Motivação
O Sass é, atualmente, um dos pré-processadores de CSS mais utilizados no mercado e, como tal, nos permite utilizar recursos que não existem por padrão nas CSS, como variáveis, aninhamento e herança. Com ele, podemos dividir os estilos em vários arquivos de extensão .scss que, ao serem compilados, podem gerar um único arquivo .css.
Neste artigo veremos como utilizar o Sass em projetos ASP .NET MVC, utilizando para isso um plugin do Visual Studio que facilita a edição e compilação dos arquivos .scss.
Passo 1: Configuração
O primeiro passo para utilizar o Sass no Visual Studio é baixar o plugin Mindscape Web Workbench, que adicionará ao IDE os recursos necessários para que possamos trabalhar com essa ferramenta sem a necessidade de instalar o Node.js e Gulp, normalmente empregados para compilar os arquivos .scss. Esse plugin pode ser encontrado no Marketplace do Visual Studio.
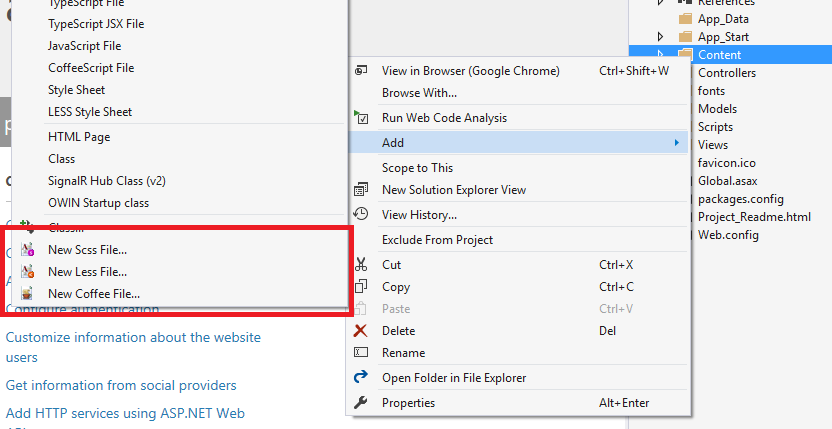
Quando a instalação for concluída, podemos abrir o Visual Studio, criar um novo projeto ASP.NET MVC e, clicando com a direita sobre a pasta Content veremos que novos tipos de arquivo foram inseridos na opção Add, como mostra a Figura 1.
 Figura 1. Novas opções adicionadas pelo plugin
Figura 1. Novas opções adicionadas pelo plugin
Além da possibilidade de incluir um novo arquivo do Sass, o plugin também habilita a adição de arquivos Less e CoffeeScript, os quais, porém, não serão utilizados aqui.
Passo 2: Criar os arquivos do Sass
Com o IDE configurado, criaremos agora os arquivos .scss dentro do diretório Content que, quando salvos, irão gerar automaticamente um equivalente de extensão .css. Então, adicione inicialmente o arquivo main.scss, que conterá as instruções de estilização das páginas web utilizando o Sass, semelhante ao que faríamos com CSS. Um conteúdo de exemplo para o main.scss pode ser visto na Listagem 1.
01 $fonte: Helvetica, sans-serif; 02 $tamanho:30px; 03 body { 04 color:red; 05 font-family: $font; 06 font-size: $size;
07 } Linha 01: Criamos uma variável chamada $fonte e atribuímos a ela os valores os nomes das fontes a serem utilizadas no projeto. Caso seja necessário alterá-las no futuro, basta modificar essa variável;
Linha 02: Criamos outra variável, dessa vez chamada $tamanho, e que servirá para definir o tamanho das fontes do sistema;
Linha 05, 06: Usamos as variáveis criadas para estilizar as características da página.
Em seguida, crie o arquivo Bundled.scss, o qual será responsável por gerar um CSS que importará as demais folhas de estilo. Assim, bastará fazer referência a esse arquivo .css e todos os demais serão importados. O código do Bundled.scss pode ser visto abaixo:
@import "/Content/main.css";À medida que salvamos esses arquivos no editor, automaticamente são criados seus equivalentes, com mesmo nome, mas com extensão .css. O conteúdo do main.css, por exemplo, pode ser visto na Listagem 2.
body { color: red; font-family: Helvetica, sans-serif; font-size: 30px; } /*# sourceMappingURL=main.css.map */ Já o arquivo Bundled.css conterá o seguinte código:
@import url(/Content/main.css); /*# sourceMappingURL=Bundled.css.map */ Passo 3: Importar os arquivos gerados
Agora, basta adicionar o arquivo Bundled.css no método RegisterBundles da classe BundleConfig, que é criada por padrão na pasta App_Start. Isso fará com que o CSS seja carregado e possa ser inserido nas páginas (por exemplo, no arquivo _Layout.cshtml, que é criado por padrão). Para isso, abra a classe BundleConfig e adicione a seguinte linha no método RegisterBundles:
bundles.Add(new StyleBundle("~/Content/Styles/Bundled").Include( "~/Content/Bundled.css")); Com isso, para utilizar o CSS gerado basta incluir a folha de estilo nas views, da seguinte forma:
@Styles.Render("~/Content/Styles/Bundled") Assim, sempre que for necessário modificar as folhas de estilo da aplicação, bastará evoluir o código dos arquivos .scss, aproveitando todos os seus recursos e, ao salvá-los, todo o CSS já estará automaticamente pronto.
Clique aqui e veja mais exemplos criados pela comunidade DevMedia :)Links Úteis
- Qual é a função do HTML?:
Se você programa para a web ou pretende ingressar nessa área, é fundamental saber usar corretamente a linguagem HTML. Nesse DevCast conversamos sobre qual é a função dessa linguagem na programação web atualmente. - HTML Básico: Aplicando efeitos CSS em borda:
Neste tutorial de HTML básico iremos aprender a estilizar as bordas. Iremos aplicar efeitos CSS em bordas de diversos elementos em HTML. - Como criar um slider com CSS e HTML:
O slider é um elemento visual muito comum em aplicações web, principalmente àquelas que exibem muitas imagens, possibilitando uma melhor experiência ao usuário.
Saiba mais sobre CSS ;)
- Usando SASS em aplicações Web:
Vamos aprender como instalar, configurar o ambiente e utilizar SASS de forma prática e objetiva em nossos projetos Web, facilitando a escrita de código CSS e ainda tendo uma arquitetura de arquivos bastante eficiente para projetos de todos os portes. - Guia CSS:
Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos em CSS, recurso fundamental para a construção de páginas web. - Utilizando CSS Media Queries:
Veja neste artigo como fazer com que páginas HTML tenham diferentes comportamentos e formatações, de acordo com as características do dispositivo no qual estão sendo visualizadas. Isso é possível utilizando as CSS Media Queries.
















