O que é o Play! Framework

Figura 1: Play! Framework
Relacionado: Introdução ao Java
Introdução
Para atingir alta produtividade no desenvolvimento Web, está surgindo uma série de frameworks construídos a partir de conceitos como:
- Convention Over Configuration;
- Kiss (Keep It Simple, Stupid!).
Isso significa que, se o desenvolvedor seguir as convenções ditadas pelo framework, o mesmo será capaz de inferir as ações a serem tomadas, sem a necessidade de configurações adicionais, como XML, Annotations ou qualquer outro tipo de meta-dado.
Além disso (ou por causa disso), o framework pode gerar vários templates pré-definidos de aplicações e boas práticas, como suporte a testes unitários, etc.
Ao poupar o programador de configurações complicadas, do gerenciamento de arquivos XML, e de boa parte do que se refere a infraestrutura, o mesmo pode se focar mais no core bussiness da aplicação, com efetivo ganho de qualidade e produtividade.
O Play! framework foi construido seguindo todas essas premissas. Vamos explorar nesse artigo esse fantástico framework MVC e como ele torna o desenvolvimento Web muito veloz e divertido.
Instalação
Efetuar o download do framework.
Utilizaremos a versão 2.0.4 (play-2.0.4.zip).
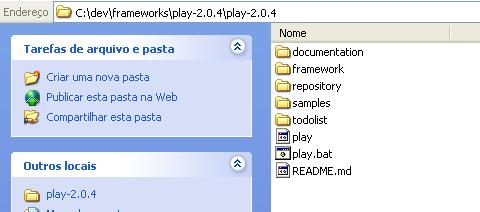
Descompactar o arquivo. Temos a seguinte estrutura de diretórios:

Figura 2: Estrutura de diretórios do Play! Framework
Conhecendo o Play Console
Para quem está acostumado com os frameworks tradicionais do mercado, deve imaginar que íremos criar um projeto WEB num IDE, importar alguns arquivos jars, configurar certos arquivos e escrever a aplicação, certo? Errado! Com o Play Framework a coisa é um pouco diferente.
Para criar nossa primeira aplicação, utilizaremos um utilitário, chamado Play Console, que vem junto com o framework:
Notas:
- Para executar o Play! Framework, é necessário o JDK 6 ou superior. Além disso, configurar o diretório bin do JDK na variável de ambiente PATH do seu Sistema Operacional (O Play! Framework irá utilizar o javac, além do java);
- Incluir o diretório que contém os programas play e play.bat também na variável PATH (No meu caso, Figura 1, o caminho será C:\dev\frameworks\play-2.0.4\play-2.0.4);
- No caso do Linux, não esqueça do chmod no arquivo play.
Utilizando cmd no Windows (ou shell no Linux), digite:
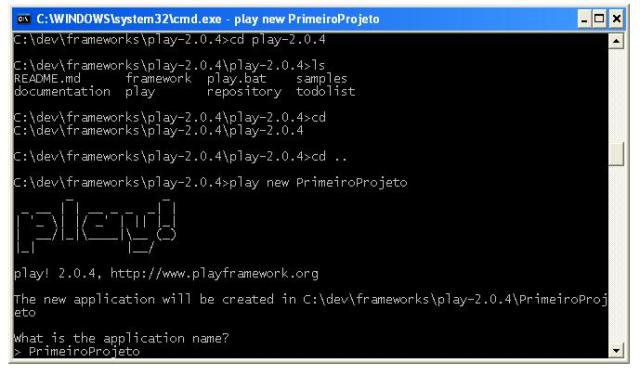
Listagem 1: Criando o primeiro projeto em Play
play new PrimeiroProjeto

Figura 3: Definindo o nome do Projeto
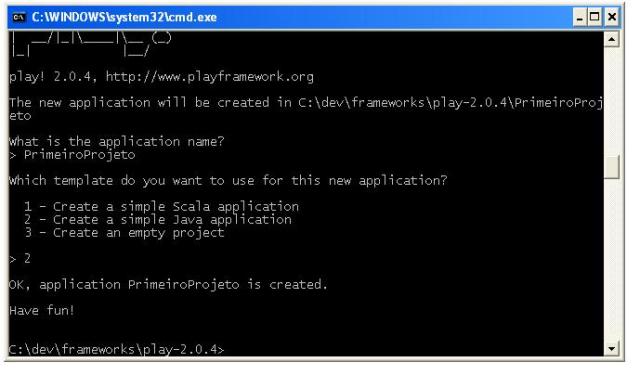
Pressione Enter. No próximo passo, ele irá perguntar se queremos criar um template de projeto em Scala (opção 1), Java (opção 2) ou Empty Project (opção 3). Escolha a opção 2 e pressione Enter.

Figura 4: Definindo o tipo de Projeto
Pronto. Já temos o esqueleto da aplicação criado. Como o comando play foi executado do diretório C:\dev\frameworks\play-2.0.4, nesse mesmo local será criado o diretório PrimeiroProjeto, que contém a seguinte estrutura:
- app - contêm os models, controllers e views do projeto;
- conf- contêm os arquivos de configuração como o arquivo de rotas (routes), configurações gerais da aplicação (application.conf), internacionalização, etc.;
- project – contêm os build scripts do projeto (os scripts são criados para a ferramenta sbt, que é uma ferramenta de build para Scala e Java). Raramente você terá que alterá-lo;
- public – contêm recursos como arquivos javascript, css e imagens.
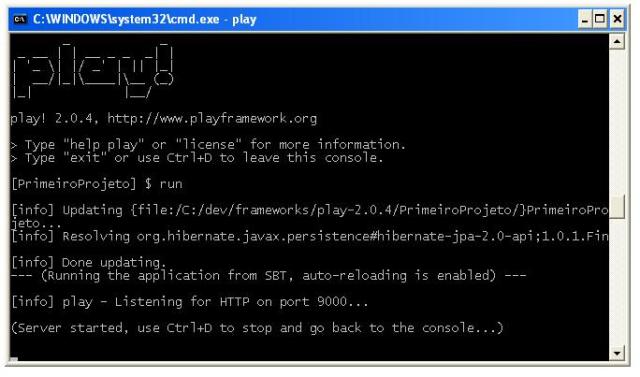
O próximo passo é rodar a aplicação. Para isso, basta entrar no diretório PrimeiroProjeto via linha de comando e digitar play novamente.
O play console irá aguardar comandos. Digite run e pronto, a aplicação estará no ar, no endereço http://localhost:9000.

Figura 5: Executando a aplicação Web

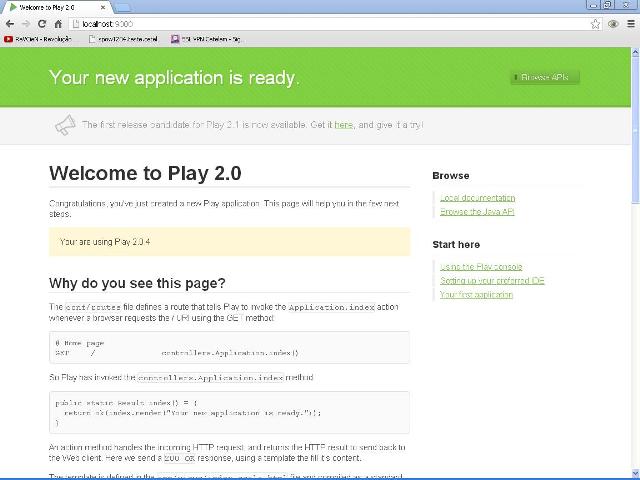
Figura 6: Acessando a aplicação Web
Incrivelmente rápido, não? Agora vamos entender a mágica por trás dessa aplicação (O Play! Framework possui um servidor web embutido, o JBoss Netty).
Ao acessar a URL http://localhost:9000, o Play! vai consultar o arquivo routes (da pasta conf), para saber qual ação a ser efetuada.
Listagem 2: Arquivo routes default
# Routes # This file defines all application routes (Higher priority routes first) # ~~~~ # Home page GET / controllers.Application.index() # Map static resources from the /public folder to the /assets URL path GET /assets/*file controllers.Assets.at(path="/public", file)
O formato do arquivo routes é: HTTP Method | Request Path | action
A linha "GET / controllers.Application.index()" nos diz então que ao chegar uma requisição GET na URI raiz da aplicação, deverá ser invocado o método estático index, da classe Application, do pacote (diretório) controllers.
Então, se verificarmos o diretório (app/controllers), veremos que o Play! criou uma classe Application com um método estático index. Simples assim. Seguindo a convenção, para adicionar outra ação, tipo /helloWorld, devemos:
- Adicionar uma nova linha em routes: GET /helloWorld controllers.Application.helloWorld()
- Adicionar um método estático helloWorld à classe Application;
- Acessar a URL: http://localhost:9090/helloWorld.
Só isso! É extremamente rápido o mapeamento de URI´s com as ações da classe, graças ao uso de convenções.
O Play! Framework trabalha com a filosofia REST, o que garante a simplicidade e produtividade (ver maiores informações sobre REST).
Analisaremos agora a classe Application.java, criado automaticamente pelo Play!
Listagem 3: Application.java
package controllers; import play.*; import play.mvc.*; import views.html.*; public class Application extends Controller { public static Result index() { return ok(index.render("Your new application is ready.")); } // Método incluido para o exemplo anterior funcionar public static Result helloWorld() { return ok(index.render("Hello World!")); } }
Já vimos que o método index e helloWorld são referenciados no arquivo routes. São métodos estáticos que devem retornar Result, que é uma interface que representa os códigos de status padrão do protocolo HTTP (ver neste link).
Assim, o método estático ok da classe Results (com s), representa o status 200 OK que será setado no cabeçalho de resposta do HTTP, o que significa que o cliente irá receber o conteúdo passado como argumento do método (ok(conteúdo)). A classe Results mapeia todos os tipos de status HTTP, como BAD Request(400), FORBIDDEN (403), etc.
E quanto a index? Se procurarmos por algum fonte chamado index.java, não acharemos. O index na verdade se refere a página index.scala.html, da pasta views.
A questão agora é que podemos acessar qualquer página html dentro do código seguindo as seguintes convenções:
- a página deve estar no diretório app\views;
- deve ter a seguinte nomenclatura: <nome>.scala.html.
Nota: não se preocupe com o scala no nome. É só uma convenção de nome.
Vamos fazer a seguinte alteração:
Listagem 4: Alterando método helloWorld
public static Result helloWorld() { return ok(pagina.render("Hello World!")); }
Agora adicione a página html, de nome pagina.scala.html na pasta app\views.
Listagem 5: Html pagina.scala.html
@(message: String) <h1>@message</h1>
E agora, acesse a URL: http://localhost:9090/helloWorld (não é necessário reiniciar o Play!).

Figura 7: Saída de hello World
De fato, "acessamos" a página html definida na pasta views dentro do nosso código. Obviamente, o Play! Framework transforma a página html em código para que nosso Controller tenha acesso a ela. De novo o poder da convenção. Podemos trabalhar diretamente com código HTML (com Scala sendo a linguagem utilizada dentro das páginas HTML) e o Play! irá converter automaticamente para código sem que tenhamos que fazer nenhuma configuração, basta seguir a convenção.
Muitos podem ficar preocupados por ter que usar Scala como Expression Language dentro do template HTML. Mas a notação dessa EL é tão simples, que mesmo quem não programa em Scala irá assimilar rapidamente seu uso.
No caso da Listagem 5, temos:
- @(message: String) – Indica que iremos receber um parâmetro do tipo String e que o mesmo será armazendo em message
- <h1>@message</h1> - Acesso a variável message.
Passamos parâmetros para a página através dos argumentos do método render. O retorno do método render, é o conteúdo da página processada, que será retornado para o cliente Web.
A ordem dos parâmetros é importante. Por exemplo:
Listagem 6: Dois parâmetros passados para a página
public static Result helloWorld() { return ok(pagina.render("Hello World!", 1)); }
Listagem 7: Alteração em HTML
@(message1: String, message2: Integer) <h1>@message1</h1> <h1>@message2</h1>
Listagem 8: Retorno do método render (que será enviado ao cliente Web)
<h1>Hello World!</h1> <h1>1</h1>
Fácil, não?
Quando chamamos a URI /, vemos uma página bem trabalhada, que possui, além da nossa mensagem enviada, conteúdo institucional do Play!
Listagem 9: Página index.scala.html
@(message: String) @main("Welcome to Play 2.0") { @play20.welcome(message, style = "Java") }
A instrução @(message: String) declara uma variável message do tipo String (o argumento do método render).
A instrução @main indica que devemos acessar a página main.scala.html, que possui o seguinte conteúdo:
Listagem 10: Página main.scala.html
@(title: String)(content: Html) <!DOCTYPE html> <html> <head> <title>@title</title> <link rel="stylesheet" media="screen" href="@routes.Assets.at("stylesheets/main.css")"> <link rel="shortcut icon" type="image/png" href="@routes.Assets.at("images/favicon.png")"> <script src="@routes.Assets.at("javascripts/jquery-1.7.1.min.js")" type="text/javascript"></script> </head> <body> @content </body> </html>
A página main.scala.html define duas variáveis, title e content. O valor de title é "Welcome to Play 2.0", enquanto content é o valor @play20.welcome(message, style = "Java").
A linha: @play20.welcome(message, style = "Java") significa que estamos acessando a página welcome.scala.html da pasta <diretório_de_instalação>\framework\src\play\src\main\scala\views\play20. Podemos fazer uma analogia do @play20 como um plugin, sendo acessada desse diretório. Para ficar mais claro, vamos as convenções:
Todo diretório que for criado dentro dessa pasta:
<diretório_de_instalação>\framework\src\play\src\main\scala\views.
É acessível pela anotação @diretório.pagina.
No caso, temos uma pasta play20 em views:
<diretório_de_instalação>\framework\src\play\src\main\scala\views\play20
Que possui uma página chamada welcome.scala.html.
Para criar novos "plugins/templates", basta respeitar a lei da convenção.
Conclusão
Realmente, o PlayFramework cumpre o que promete, ao conseguir livrar o desenvolvedor de tarefas tediosas como configurar dezenas de arquivos de mapeamento, XML, etc, tornando o desenvolvimento Web divertido e produtivo, como a muito tempo não se via em Java. E existem muitos outros recursos que nem abordamos nesse artigo, como testes integrados, integração com IDE´s, etc.
O Play! possui uma série de módulos interessantes, que facilitarão ainda mais o desenvolvimento.
Quem experimenta o PlayFramework dificilmente irá ver os frameworks tradicionais MVC de Java do mesmo jeito.
Obrigado e até a próxima!
Referências
- Uma rápida introdução ao REST
- Wikipedia - Lista de códigos de status HTTP
- Wikipedia - Keep It Simple, Stupid
- Wikipedia - Convenção sobre configuração
Links Úteis
Saiba mais sobre Java ;)
-
O Que é JPA?:
Dominar a persistência de dados é uma necessidade indispensável aos programadores. Sem esse conhecimento nossas aplicações não terão a capacidade de armazenar e recuperar os dados por ela manipulados. -
Preparando o ambiente para programar em
Java:
Neste curso você aprenderá a preparar seu ambiente para programar em Java. Veremos aqui o que é necessário instalar e como proceder para desenvolver aplicações com essa linguagem. -
Criando meu primeiro projeto no Java:
Neste curso você aprenderá a criar o seu primeiro programa com Java, e não, ele não será um simples “Hello, World!”. :) Para isso, vamos começar ensinando como instalar o Java e preparar o ambiente de desenvolvimento.
















