Olá pessoal, nesse artigo vou ensinar a usar a propriedade Position do CSS. Lembrando que essa é uma propriedade do CSS 2.1 e funciona perfeitamente em todos os navegadores (browsers) modernos.
Após entender a propriedade position tenha cuidado ao utilizar ela. O foco dessa propriedade é posicionar pequenos detalhes do layout, para diagramar o site utilize o bom e velho Float.
A propriedade position pode assumir 4 valores diferentes: Static, Relative, Absolute e Fixed. Segue abaixo a explicação para de cada uma:
CSS Position Static:
Esse é o valor default de todo elemento HTML, ou seja, ele vai seguir o fluxo comum da sua página. Ex:
h1 { position: static }CSS Position Relative:
Utilizando o position Relative o elemento passa a aceitar as propriedades Top, Bottom, Left e Right. Com elas você pode alterar o posicionamento do elemento. Ex:
<body>
<div>
<h1>Sou um h1</h1>
<h2>Sou um h2</h2>
</div>
</body>* { margin: 0; padding: 0;} /*Reset*/
body { background: #000; }
div { background: #eee; margin: 200px 200px; width: 300px; height: 300px; }
h1 { position: relative; top: 20px; left: 20px; }
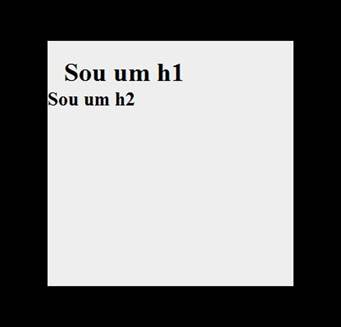
h2 { top: 20px; left: 20px; }Resultado:

CSS Position Absolute:
O position Absolute é um grande quebra galho no CSS. Com ele você pode posicionar qualquer elemento de acordo com o elemento pai que tenha um position diferente de static.
<div>
<h1>
<span></span>
</h1>
<p></p>
</div>O elemento DIV é pai dos elementos H1, P e SPAN. Os elementos H1, P e SPAN são filhos do elemento DIV. Os elementos H1 e P são irmãos por estarem no mesmo nível. E o elemento SPAN é filho do elemento H1 e também do elemento DIV.
Continuando a explicação sobre o Position Absolute:Tenham cuidado ao utilizar o positon absolute pois ele deixa de fazer parte do fluxo comum do documento e o espaço destinado a ele deixa de existir no documento. Ex:
<body>
<div>
<h1>Sou um h1</h1>
<h2>Sou um h2</h2>
</div>
</body>* { margin: 0; padding: 0;} /*Reset*/
body { background: #000; }
div { background: #eee; margin: 50px;
width: 300px; height: 300px; position: relative;
}
h1 { position: absolute; top: 20px; left: 20px;
outline: 1px solid #444; }
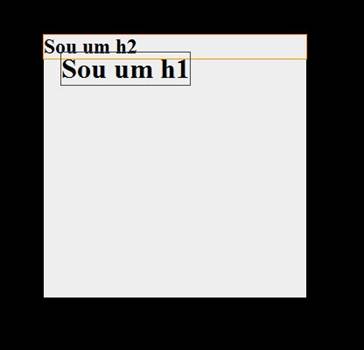
h2 { outline: 1px solid #f90; }Resultado:

Um detalhe importante é que você pode usar medidas negativas e posicionar os elementos em locais que antes seriam impossíveis de serem alcançados.
<body>
<div>
<h1>Sou um h1</h1>
</div>
</body>* { margin: 0; padding: 0;} /*Reset*/
body { background: #000; }
div { background: #eee; margin: 50px; width: 300px;
height: 300px; position: relative; }
h1 { position: absolute; top: -20px;
left: -20px; outline: 1px solid #444; background: #fff;
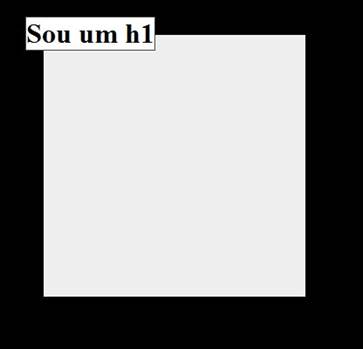
}Resultado:

CSS Position Fixed:
O position fixed se comporta de maneira semelhante ao absolute, deixando de fazer parte do fluxo comum da página. Porém a grande diferença dele é que ele passa a se referenciar ao window do seu navegador, ou seja, a área que aparece para o usuário independente de barra de rolagem:.

<body>
<div>
<h1>Sou um h1</h1>
<h2>Sou um h2</h2>
</div>
</body>* { margin: 0; padding: 0;} /*Reset*/
body { background: #000; }
div { background: #f90; width: 300px; height: 1500px; position: relative; }
h1 { position: fixed; top: 0; left: 20px; right: 20px;
outline: 1px solid #444; background: #fff; }
h2 { position: fixed; bottom: 0; left: 20px; right: 20px;
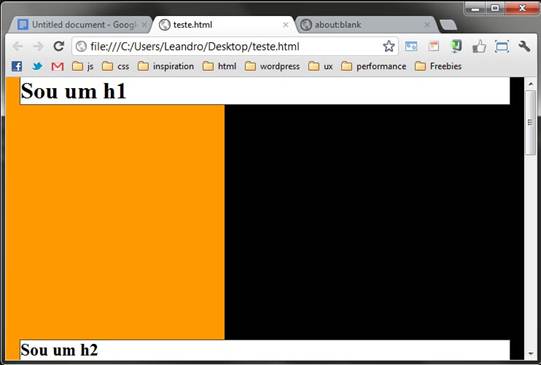
outline: 1px solid #444; background: #fff;}Resultado:

As redes sociais e blog tem usado bastante esse recurso. O próprio Facebook mantém a barra superior fixa independente da navegação do usuário e os alertas do Twitter sempre aparecem no topo da página. Isso pode ser alcançado facilmente com a propriedade position utilizando o fixed.
Bom pessoal, espero que tenha ficado bem claro para vocês o poder da propriedade positon e novamente, tenham cuidado ao utiliza-la. Sempre optem pelo float para diagramação e position para pequenos ajustes.