A Internet evoluiu muito nos últimos anos. Antes somente tínhamos conteúdos estáticos, com HTML simples e ausência de interação com o usuário, época em que a internet servia somente para o consumo de informação.
Hoje em dia temos o conceito de aplicação Web, com páginas HTML mais elaboradas, que junto do CSS e do JavaScript promovem uma grande interação dos usuários. Temos aplicações na web que vão desde as mais simples, como preenchimento de formulários, até complexos sistemas de lojas virtuais. Chegamos inclusive a encontrar sistemas corporativos inteiros sendo disponibilizados via web, seja através de uma Intranet ou da própria Internet.
A crescente oferta de aplicativos na web pode ser explicada pela facilidade de distribuição e disponibilidade de acesso. A arquitetura web é baseada em uma arquitetura cliente/servidor, onde o navegador é o cliente e responsável pela exibição e entrada de dados e o servidor pelo processamento destes dados. Um aplicativo web não necessita ser instalado em cada máquina em que será utilizado, basta que esta máquina possua um navegador e acesso à rede. As atualizações também deixam de ser um problema, pois a versão que se está acessando sempre é a mais recente. Além disso, o acesso ao sistema não fica restrito a uma arquitetura de hardware ou sistema operacional e pode ser acessado a partir de qualquer lugar.
Na camada de apresentação de uma aplicação Web podemos desenvolver dois tipos de páginas: Estáticas e Dinâmicas.
Uma página estática é desenvolvida via HTML e não permitem muita interação com ela, com exceção de links. Estas páginas são muito fáceis de serem desenvolvidas, porém não apresentam grande utilidade, tanto para os desenvolvedores quanto para os visitantes, já que somente pode-se apresentar textos corridos, imagens e alguns conteúdos de multimídia como áudios e vídeos.
Já as páginas dinâmicas servem para adicionar funcionalidades e efeitos especiais, para isso é necessário utilizar junto do HTML alguma outra linguagem de programação que possa prover estas funcionalidades extras, como PHP, JSP e ASP.NET. Este tipo de página pode oferecer diversos recursos e efeitos, se tornando muito mais complexas do que simples páginas estáticas com HTML.
Aplicações Web no .NET Framework
O IDE do Visual Studio nos permite fazer a criação dos mais variados tipos de sites e aplicações web. Podemos desenvolver desde sites simples, onde são apenas exibidas páginas HTML, até grandes aplicações web com regras de negócio e que são executadas pela internet ou intranet numa rede local.
As aplicações web podem ser construídas através da plataforma ASP.NET, que fornece uma série de controles visuais para a construção de páginas e também um ambiente para execução e depuração das aplicações através do servidor web IIS (Internet Information Service).
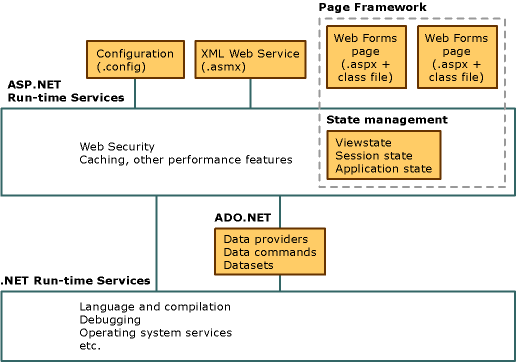
A Figura 1 nos traz uma visão de como a plataforma ASP.NET interage com os demais itens da plataforma .NET.

Figura 1. Visão da Arquitetura .NET e ASP.NET
O desenvolvimento de aplicações web se dá de maneira bastante diferente da que desenvolvedores que trabalham apenas na plataforma desktop com formulários estão acostumados. Na web temos o modelo Stateless. O Stateless é um modelo que não guarda estado, ou seja, é um modelo que é executado com base numa requisição e uma resposta, ou request e response. Estes são dois termos bastante utilizados no mundo web.
O desenvolvimento de aplicações web na plataforma .NET evoluiu com o passar dos anos. No princípio tínhamos apenas a tecnologia Web Forms, mais tarde também foi criado o framework ASP.NET MVC, que trouxe algumas vantagens em relação ao primeiro, porém ambos são muito utilizados nos dias de hoje.
A escolha entre WebForms e MVC depende bastante do projeto a ser desenvolvido, suas características, o tempo disponível para criação do projeto e quais os conhecimentos da equipe que fará a implementação do projeto.
As classes e objetos de estudo presentes neste artigo derivam do antigo ASP, que foram trazidos para o ASP.NET posteriormente em um novo namespace chamado System.Web. Quando estamos trabalhando com aplicações ASP.NET tradicionais, as páginas web são escritas usando a extensão ASPX, derivada do ASP 3.0 antigo.
Muitos desses objetos são criados automaticamente pelo ASP.NET, de maneira que não precisamos instanciá-los quando é feita uma nova solicitação web pelo cliente e é criado um novo contexto.
ASP.NET Web Forms e MVC
Muito se discute sobre qual a melhor forma de trabalharmos com sistemas web na plataforma .NET. Podemos fazer um paralelo entre as arquiteturas e analisarmos seus pontos fortes e fracos.
O ASP.NET com Web Forms é mais antigo e surgiu em 2001, sendo o primeiro modelo de desenvolvimento web com .NET para substituir o antigo ASP 3. A maioria dos sistemas foram migrados para o ASP.NET nesta época. Até hoje o ASP.NET é o modelo mais utilizado para desenvolvimento web da plataforma .NET.
O desenvolvimento com ASP.NET e Web Forms ajudou muito a vida de quem usava o Windows Forms e Visual Basic 6.0, seguindo o conceito de arrastar e soltar (drag and drop) controles bastante ricos, como o GridView.
Desta forma o desenvolvimento com Web Forms faz boa parte do trabalho de desenvolver para web sozinho. Ele gera o HTML e JavaScript sozinho, controlando também o estado dos componentes com o viewstate, sem que seja necessária muita programação no lado ...
















