Atributos globais se aplicam a todos os elementos HTML, pois eles fornecem informações adicionais que os navegadores usam para determinar a forma como os elementos são exibidos na página. Vamos conhecer alguns atributos importantes nas seções a seguir.
O Atributo accesskey
O atributo accesskey nos permite especificar um atalho de teclado para acessar ou ativar um elemento em nossa página HTML5. A ideia aqui é fornecer ao usuário uma forma de navegar pelos elementos de nossa página usando atalhos. É importante mostrar de alguma forma aos visitantes do site que esses atalhos estão disponíveis. Na Listagem 1 vemos a sintaxe do atributo accesskey e na Listagem 2 um exemplo de uso em um simples formulário.
Listagem 1. Sintaxe do atributo accesskey.
<elemento accesskey="tecla de atalho">
Listagem 2. Usando o atributo accesskey
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>O Atributo Accesskey</title>
<meta charset="utf-8">
</head>
<body>
<section>
<h2>O atributo Accesskey</h2>
<form>
<label for="nome">Nome:</label>
<input type="text" id="nome" accesskey="n">
<br>
<label for="senha">Senha:</label>
<input type="password" id="senha" accesskey="s">
<br>
<input type="submit" value="Enviar">
</form>
</section>
</body>
</html>
Não deixe de conferir o curso de CSS da DevMedia.
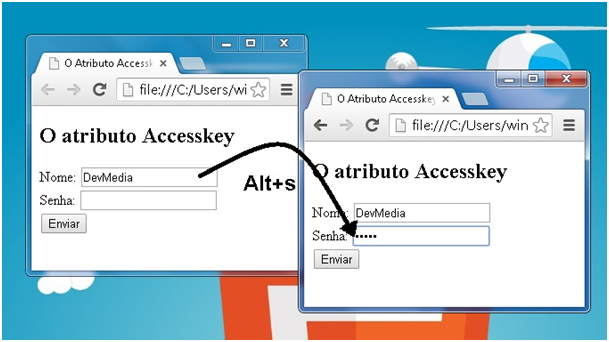
Para o acesso do campo de nome do nosso formulário nós definimos a tecla de atalho n e para o campo senha a tecla escolhida foi s. Usamos a tecla de atalho em conjunto com a tecla ALT em plataformas Windows, como podemos observar na Figura 1.

Notas sobre o atributo accesskey.
- O atributo accesskey pode ser usado em qualquer elemento HTML 5;
- Não é case sensitive (você pode usar letras maiúsculas ou minúsculas para definir os atalhos);
- A combinação de teclas pode variar de um sistema operacional para outro. Em sistemas Windows usamos a tecla Alt em conjunto com o valor do atributo accesskey, ex: Alt+N, Alt+S.
Saiba mais: Curso de HTML Básico
O Atributo dir
O atributo dir especifica a direção de elementos de texto. Os dois valores possíveis são ltr (o texto é escrito da esquerda para a direita) e rtl (o texto é escrito da direita para a esquerda). A Listagem 3 mostra a sintaxe do atributo.
Listagem 3. A sintaxe do atributo dir.
<elemento dir="valor de dir">
A Listagem 4 mostra os dois valores sendo usados em uma página HTML5.
Listagem 4. Usando o atributo global dir.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>O Atributo Dir</title>
<meta charset="utf-8">
</head>
<body>
<section>
<h2>O atributo Dir - Exemplo de Uso</h2>
<p dir="ltr">Texto escrito da esquerda para a direita</p>
<p dir="rtl">Texto escrito da direita para a esquerda</p>
</section>
</body>
</html>
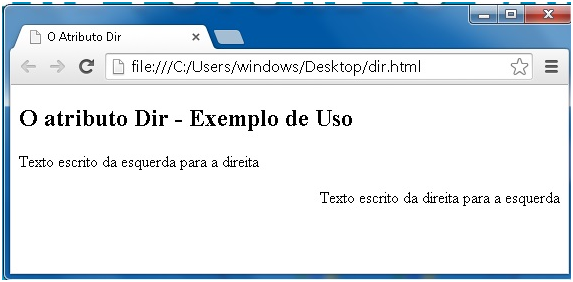
Podemos ver o efeito do atributo dir na Figura 2.

O Atributo lang
O atributo lang é usado para especificar o idioma usado em uma página HTML ou em parte dela. Este é usado pelos motores de busca e pelos navegadores. A W3C (entidade organizadora dos padrões na web) recomenda que o idioma principal seja declarado na tag html, como vemos na Listagem 5.
Listagem 5. Usando o atributo lang em uma página.
<html lang="pt-BR">
...
</html>
Também é possível declarar o atributo lang por parágrafo, embora essa técnica não seja muito útil. Um exemplo de sua declaração vemos na Listagem 6.
Listagem 6. Usando o atributo lang em um parágrafo.
<p lang="en">text here…</p>
O Atributo contenteditable
Imagine editar ou modificar uma página enquanto navega por ela: isso é possível com o uso do atributo global do HTML5 contenteditable, que torna qualquer elemento de texto editável. Na Listagem 7 vemos a sintaxe básica do elemento.
Listagem 7. Sintaxe do atributo contenteditable.
<elemento contenteditable="true | false">O texto editável...</p>
Podemos informar dois valores possíveis para o atributo contenteditable: true e false, conforme Tabela 1.
| Valor | Descrição |
|---|---|
| true | Informa que o texto pode ser editado |
| false | Informa que o texto NÃO pode ser editado |
Tabela 1. Os valores do atributo contenteditable
Vejamos como fica uma página usando o atributo contenteditable na Listagem 8.
Listagem 8. Usando o atributo contenteditable exemplo completo.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>Atributo contenteditable</title>
<meta charset="utf-8">
</head>
<body>
<section>
<h2>O atributo contenteditable - Exemplo de Uso</h2>
<h2 contenteditable="true">Título Editável</h2>
<p contenteditable="true">Este texto pode ser editado</p>
</section>
</body>
</html>
O Atributo hidden
Usamos este atributo quando precisamos esconder algum texto na nossa página, tendo como um bom exemplo de uso quando é necessário deixar certos campos em um formulário ocultos até que outro campo seja preenchido. Neste caso, devemos usar um pouco de JavaScript, como no exemplo da Listagem 9.
Listagem 9. O Atributo hidden de forma inteligente.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>O Atributo hiddenn</title>
<meta charset="utf-8">
<script>
var esconderTexto = function() {
var elemento = document.getElementById("esconda");
if (var elemento.hasAttribute("hidden")) {
elemento.removeAttribute("hidden");
}
else {
elemento.setAttribute("hidden", "hidden");
}
}
</script>
</head>
<body>
<section>
<h2>O atributo hidden</h2>
<button onclick="esconderTexto()">Esconda-me</button>
<table>
<tr>
<th>Nome</th>
<th>País</th>
</tr>
<tr>
<td>Daniel Rodrigues</td>
<td>Brasil</td>
</tr>
<tr id="esconda">
<td>Teste da Silva</td>
<td>Brasil</td>
</tr>
</table>
</section>
</body>
</html>
Outra forma de usar sem precisar de JavaScript é mostrada na Listagem 10.
Listagem 10. O atributo hidden em um elemento HTML.
<article hidden>
<h2>Título Escondido</h2>
<p>Texto escondido.</p>
</article>
Usando dessa forma evitamos alguns display:none em nosso CSS, além de ser a forma mais semanticamente correta, de acordo com W3C (órgão que organiza e mantem o HTML5). Ele pode ser usado em todos os elementos HTML.
O método document.getElementById()
No exemplo de uso do atributo hidden vimos o método getElementById(). Agora entenderemos melhor o funcionamento deste método DOM (sigla em Inglês para Modelo de Objetos do Documento - é a interface entre a linguagem JavaScript e os objetos do HTML5). O método getElementById() acessa o primeiro elemento com o ID especificado (que é obrigatório) e sua sintaxe básica é mostrada na Listagem 11.
Listagem 11. O método getElementById () sintaxe básica.
document.getElementById("id")
Vejamos um exemplo completo de utilização do método getElementById() na Listagem12.
Listagem 12. O método getElementById () exemplo completo.
<html>
<head>
<script>
function PegaValor()
{
var x = document.getElementById("meuTitulo");
alert(x.innerHTML);
}
</script>
</head>
<body>
<h1 id="meuTitulo" onclick="PegaValor()">Clique Aqui!</h1>
</body>
</html>
Observemos na linha alert(x.innerHTML); a propriedade innerHTML do HTML DOM que define ou retorna o HTML interno de um elemento. Neste caso estamos retornando a própria página.
Espero que tenham gostado. Um grande abraço a todos e até a próxima.















