O objetivo é requisitar o conteúdo do arquivo xml ao servidor e mostrá-lo no próprio documento sem a necessidade de atualizar o documento html.
Vamos dar inicio ao exemplo criando o arquivo xml, irei nomeá-lo como dados.xml e seu conteúdo será o seguinte:
<?xml version="1.0" ?>
<valor>
valor do arquivo XML.
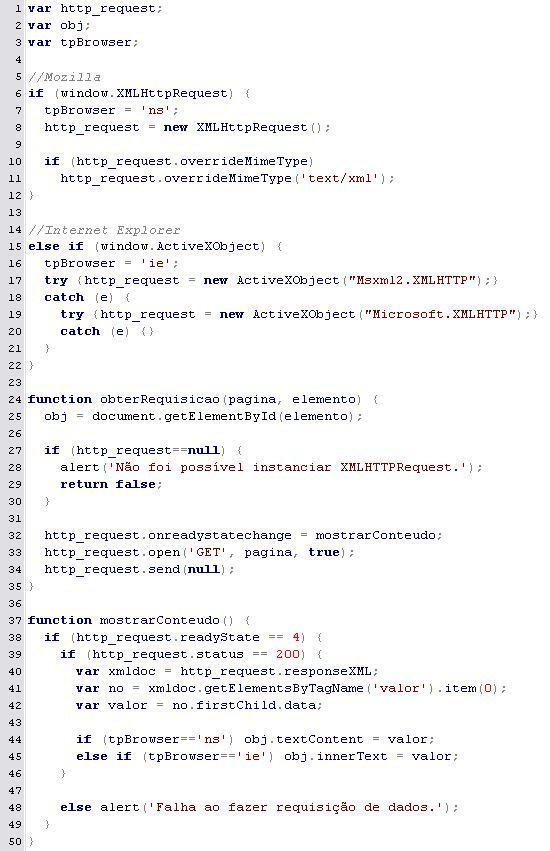
</valor>Agora irei criar o arquivo que conterá toda parte de Javascript, o arquivo irá se chamar meuScript.js.

Ele contém duas funções que tem como finalidade principal:
- Função obterRequisicao: enviar o pedido de requisição do arquivo xml ao servidor.
- Função mostrarConteudo: processar o resultado do pedido e mostrar no elemento do documento html.
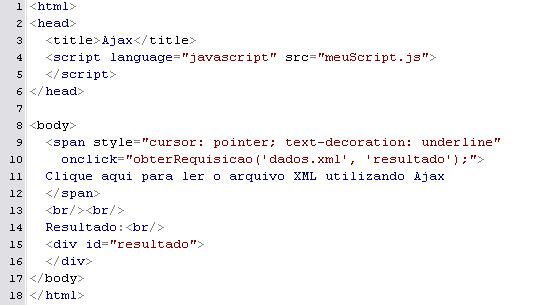
Agora irei criar o documento html, vou nomeá-lo como index.html e seu conteúdo será:

Pronto, já temos o exemplo criado, agora é só acessar por um servidor web de sua preferência. Veja nas imagens a seguir o exemplo rodando no Firefox 2.0 e no Internet Explorer 6.0


Este artigo foi escrito utilizando como base a documentação sobre Ajax.
















