>
</ListBox>
</StackPanel>
</controls:PanoramaItem>
<controls:PanoramaItem Header="sobremesas">
<StackPanel Width="400" Height="450" Background="Black">
<ListBox Width="400" Height="450">
<ListBoxItem Height="100" FontSize="30">
Bolo e Sorvete
</ListBoxItem>
<ListBoxItem Height="100" FontSize="30">
Café e chocolate
</ListBoxItem>
<ListBoxItem Height="100" FontSize="30">
Pavê
</ListBoxItem>
</ListBox>
</StackPanel>
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
</phone:PhoneApplicationPage>Na Listagem 1, você pode ver que foram criados três controles PanoramaItem dentro do PanoramaControl. Cada PanoramaItem está representando uma categoria de itens no cardápio, e cada categoria do cardápio está com uma lista dos itens disponíveis, que ao ser aberto, serão escolhidos os complementos.
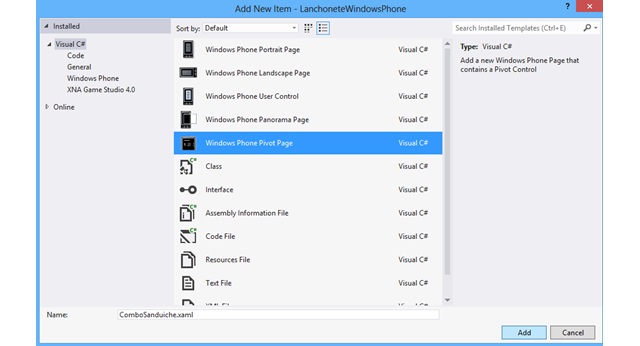
No exemplo será implementado apenas um item, o combo I de sanduíche. Então deve ser criada agora a página dos complementos desse combo. Vá ao Solution Explorer, clique com o botão direito no projeto e vá em Add New Item. Selecione uma nova página com o template pivot, conforme a Figura 4.

Figura 4: Adicionando Pivot Item ao projeto
E então serão criados 3 segmentos, um para a escolha do sanduíche, outro para a bebida e por fim, um para o complemento. Verifique como ficará na Listagem 2.
Listagem 2: Criação do Template pivot item
<phone:PhoneApplicationPage
x:Class="LanchoneteWindowsPhone.ComboSanduiche"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<controls:Pivot Title="lanchonete">
<!--Pivot item one-->
<controls:PivotItem Header="sanduíche">
<TextBlock Text="Aqui você escolherá seu sanduíche" />
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="bebida">
<TextBlock Text="Aqui você escolherá sua bebida" />
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="complemento">
<TextBlock Text="Aqui você escolherá seu complemento" />
</controls:PivotItem>
</controls:Pivot>
</Grid>
</phone:PhoneApplicationPage>Para navegar para esta página, você deverá criar um evento no MainPage.xaml no item do ListBox com o nome de Combo Sanduíche I. Abra esse arquivo e modifique o ListboxItem conforme a Listagem 3.
Listagem 3: Adição do evento tap ao ListBoxItem do Combo I
<ListBoxItem Height="100" FontSize="30" Tap="ListBoxItem_Tap_1">
Sanduíche combo I
</ListBoxItem>Agora o evento Tap do ListBoxItem deve ser tratado para que ocorra a navegação para a página com o template Pivot. Então adicione o método ListBoxItem_Tap_1 ao classe MainPage.xaml.cs, conforme a listagem 4 abaixo:
Listagem 4: Adição do método ListBoxItem_Tap_1
private void ListBoxItem_Tap_1(object sender, GestureEventArgs e)
{
NavigationService.Navigate(new Uri("ComboSanduiche.xaml", UriKind.RelativeOrAbsolute));
}Agora seus templates estão no aplicativo, basta pressionar F5 e testar a aplicação.
Um abraço e até o próximo artigo.
Quer dar os primeiros passos com o desenvolvimento para Windows Phone?
















