O slider é um elemento visual muito comum em aplicações web, principalmente àquelas que exibem muitas imagens, possibilitando uma melhor experiência ao usuário. Entretanto, a utilização massiva de JavaScript pode prejudicar o desempenho do website, especialmente em dispositivos móveis. Assim, sempre que possível, uma ótima opção é aproveitar os recursos do CSS3 para a criação de elementos visuais sem a necessidade de JavaScript.
Passo 1 - Montar o HTML
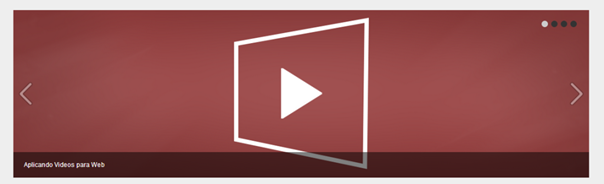
Antes de começarmos a montar o nosso slider, é interessante conheceremos exatamente o que é, conforme apresentado na Figura 1. Note que trata-se de algo que tende a melhorar a experiência do usuário dentro do website, ao possibilitar a exibição de diferentes informações, através de imagens, no mesmo local, e com recursos simples de animação.

O passo mais simples na criação de um slider é o HTML. Aqui, criaremos um slider com apenas três imagens, mas a implementação realizada é a mesma independentemente dessa quantidade: basta replicar os passos para todas elas.
A proposta inicial do HTML traz uma lista não-ordenada (<ul>, do inglês unordered list) com vários elementos (<li>, list item) contendo nossas imagens. Esse HTML, apresentado na Listagem 1, será melhorado quando precisarmos definir a navegação entre as imagens no slider.
<ul class="slider"> <li> <img src="images/1.jpg" /> </li> <li> <img src="images/2.jpg" /> </li> <li> <img src="images/3.jpg" /> </li> </ul>
Linha 01: Define nossa lista não-ordenada de imagens. Observe que a mesma possui a classe slider, que será utilizada para adicionar estilos posteriormente;
Linhas 02 a 04, 05 a 07 e 08 a 10: Itens da lista contendo as imagens 1, 2 e 3, respectivamente. Note que utilizamos o caminho relativo do diretório “images” para todas elas;
Linha 11: Fechamento da lista não-ordenada de imagens.
Passo 2 - Definir os estilos
Com nosso HTML inicial pronto, podemos começar a definir os estilos que serão aplicados ao slider. Para garantirmos um design responsivo, o primeiro passo é assegurar o reset dos elementos através do CSS. Isso é feito de forma bastante simples, através da seguinte linha de estilos:
* { margin: 0; padding: 0; }
Note que simplesmente zeramos a margem e a margem interna (padding) de todos os elementos do DOM. Isso faz com que o comportamento seja o mesmo em qualquer navegador, algo essencial para a responsividade.
O próximo passo é adicionar os estilos básicos para nosso slider, o que pode ser visto na Listagem 2. É válido ressaltar que esses estilos são relativamente simples e ainda não definem a forma como o slider irá se comportar. Isso será realizado posteriormente.
.slider { display: block; height: 293px; width: 600px; margin: auto; margin-top: 20px; position: relative; } .slider li { list-style: none; position: absolute; } .slider img { margin: auto; height: 100%; width: 100%; vertical-align: top; }
Linhas 01 a 08: Definição da classe slider, a classe base para o estilo do elemento que estamos criando. Aqui, especificamos os principais parâmetros que serão necessários para o visual do elemento. A altura (height) e a largura (width) estão setadas com esses valores (293 e 600px, respectivamente) devido ao tamanho das imagens, mas poderiam ser outros valores. Note, ainda, que temos uma margem em relação ao topo (margin-top), para garantir um melhor visual do slider com relação à página;
Linhas 10 a 13: Definição do elemento li filho da classe slider. Essa técnica de CSS indica que todo elemento li que está presente dentro de outro elemento com a classe slider receberá esse estilo. Como podemos notar pela Listagem 1, esse é nosso caso. Assim, o estilo será aplicado a todos os itens da lista. O estilo em si é muito simples: evita-se o estilo padrão (list-style: none;) e garante-se um posicionamento absoluto, ou seja, com relação à página;
Linhas 15 a 20: Definição do elemento img filho da classe slider. A técnica é equivalente ao que vimos na linha 10. Nesse caso, definimos o estilo para as imagens. A propriedade “margin: auto;” serve para centralizar o elemento. A largura e a altura em 100% sinalizam para a imagem tomar toda a largura do container: no caso, 600 e 293px, respectivamente (valores da classe slider). Por fim, “vertical-align: top;” indica que a imagem ficará alinhada verticalmente com relação ao seu topo.
Passo 3 - Preparar os elementos de navegação entre os slides
A navegação entre os slides é o passo mais interessante na criação do slider. Para isso, fazemos uso de uma técnica chamada de checkbox hack, ou hack do checkbox. Essa técnica, do CSS3, é utilizada para, a partir de um label conectado a um checkbox, controlar um terceiro elemento. É importante, no entanto, que os três estejam adjacentes, para simplificar o CSS para controle desses elementos.
Dessa forma, para fazer com que esse “hack” funcione, precisaremos alterar nosso HTML, que ficará como mostrado na Listagem 3. Repare que mantemos a base da Listagem 1 e simplesmente adicionamos os elementos necessários (um input do tipo radio e um label) para que a navegação funcione.
<ul class="slider"> <li> <input type="radio" id="slide1" name="slide" checked> <label for="slide1"></label> <img src="images/1.jpg" /> </li> <li> <input type="radio" id="slide2" name="slide"> <label for="slide2"></label> <img src="images/2.jpg" /> </li> <li> <input type="radio" id="slide3" name="slide"> <label for="slide3"></label> <img src="images/3.jpg" /> </li> </ul>
Linhas 03 e 04, 08 e 09 e 13 e 14: Definição do hack para os slides. Para que essa técnica funcione, é essencial que o label possua o atributo for definido com o mesmo id do botão de rádio. É essa conexão que fará com que as ações do usuário em cima do label de fato selecionem o botão.
Agora que temos nosso HTML pronto, precisamos definir o CSS que fará com que isso funcione de fato. O primeiro ponto é esconder todos os “inputs”, fazendo com que somente o label apareça. Como veremos, isso é muito simples, e pode ser feito com um código como o apresentado abaixo, em que simplesmente setamos a propriedade display para none, ou seja, nenhuma amostragem visual do elemento.
.slider input { display: none; }
Na sequência, fazemos a definição do estilo que nossos labels terão: como botões na cor preta e no canto inferior esquerdo das imagens. Isso é definido de forma relativamente simples, como podemos observar na Listagem 4. Como podemos notar, fizemos uso de alguns itens bem interessantes do CSS, como o nth_child(n), para buscar o primeiro, segundo e terceiro filhos de uma determinada classe ou elemento.
.slider label { background-color: #000; bottom: 10px; cursor: pointer; display: block; height: 10px; position: absolute; width: 10px; z-index: 10; } .slider li:nth-child(1) label { left: 10px; } .slider li:nth-child(2) label { left: 40px; } .slider li:nth-child(3) label { left: 70px; }
Linha 01: Definição do estilo do label filho da classe slider.
Linhas 02 a 09: Algumas definições visuais. Primeiramente, a cor de fundo (preto, em background-color). Como temos um posicionamento absoluto (position: absolute), a linha 03 traz a definição da distância com relação à base: 10 pixels. Na linha 04, há a definição do cursor para esses elementos. Para mostrar para o usuário que são clicáveis, o valor é o pointer (a mão que aparece em links, por exemplo). No mais, temos outras definições simples de altura (height) e largura (width), e visualização (display). Além disso, a linha 09 traz a definição do z-index, que garante que os labels serão mostrados sobre as imagens em qualquer circunstância;
Linhas 12 a 14, 16 a 18 e 20 a 22: aqui, utiliza-se o método nth_child(n) para definir o posicionamento de cada um dos labels, do contrário, eles seriam posicionados um sobre o outro. Assim, primeiramente buscamos o primeiro filho do tipo label de li (nth_child(1)) e definimos o posicionamento 10px à esquerda, com a propriedade left. O mesmo é feito para o segundo (nth_child(2), 40 pixels) e terceiro (nth_child(3), 70 pixels) filhos.
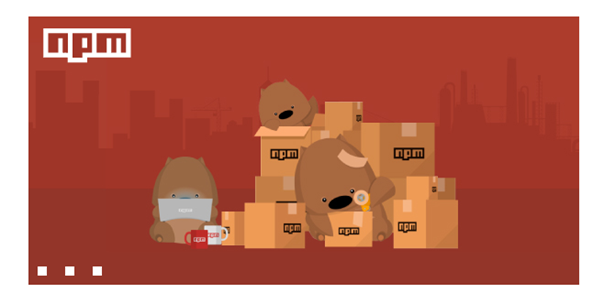
Com isso, temos o visual final do slider como o mostrado na Figura 2. Note, como definido anteriormente, que os labels estão posicionados no canto inferior esquerdo da imagem, e o slider, centralizado. Esse slider, no entanto, ainda não tem nenhum comportamento atrelado.

Passo 4 - Navegar entre os slides
Os elementos de navegação estão prontos. Agora, basta completarmos o checkbox hack para viabilizar a navegação. Para isso, a ideia é relativamente simples: escondemos as imagens, todas elas, e garantimos que somente uma será mostrada por vez. Utilizaremos, portanto, o input do tipo radio que definimos anteriormente: se está definido como checked, mostra a imagem; caso contrário, não. Assim, temos nosso slider pronto.
Esse comportamento pode ser implementado através de CSS, como demonstra a Listagem 5. Na linha 06, é importante destacarmos o ~. O CSS3 possui esse seletor para permitir que lidemos com os relacionamentos entre os elementos. Esse se refere a qualquer elemento irmão (no mesmo nível de hierarquia, filho do mesmo pai). Nesse código, temos que o elemento img, irmão do input marcado como checked, terá as características definidas nas linhas 07, 08 e 09.
.slider img { opacity: 0; visibility: hidden; } .slider li input:checked ~ img { opacity: 1; visibility: visible; z-index: 10; }
Linhas 01 a 04Esconde as imagens filhas do slider. Repare que isso é feito para todas as imagens. A exibição de apenas uma delas ocorrerá posteriormente;
Linha 06: Definição da propriedade de navegação. Dessa forma, os estilos aqui especificados serão aplicados somente para a imagem referente ao input que está marcado como checked;
Linhas 07 e 08: Fazem com que a imagem esteja visível, ao resetar os valores de opacity e visibility da mesma;
Linha 09: Índice da imagem com relação ao eixo z. Note que o valor é o mesmo que vimos para o label, o que poderia gerar algum problema visual, fazendo com que o label fosse escondido pela imagem. Nesse caso, porém, não há problema, uma vez que, no HTML, o elemento está posicionado acima do elemento <im>. Dessa forma, o mesmo tem prioridade.
Com isso, concluímos a implementação do nosso slider utilizando somente HTML e CSS. Note que não escrevemos uma linha de código JavaScript, o que faz com que ele seja mais simples e portável, especialmente em dispositivos móveis. Além disso, o CSS é extremamente poderoso, e podemos utilizá-lo de forma a criar transições, por exemplo, para fazer com que a navegação seja mais sutil e visualmente mais interessante.
Curso relacionado: HTML Básico
















