O Quasar é um framework Vue.js e sem dúvidas é uma das melhores soluções para criar aplicações. Com ele podemos construir aplicações incríveis e leves. Ele possui suporte para navegadores, dispositivos móveis, e aplicativos desktops, uma ótima documentação, com vários exemplos, é muito fácil de aprender, fácil personalização de seus componentes e o mais importante, é baseado em Vue.js.
Instalação e configuração
Para instalar o Quasar podemos usar o npm ou Yarn, como pode ser visto nos Códigos 1 e 2.
npm install -g @quasar/cliyarn global add @quasar/cliApós a instalação, vamos rodar o comando do Código 3 para criar um projeto Quasar.
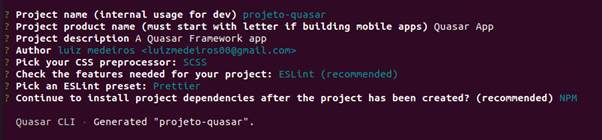
quasar create <nome_do_projeto>Ao rodar o comando, ele nos fará algumas perguntas como pode ser visto na Figura 1.

Após responder as perguntas começará a fazer o download do projeto. Esse comando cria uma aplicação com uma estrutura de pastas bem parecida com um projeto Vue.js (componentes, views) e o vue-router instalado e configurado.
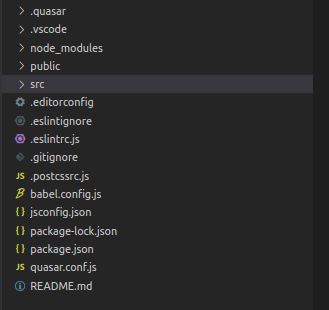
Veja na Figura 2 a estrutura padrão das pastas criadas pelo Quasar.

Finalizado o download, entre na pasta que foi criado o projeto e rode o comando do Código 4.
quasar devEsse comando fará o build da nossa aplicação na porta http://localhost:8080. Veja na Figura 3 a aplicação criada sendo executada no navegador.

Utilizando o Quasar
O Quasar tem uma gama de componentes Vue.js prontos para serem usados e configurados através de props, slots e eventos.
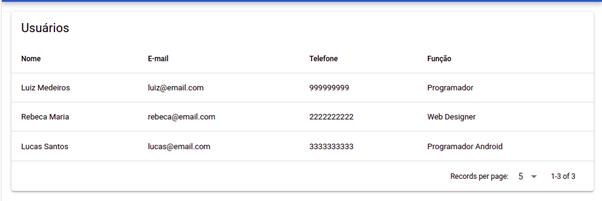
Veremos alguns exemplos de como utilizá-los. Neste primeiro exemplo, vamos utilizar uma tabela como pode ser visto na Figura 4.

Para replicar o exemplo da tabela, limpe o arquivo index.vue e insira o Código 5.
<template>
<div class="q-pa-md">
<q-table title="Usuários" :rows="rows" :columns="columns" row-key="nome" />
</div>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
name: "Usuários",
data() {
return {
rows: [
{
nome: "Luiz Medeiros",
email: "luiz@email.com",
telefone: 999999999,
funcao: "Programador",
},
{
nome: "Rebeca Maria",
email: "rebeca@email.com",
telefone: 2222222222,
funcao: "Web Designer",
},
{
nome: "Lucas Santos",
email: "lucas@email.com",
telefone: 3333333333,
funcao: "Programador Android",
},
],
columns: [
{
name: "nome",
align: "left",
label: "Nome",
field: "nome",
sortable: true,
},
{
name: "email",
align: "left",
label: "E-mail",
field: "email",
sortable: true,
},
{
name: "telefone",
align: "left",
label: "Telefone",
field: "telefone",
sortable: true,
},
{
name: "funcao",
align: "left",
label: "Função",
field: "funcao",
sortable: true,
},
],
};
},
});
</script>Entenda como o código foi criado: na linha 3 chamamos o componente q-table, que é o componente do Quasar para renderizar uma tabela. Nele passamos algumas props, como rows (linhas da tabela), columns (o cabeçalho da tabela), title para mostrar um título no componente (essa props não é obrigatória), e por fim o row-key com o nome. A propriedade row-key deve ser única.
Estrutura das colunas
A estrutura da props columns, que no caso são os cabeçalhos da nossa tabela, tem que ser um array de objetos, onde cada objeto representa uma coluna. A estrutura desse objeto é a seguinte:
- name: identificação da coluna, deve ser único, usado pelo Quasar na paginação e ordenação dos dados;
- align: alinhamento da label, que pode ser left, right ou center (opcional);
- label: o nome que aparecerá no cabeçalho;
- field: para determinar o valor de qual linha da propriedade rows ele pegará;
- sortable: define se queremos que essa coluna tenha a opção de ordenação (opcional).
Existem outras configurações para as columns, como required, style, classes e format. Vale a pena conferir na documentação.
Quasar Plugins
Outro recurso legal do Quasar são os seus plugins, que são instalados no projeto sem precisar executar um comando no terminal. Veja alguns exemplos de plugins disponíveis:
- Loading Bar - exibe uma barra de progresso enquanto é feita requisições Ajax;
- Dialog: exibe um modal na tela;
- Local/Session Storage Plugins: armazena localmente dados;
- Notify: exibe mensagens animadas na forma de notificação.
Vamos usar como exemplo o plugin Notify, que é útil para alertar sobre um evento. Primeiro precisamos instalá-lo e para isso vá até o arquivo quasar.conf.js na raiz do projeto e procure pelo array plugins. Registre o nome do plugin dentro dele como mostra o Código 6.
…
plugins: [
'Notify'
]
...Pronto, o plugin Notify já está instalado sem precisar rodar um comando no npm ou Yarn para isso. Para usá-lo vá até o componente que deseja usar e faça a importação do plugin, como mostra o Código 7.
import { Notify } from 'quasar'Para mostrar a notificação basta utilizar o método exibido no Código 8.
Notify.create('Operação Realizada com Sucesso!')Veja no Código 9 um exemplo completo de como utilizar o plugin em um componente.
<template>
<div class="q-pa-md">
<q-btn color="purple" @click="showNotify" label="Show Notification" />
</div>
</template>
<script>
import { Notify } from 'quasar'
import { defineComponent } from 'vue'
export default defineComponent({
name: 'Plugin',
data(){
return {
}
},
methods: {
showNotify(){
Notify.create('Operação Realizada com Sucesso!')
}
}
})
</script>A seguir vamos entender o que cada linha está fazendo:
Linha 8: importamos o plugin Notify;
Linha 19: criamos o método showNotify, que será chamado pelo botão (q-btn);
Linha 20: chamamos o plugin Notify.create e passamos para ele a mensagem que queremos exibir.
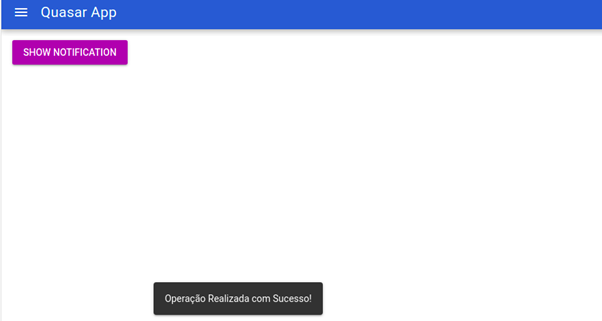
Ao clicar no botão a mensagem vai aparecer na tela como pode ser visto na Figura 5.

Podemos também passar algumas configurações para o plugin, como por exemplo, alterar a cor da notificação como mostra o Código 10.
Notify.create({
type: "info",
message: "Operação Realizada com sucesso",
});Ou até mesmo, a posição da notificação na tela, como mostra o Código 11.
Notify.create({
position: 'top-right',
type: "info",
message: "Operação Realizada com sucesso",
});Veja exemplos de outras configurações disponíveis para o plugin notify:
- icon: announcement - adiciona um icon à mensagem;
- timeout: 2500 - é o tempo em milissegundos para a notificação sumir;
- html: true - caso queiramos usar HTML na mensagem;
- progress: true - mostra uma barra de progresso de quando a mensagem desaparecerá.
Você pode consultar mais configurações e exemplos na documentação do Quasar.
Builds no Quasar
Como mencionado antes, o Quasar tem suporte para várias plataformas, e tem dois tipos de builds para cada uma delas (desenvolvimento e produção) e tudo é feito pela linha comando.
Veja os comandos usados para builds em desenvolvimento:
- quasar dev - cria uma aplicação padrão em SPA;
- quasar dev --port=8000 - define a porta;
- quasar dev -m ssr - cria uma aplicação SSR (server side render);
- quasar dev -m pwa - cria uma aplicação PWA (progressive web application);
- quasar dev -m android - cria uma aplicação Android;
- quasar dev -m ios - cria uma aplicação iOS;
- quasar dev -m electron - cria uma aplicação Electron.
Para criar aplicações para produção são os mesmos comandos, só que substituímos a palavra dev por build, exemplo: quasar build, que cria uma aplicação SPA pronta para produção.
Conclusão
O Quasar é a solução número 1 para projetos Vue.js, pois possui uma gama de componentes e suporte a várias aplicações. Podemos construir PWA, SSR, aplicativos para Android e iOS com o mesmo código e tudo através do seu CLI, com uma linha comando. Além disso, possui uma comunidade bastante ativa e também uma documentação muito bem escrita, valendo a pena dar uma conferida.