Olá pessoal, nesse artigo vamos aprender como criar um layout simples com 2 colunas usando o conceito de tableless, por meio de div’s e CSS, mas antes de começarmos, vamos entender um pouco do que se trata cada uma.
- Tableless: É o novo padrão utilizado para criação de sites, onde não usamos tabelas na estruturação do layout.
- Div: É uma tag utilizada para definir seções no código html e consequentemente na página web.
- CSS: Cascading Style Sheets é uma linguagem de estilo utilizada para definir a apresentação de documentos escritos em uma linguagem de marcação, como HTML ou XML.
Saiba mais: Curso de HTML5
Agora que já sabemos um pouco o que são cada uma dessas coisas, vamos ao código.
Criando um novo documento
Crie um documento html em branco, pode ser no bloco de notas ou em qualquer outro editor html, nesse exemplo vamos utilizar o Adobe Dreamweaver CS5, como mostra a imagem a seguir:

Assim que abrir o documento o código que deverá aparecer é assim :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Linha de Código - Tutorial</title>
</head>
<body>
</body>
</html>Iremos salvar esse arquivo com o nome de index.html.
Criação da página
Para a criação da nossa página, além do documento html, vamos precisar criar um documento CSS também, como mostra a imagem a seguir:

Nosso arquivo .css ficará em branco por enquanto e a princípio iremos salvar ele com o nome de estilos.css, mas você pode salvar com o nome que você quiser.
Vamos começar a montar nossa página, a primeira coisa a fazermos é linkar o nosso arquivo css à nossa página html, para isso precisamos digitar o seguinte código dentro da tag :
<link type="text/css" rel="stylesheet" media="screen" href="estilos.css" />Com isso nossos dois arquivos estarão linkados e poderemos começar a desenvolver nossa página.
Desenvolvimento da página
Vamos começar pelas div’s que iremos utilizar, primeiro criamos uma div geral, para definirmos o tamanho em que o site irá ocupar na tela, chamaremos ela de “site”:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Layout 3 colunas</title>
<link type="text/css" rel="stylesheet" media="screen" href="estilos.css" />
</head>
<body>
<div id="site">
</div>
</body>
</html>Após isso, no nosso arquivo estilos.css iremos estilizar esse div que acabamos de criar, no código irei colocando comentários para ir explicando o que cada linha faz:
#site{
/* Definimos a largura da página */
width:1000px;
/* Definirmos a altura da página*/
height:700px;
/* Aqui definiremos a posição que a página ocupará na tela, nesse caso estamos definindo que fique centralizado na tela*/
/*top : posição de cima */
margin-top:0;
/* left: posição de esquerda*/
margin-left:auto;
/* bottom : posição de baixo */
margin-bottom:0;
/* right : posição de direita */
margin-right:auto;
/* Aqui definiremos a cor de fundo da página */
background-color:#666;
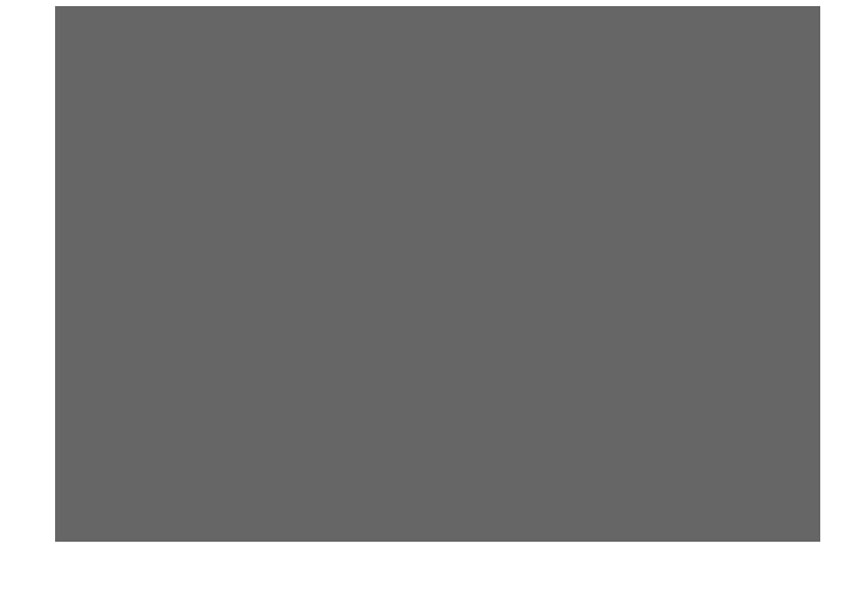
}Após definirmos a div principal do nosso site, a página ficará dessa forma:

Após isso, vamos definir os espaços principais da página, que é o cabeçalho(header), conteúdo e rodapé(footer).
O código ficará dessa forma:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Layout 3 colunas</title>
<link type="text/css" rel="stylesheet" media="screen" href="estilos.css" />
</head>
<body>
<div id="site">
<div id="header"></div>
<div id="conteudo">
</div>
<div id="footer"></div>
</div>
</body>
</html>Estilizando a página
Após a criação do html, vamos estiliza-lo no arquivo estilos.css, adicionaremos o seguinte código:
#header{
/*Novamente definimos a largura da div*/
width:1000px;
/* altura da div */
height:100px;
/* Cor de fundo da div */
background-color:#00F;
}
#conteudo{
/*Novamente definimos a largura da div*/
width:1000px;
/* altura da div */
height:500px;
/* Cor de fundo da div */
background-color:#0F0;
}
#footer{
/*Novamente definimos a largura da div*/
width:1000px;
/* altura da div */
height:100px;
/* Cor de fundo da div */
background-color:#C3C;
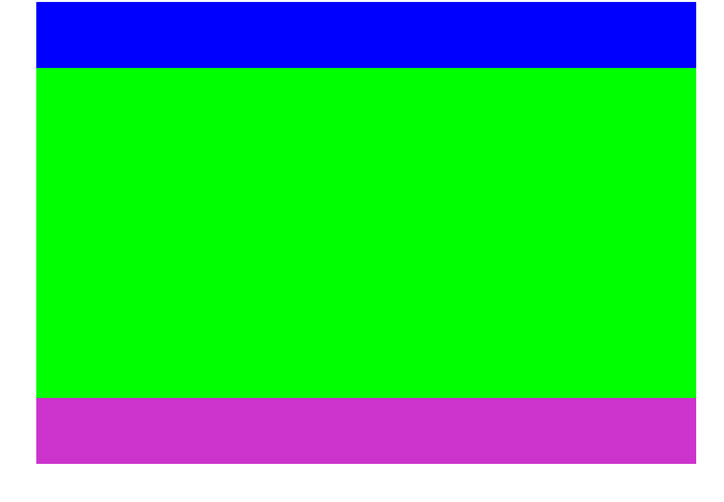
}Com essas modificações, nossa página deverá ficar como mostra a imagem a seguir:

Montando a página
Agora que já montamos a estrutura da nossa página, a única coisa que falta é criarmos duas colunas na div conteúdo.
Iremos abrir novamente nosso arquivo index.html e dentro da div conteúdo iremos adicionar mais duas div’s, como mostra o código a seguir:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Layout 3 colunas</title>
<link type="text/css" rel="stylesheet" media="screen" href="estilos.css" />
</head>
<body>
<div id="site">
<div id="header"></div>
<div id="conteudo"><!-- abrimos a div conteudo -->
<div id="conteudo-left"></div>
<div id="conteudo-right"></div>
</div><!-- aqui fechamos a div conteudo -->
<div id="footer"></div>
</div>
</body>
</html>Após isso, como já sabemos temos que estilizar o nosso arquivo estilos.css da seguinte forma:
#conteudo-left{
/*Novamente definimos a largura da div*/
width:500px;
/* altura da div */
height:300px;
/* O atributo Float é utilizado para fazermos o nosso bloco(div)
literalmente flutue e se posicione onde queremos na página,
quando escolhemos left, dizemos que esse bloco irá se posicionar na
parte esquerda da página */
float:left;
/* Cor de fundo da div */
background-color:#FF0;
}
#conteudo-right{
/*Novamente definimos a largura da div*/
width:500px;
/* altura da div */
height:400px;
/* Pode parecer meio estranho usarmos o mesmo atributo left para o bloco
em que queremos posicionar na direita, mas como sabemos, o CSS é um estilo
em cascata, nossa div conteúdo definimos a largura de 1000px e na
conteudo-left 500px, automaticamente ao definirmos o conteudo-right
com 500px e à esquerda também, ele ficou à direita do conteudo-left,
pois o máximo que a div filha poderá ter é 1000px, sendo 500+500=1000px */
float:left;
/* Cor de fundo da div */
background-color:#F00;
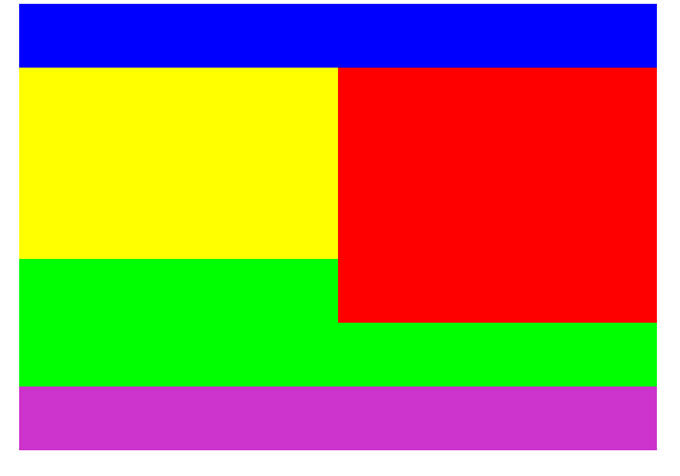
}Após essa atualização, nossa página deverá ser exibida como mostra a imagem a seguir:

Espero que tenham gostado e entendido um pouco de como funciona a estruturação do layout usando a técnica tableless com xhtml e CSS na criação de um layout simples com duas colunas.
Links Úteis
- Cursos de Java: Torne-se um programador Java completo. Aqui você encontra cursos sobre as mais ferramentas e frameworks do universo Java. Aprenda a desenvolver sites e web services com JSF, Jersey, Hibernate e mais.
- ASP.NET Web API: Criando um web service com várias entidades: Neste exemplo veremos como desenvolver um web service RESTful com ASP.NET Web API que contará com as funções de CRUD com relacionamento 1:N. Além disso poderemos também efetuar filtros e ordenação com OData.
- Curso de Yarn: Neste curso aprenderemos o que é o Yarn: um gerenciador de dependências concorrente do NPM que promete ser mais rápido e eficiente que este. Por meio do Yarn é possível instalar os mesmos pacotes do NPM e do Bower, de forma rápida e inclusive offline.
Saiba mais sobre HTML e CSS ;)
- Curso de CSS Gratuito: Neste curso de CSS conheça como importar e incorporá-lo no HTML. Além disso você aprenderá a escrever seus primeiros códigos e conhecer as principais propriedades e atributos. Aprenda também a inserir efeitos em blocos de texto, como por exemplo a capitular, através dos pseudo-elementos.
- Curso de Programação para iniciantes: Esta série traz guias e cursos de programação que direcionará seus estudos e ajudará a escolher a melhor área de atuação. Você aprenderá os primeiros passos em diversas tecnologias nas áreas Front-end, .NET, Banco de dados e muito mais.
- Cursos de HTML, CSS, JavaScript, jQuery, Bootstrap, Angular e muito mais.: Confira os cursos que a DevMedia preparou para você se tornar um programador web front-end completo. Aqui você aprende HTML, CSS, JavaScript, jQuery, Bootstrap, Angular e muito mais. Confira!
















