Configurando o Ambiente
React é uma biblioteca/framework JavaScript para criar aplicações que rodam no navegador, porém os pacotes que iremos utilizar durante o desenvolvimento serão gerenciados pelo Node Package Manager (NPM), inclusive o próprio React.
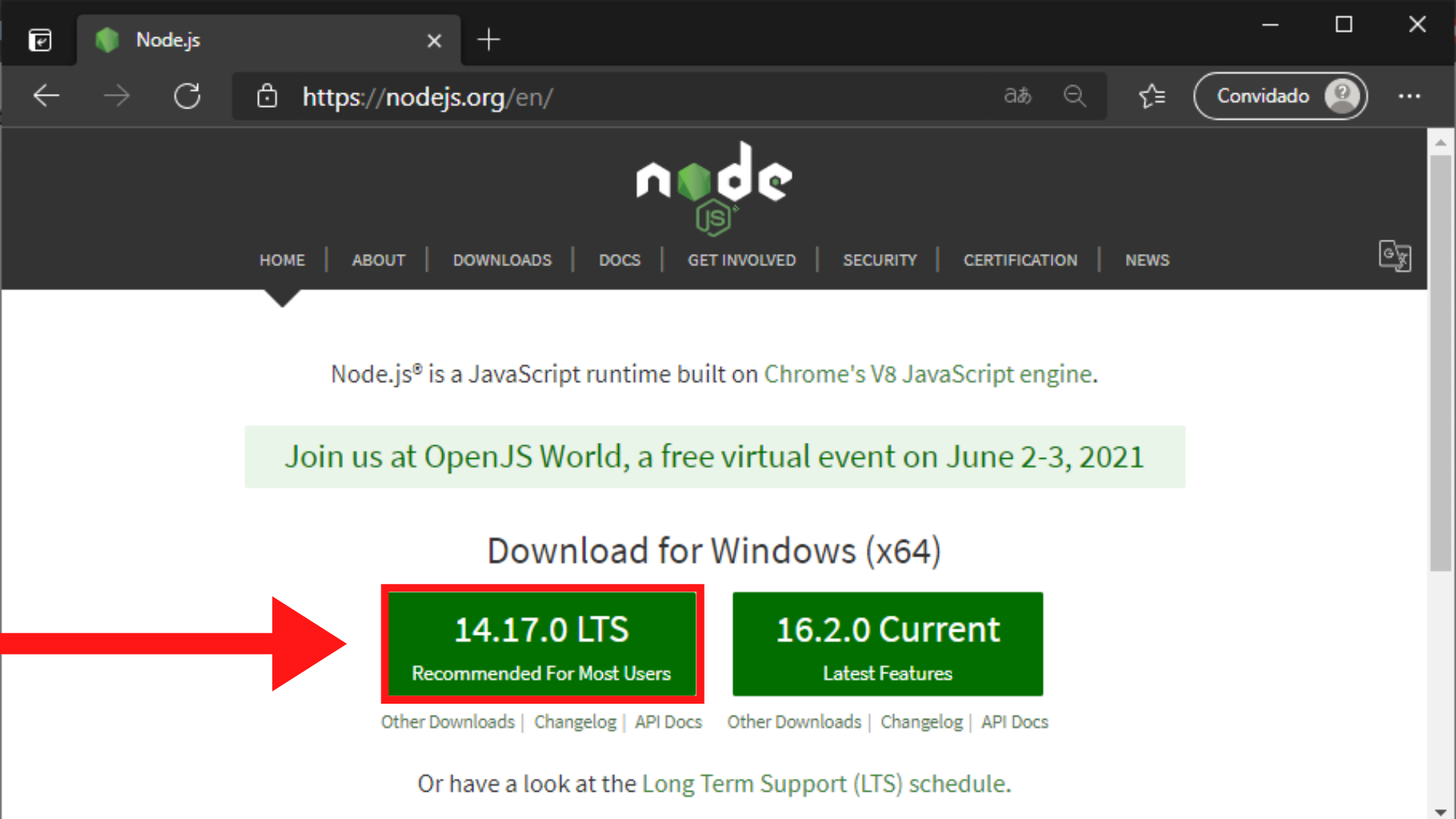
Começaremos então indo até o site oficial do Node.js e iremos instalar sua versão LTS, como ilustra a Figura 1.

O Node é um programa utilizado por linha de comando, isso significa que ele será executado através do terminal do seu computador. Caso não tenha familiaridade com o terminal, o Flow abaixo vai te ensinar duas maneiras de abrir um terminal.
Quando instalamos o Node.js o NPM também é instalado no computador como parte do mesmo pacote, para utilizá-lo basta abrir a ferramenta de linha de comando do seu sistema operacional, por exemplo o cmd do Windows ou o terminal do Linux, e digitar npm, uma lista com os comandos será exibida, como ilustra a Listagem 1.
C:\Users\Editorial>npm
Usage: npm <command>
where <command> is one of:
access, adduser, audit, bin, bugs, c, cache, ci, cit,
completion, config, create, ddp, dedupe, deprecate,
dist-tag, docs, doctor, edit, explore, get, help,
help-search, hook, i, init, install, install-test, it, link,
list, ln, login, logout, ls, outdated, owner, pack, ping,
prefix, profile, prune, publish, rb, rebuild, repo, restart,
root, run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Specify configs in the ini-formatted file:
C:\Users\Editorial\.npmrc
or on the command line via: npm <command> --key value
Config info can be viewed via: npm help configAtravés do NPM iremos instalar o gerenciador de dependências do Facebook Yarn, que é mais recomendado para se trabalhar usando o React. Iremos instalar o Yarn globalmente pelo NPM, como ilustra a Listagem 2.
npm install -g yarnCom o Node, o NPM e o Yarn instalados falta apenas um editor de texto para desenvolver a nossa aplicação. Neste tutorial será usado o editor Open Source, Microsoft Visual Studio Code que pode ser baixado neste link, porém você pode usar o que preferir.
Criando o Projeto
Agora que nosso ambiente está devidamente configurado, iremos criar o nosso primeiro projeto em React. Para isso primeiro precisamos instalar a ferramenta de linha de comando create-react-app que também foi desenvolvida pelo Facebook cria para nós um projeto do zero sem nos preocuparmos com bundling, otimização de arquivo e outros detalhes de configuração que podem ser extensos quando realizados manualmente.
Para instalar o create-react-app digite o comando ilustrado na Listagem 3 em seu terminal:
npm install -g create-react-appQuando a instalação terminar, o comando create-react-app vai estar disponível em seu terminal e a partir dele podemos criar o projeto da nossa aplicação. Vá então até uma pasta adequada do seu computador pelo terminal e digite o comando da Listagem 4;
create-react-app meu-app-reactO processo de criação do projeto pode levar alguns instantes enquanto create-react-app monta todo o boilerplate mínimo que uma aplicação React para a web precisa ter.
Explorando a aplicação
Agora que o projeto da nossa aplicação foi criado iremos explorar um pouco dos seus arquivos e do código fonte básico que foi gerado pelo create-react-app.
Antes de qualquer coisa ainda no terminal navegue até a pasta que create-react-app criou. Utilize o seguinte comando:
cd meu-app-reactAgora que você está na pasta do projeto digite o comando contido na Listagem 6 para executar a aplicação no navegador.
yarn startApós terminar de carregar, o projeto será servido localmente em seu computador na porta 3000 e o navegador definido como padrão em seu sistema operacional irá abrir a página da aplicação automaticamente, a Figura 2 mostra a tela inicial padrão criada pelo create-react-app.

Dentro do projeto você irá encontrar três pastas, cada qual terá uma série de arquivos que é utilizado de alguma forma pela aplicação React:
- node_modules - Pasta responsável por guardar todas as dependências do projeto. Essa pasta é criada pelo NPM ou pelo Yarn no momento em que uma biblioteca, como o próprio React, é adicionada ao projeto.
- public - Pasta pública da aplicação web. Nela ficam guardados os arquivos iniciais da aplicação, como o index.html que é interpretado pelo navegador, o ícone do site e um arquivo JSON com os parâmetros de configuração do site.
- src - Código fonte da aplicação: Aqui ficarão todos os arquivos JavaScript que irão compor a nossa aplicação.
O próximo passo será abrir a pasta do projeto com o seu editor de texto favorito em seguida abra a pasta src que contém todo o Código fonte da nossa aplicação. Nesta pasta abra o arquivo App.js que irá conter o código descrito na Listagem 7.
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;Em um primeiro momento você pode estranhar o código html sendo retornado pela função (componente) App. Essa sintaxe é chamada JSX (JavaScript and XML) e permite interagir com a template do nosso site diretamente com o JavaScript sem precisar aprender uma nova linguagem.
Iremos então escrever "Hello world" neste componente: apague o código sendo retornado pela função (componente) App deixando apenas a div que possui o className "App" e o header para manter o estilo. Dentro do header crie um h1 com o nosso Hello world, como mostrado na Listagem 8;
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1> Hello world! </h1>
</header>
</div>
);
}
export default App;Após salvar o arquivo alterado repare que a página no navegador será atualizada automaticamente e você verá uma tela parecida com a da Figura 3.

Conclusão
Você acabou de dar o seu primeiro passo no desenvolvimento web com React, mas a sua jornada está só começando. React é uma ferramenta poderosíssima com a qual diversos sistemas complexos, como o Facebook, Netflix e Spotify, foram criados. A partir daqui você está pronto para criar o seu primeiro componente e aprender como o React trabalha para criar aplicações vastas com uma rica experiência de usuários.
















