A Microsoft liberou o acesso a ferramenta Cloud do Team Foundation Service. Nesse serviço podemos utilizar até 5 usuário de forma gratuita, além de podermos criar projetos gratuitamente.
O link para acesso é Visual Studio Team Services.
Abaixo temos algumas dos recursos que esta ferramenta possui.
Gerenciamento de código
- Integração com Visual Studio e Eclipse, além de poder desenvolver em C#, Java, HTML, C++, etc.
- Podemos copiar os códigos para um diretório local e trabalhar normalmente, e após realizar as manutenções desejadas, fazer o commit das alterações. Além disso, temos todo o histórico de versões do código, podendo reverter a qualquer momento o código alterado.
- O TFS também oferece suporte a testes de unidade e integração contínua, permitindo definir testes de unidades que serão executados após o check-in, e receber o alerta de código que quebre o build.
- Revisões de código e gerenciamento de conflitos durante o check-in.
Colaboração em equipe e desenvolvimento ágil
- Podemos gerenciar as equipes usando ferramentas de desenvolvimento ágil a partir de qualquer navegador.
- Utilizar um quadro de tarefas online para gerenciamento do Sprint.
- Definir e priorizar o backlog utilizando hierarquia, ranking de pilhas e estimativa de complexidade.
- Planejar de acordo com a capacidade de desenvolvimento individual da equipe, podendo equilibrar a carga de trabalha de cada elemento.
- Controle de bugs, histórias, feedback e tarefas.
Aqui foi falado de apenas algumas das funcionalidades dessa excelente ferramenta de ALM. Vamos a um exemplo de como começar a desenvolver e utilizar alguns dos recursos citados acima.
Para incluir projetos no TFS
Primeiramente temos que fazer o login no site da Microsoft. Para isso, podemos utilizar uma conta Hotmail, Live, Outlook ou qualquer conta do serviço Microsoft. Caso não tenha nenhum e-mail Microsoft, basta criar.
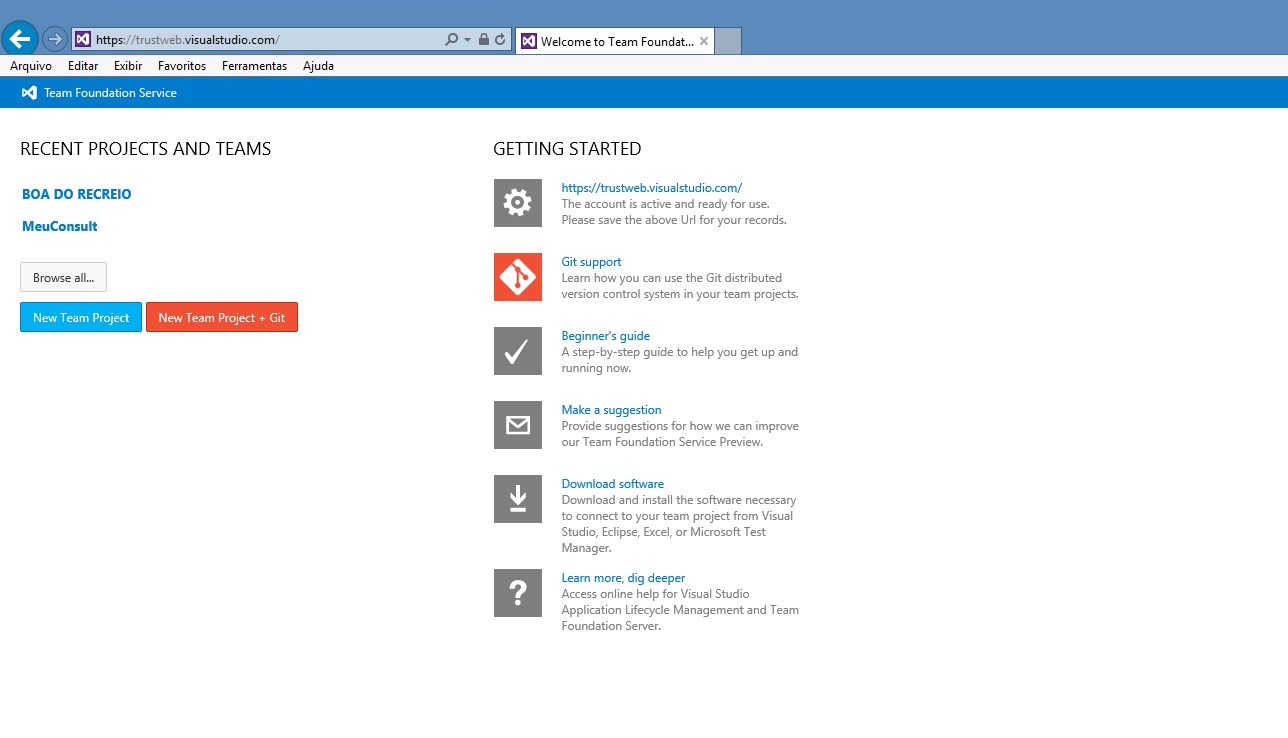
Após logar, basta clicar no botão azul “New Team Project”, como se vê na figura abaixo.

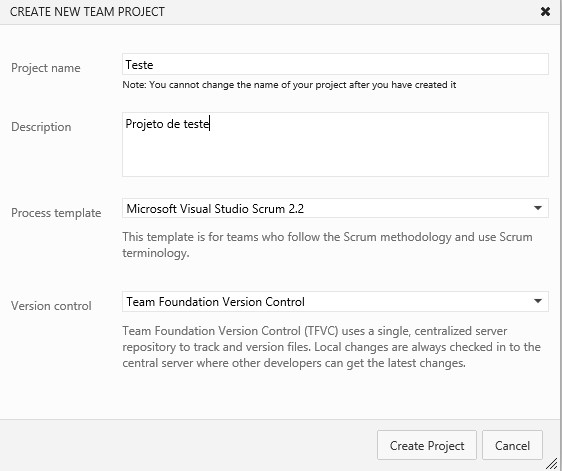
Vai aparecer a tela abaixo para cadastro das informações do projeto que está sendo criado.

Para exemplo utililzaremos o template do Scrum (podemos usar outro template para desenvolvimento ágil) e o próprio versionamento do TFS (pode ser usado o GIT). Não entraremos em detalhes sobre essas opções neste post.
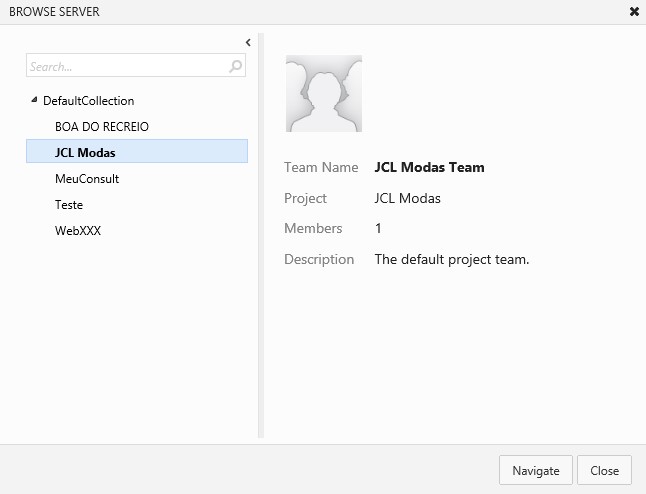
Pronto, projeto criado. Agora vamos navegar para dentro do projeto e ver as opções/recursos que temos a nossa disposição. Basta clicar em Browser e selecionar o projeto criado. Repare que aqui há outros projetos como exemplo.

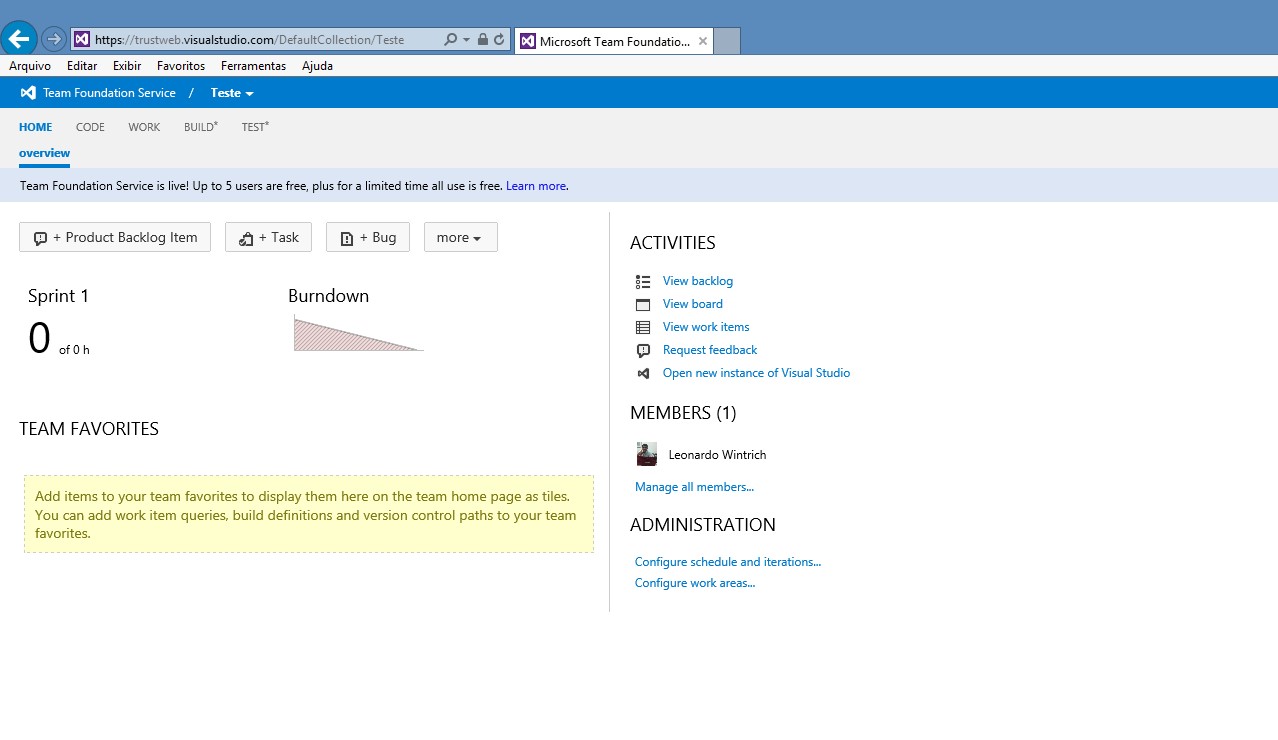
Se você chegou na tela abaixo, seu projeto foi criado com sucesso e já podemos começar a trabalhar.

Na tela principal temos o menu principal com varias opções. No momento vamos apenas falar do item home.
Home - um resumo do seu projeto, os sprints e os burndown, link para ver as tarefas, o quadro de boards e links para a parte de administração. Aqui é onde podemos gerenciar quem terá acesso ao projeto, por exemplo.
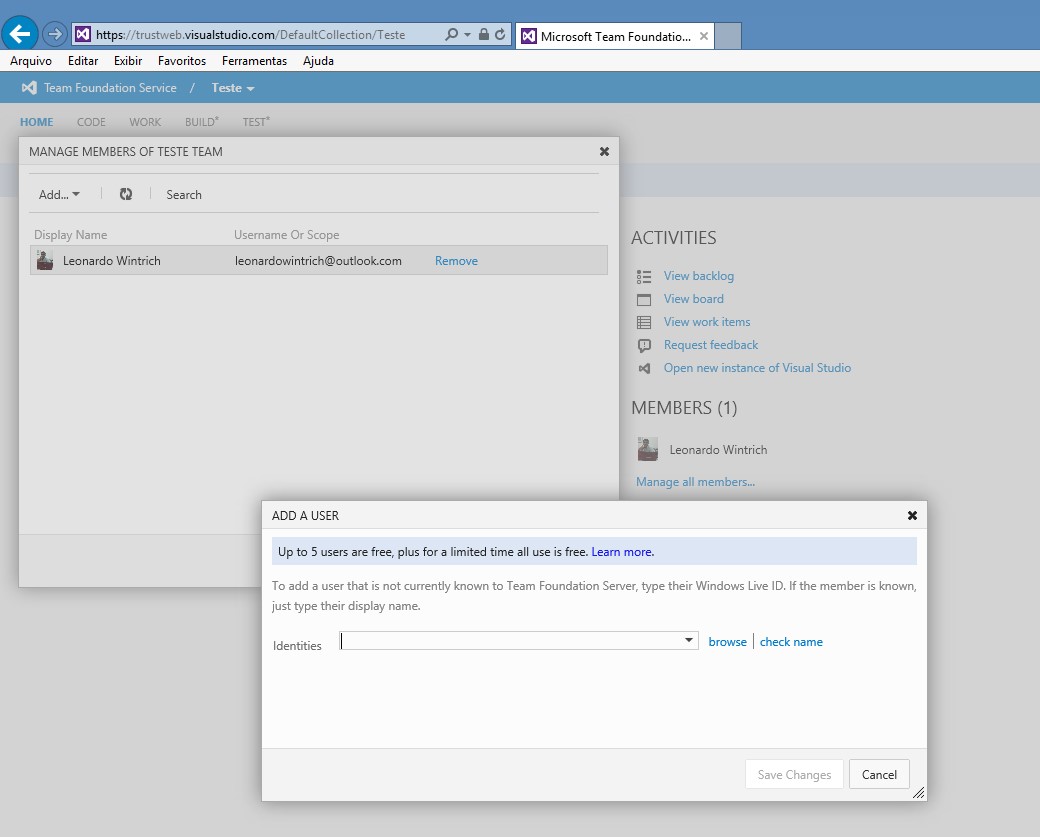
Abaixo um exemplo de como adicionar um usuário para ver este projeto. Caso você tenha uma equipe pequena, pode adicionar mais usuários e compartilhar seus códigos. Basta cada um mapear um diretório e fazer o checkout.

Basta clicar em Manage all members/Add user e colocar o e-mail do Windows Live. Com isso o usuário já poderá acessar o repositório compartilhado.
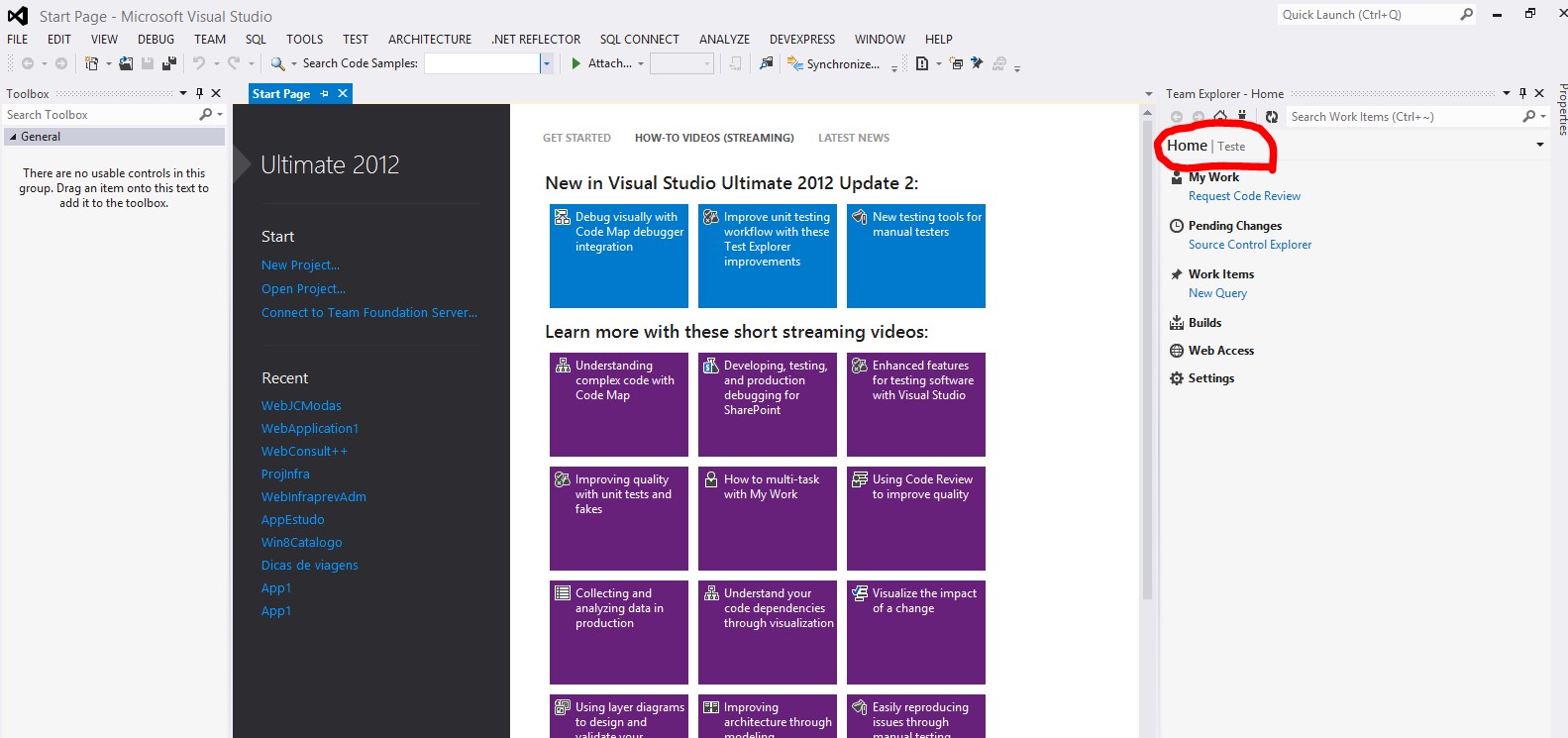
Para conectar ao Visual Studio basta clicar em “Open new instance of Visual Studio”. Observe na imagem abaixo o Visual Studio aberto apontando para sua conta no TFS (na imagem, com uma marcação em vermelho para facilitar a visualização).

Agora vamos criar um projeto e subir os fontes no novo team criado no TFS. Criaremos um projeto web vazio apenas para demonstração, mas embrando que poderia ser qualquer tipo de aplicação.
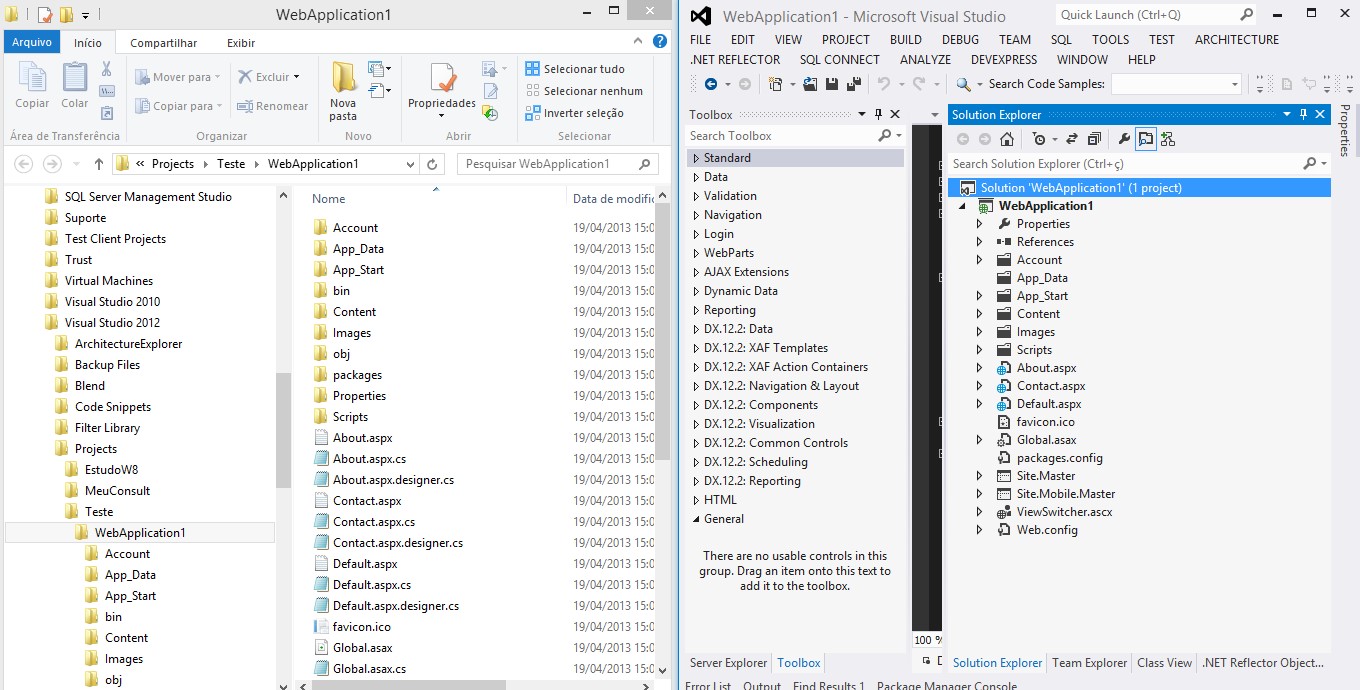
Devemos utilizar o menu File/New/Project. Neste exemplo também foi criada uma pasta no diretório de projetos dentro da pasta do Visual Studio 2012. Segue imagem abaixo:

Agora basta clicar com o botão direito em cima de solution e escolher a opção “Add Solution to Source Control...”.
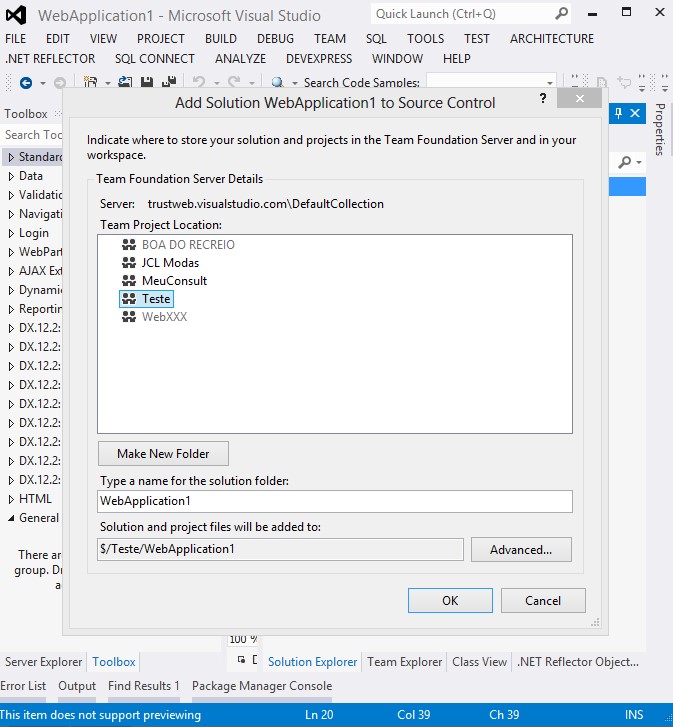
Vai aparecer a tela abaixo. Nesse momento, basta selecionar o team desejado. Aqui foi escolhido o Teste (team criado para este exemplo).

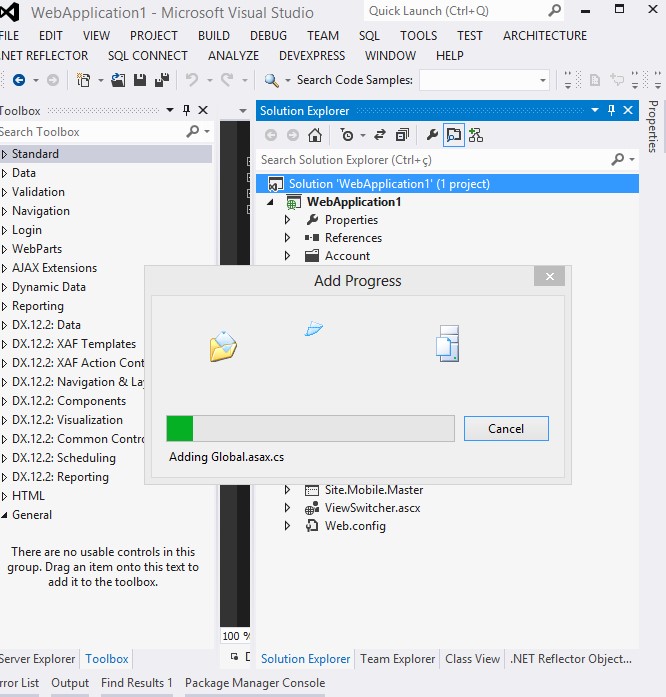
Nesse momento os nossos fontes são marcados como adicionados à nossa solução.

Repare que após acabar o processo, teremos um “+” do lado de cada arquivo da solução. Agora basta fazer o check-in para confirma o upload do nosso código, clicando com o botão direito na solução novamente e em “Check-in...”.
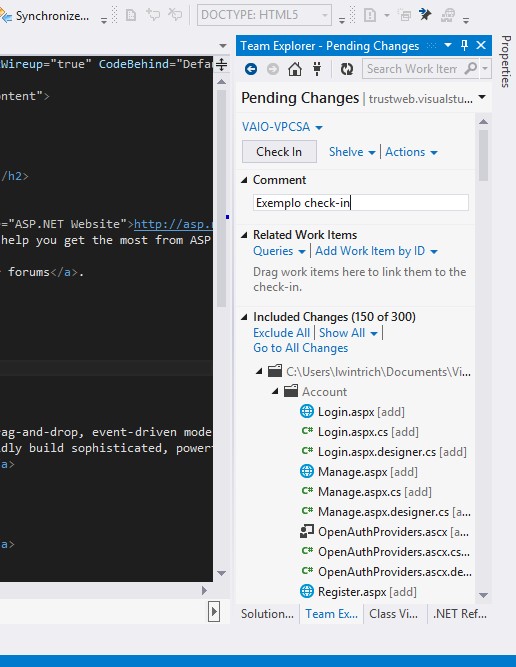
Abaixo segue imagem com a opção de check-in. Basta escrever o comentario para upload.

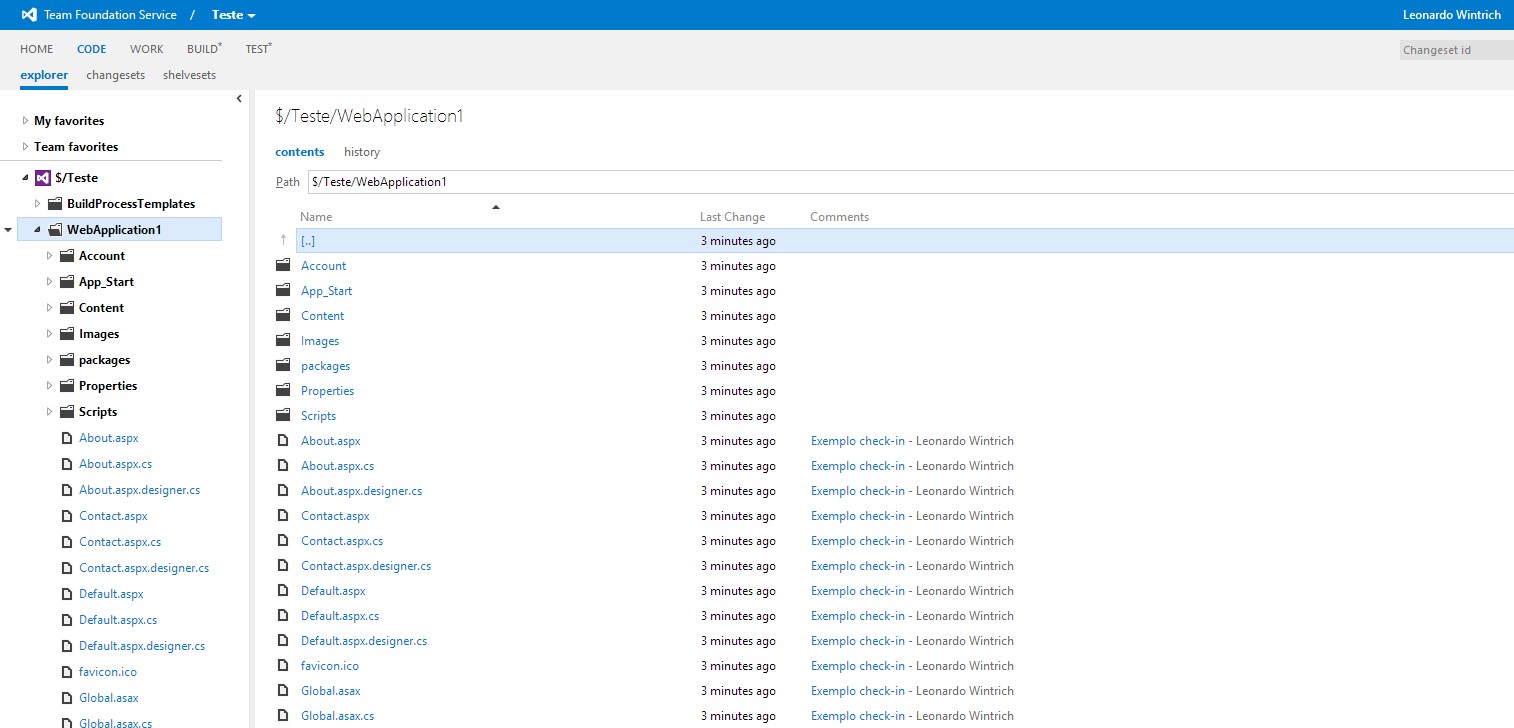
Após receber a mensagem de “successfully checked in.”, basta acessar o site novamente, ir no menu Code/Explorer e ver que sua aplicação já está na nuvem.

Para finalizar este post, vamos falar de um ponto que pode ser considerado negativo. No início, sempre saímos criando vários exemplos, testando, criando teams e vários projetos. E quando vamos começar a trabalhar, queremos organizar tudo. Aí vem o problema, o TFS não tem nenhuma ferramenta visual para fazer a exclusão de projetos.
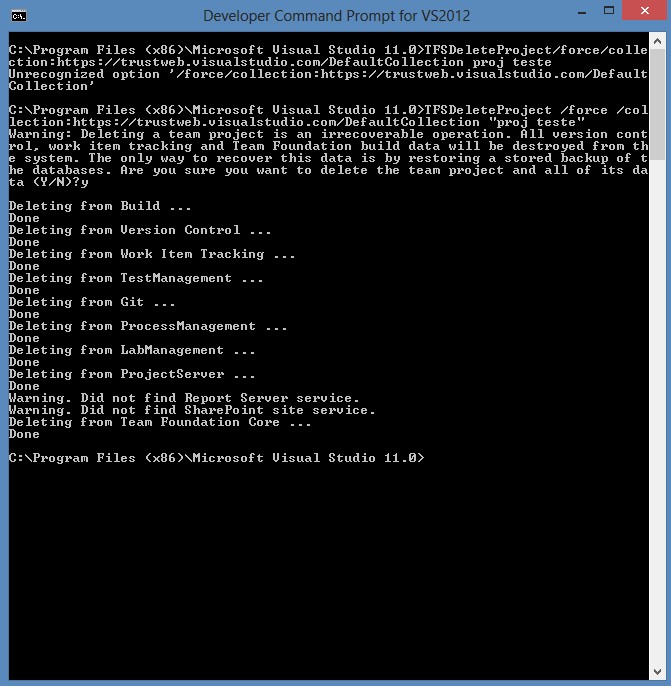
Para isso temos que ir pelo prompt e usar o comando: TFSDeleteProject/force/collection:[endereço do tfs] [nome do projeto]
Abaixo vemos uma imagem de exemplo.

Nesse caso, bem que a Microsoft poderia facilitar e colocar um botão para fazer essa exclusão por dentro do site, na parte de administração.
Neste post falamos um pouco sobre os recursos do TFS, criamos o team, vimos como gerenciar usuários, criamos uma aplicação e subimos pro nosso servidor na nuvem.
Links Úteis
- Curso de Introdução a programação com C#:
Este curso possui o objetivo de capacitar desenvolvedores em linguagem C#. Através da exemplificação das rotinas mais básicas da linguagem e sua sintaxe. O escopo deste curso privilegia o estudo da sintaxe básica de uma aplicação C# e dos tipos envolvidos (variáveis) do escopo. - Curso de Python:
Afinal, o que é Python? O Python é uma linguagem que permite criar bons códigos e de fácil manutenção. Com ela podemos criar desde aplicações web até mesmo games. Neste curso de Python você aprenderá: - Operadores, estruturas condicionais, estruturas de repetição e etc. - Cursos de Engenharia de Software: Os Melhores Cursos de Engenharia de Software:
Torne-se um programador, analista ou gerente de projetos com grandes habilidades de engenharia de software. Conheça metodologias e ferramentas como Scrum, XP, PMBOK, UML e muito mais. - Programador Java: Por onde começar?:
Agora você verá quais passos deverá tomar para aprender a Linguagem de Programação Java, algumas experiências pessoais e dicas sobre como aprender Java e começar sua carreira.
Saiba mais sobre Visual Studio ;)
- Introdução ao Visual Studio Code:
Veremos neste artigo as principais funcionalidades do Visual Studio Code, editor gratuito e multiplataforma da Microsoft, e como criar uma aplicação ASP.NET 5 sem o Visual Studio e fazer o deploy dela para o Azure utilizando o Git. - Criando um Web Project : Visual Studio e C#:
Aprenda a criar um Web Project, utilizando o Visual Studio 2010 Express e a linguagem de código C#. Tudo muito simples, para ajudar quem esta começando agora. - Como integrar o MySQL ao Visual Studio:
Aprenda a utilizar o banco de dados MySQL juntamente com o Visual Studio e ganhe tempo na execução das operações com o banco de dados.















