O Rails é um framework completo que possui diversos componentes que permitem que qualquer desenvolvedor Ruby crie qualquer tipo de aplicação voltada para a web. Entre os componentes que o Rails oferece está o ActionPack que ajuda o desenvolvedor a gerar páginas interativas, um servidor de aplicação (web server) para exibir essas páginas, uma base de dados SQLite3, uma biblioteca para mapeamento objeto-relacional, ferramentas de script que ajudam a gerenciar a aplicação, além de diversas outras features para webservices, frameworks de teste, entre outros.
Uma diferenciação interessante de ser enfatizada é que enquanto o Ruby é uma linguagem de programação, o Rails é uma coleção de scripts codificados em Ruby. Assim, o servidor de aplicação, o framework ActionPack e diversas outras ferramentas escritas com Ruby são todos scripts Ruby e assim parte do Rails.
Para trabalhar com Rails deve-se baixar primeiramente o Ruby através do seu site (vide seção Links).
Após baixar o Ruby é possível instalar o Rails e as suas dependências utilizando o RubyGems na linha de comando do promt conforme o comando a seguir:
gem install railsSe for necessário é preciso navegar até a basta bin do Ruby (cd c:\Ruby22\bin) e depois executar o comando apesentado. Após executar o comando gem tem-se como resultado no prompt a saída a seguir:
C:\Users\higorzm>cd c:\Ruby22\bin
c:\Ruby22\bin>gem install rails
Fetching: thread_safe-0.3.5.gem (100%)
Successfully installed thread_safe-0.3.5
Fetching: tzinfo-1.2.2.gem (100%)
Successfully installed tzinfo-1.2.2
Fetching: i18n-0.7.0.gem (100%)
Successfully installed i18n-0.7.0
Fetching: activesupport-4.2.5.gem (100%)
Successfully installed activesupport-4.2.5
Fetching: rails-deprecated_sanitizer-1.0.3.gem (100%)
Successfully installed rails-deprecated_sanitizer-1.0.3
Fetching: mini_portile2-2.0.0.gem (100%)
Successfully installed mini_portile2-2.0.0Diversos componentes assim como documentações completas serão instalados. Esse processo pode demorar um bom tempo e o prompt exibirá diversos componentes e documentações sendo instalados.
Outra possibilidade é acessar o site do Rails Installer (vide seção Links) e baixar o pacote completo que traz o Ruby e o Rails no mesmo produto. Assim, a versão correta do Ruby já vem acompanhada da versão correta do Rails. Entre os produtos que o pacote do Rails traz tem-se o Ruby 2.1.5, Rails 3.2, Bundler, Git, Sqlite, TinyTDS, Suporte do SQL Server e o DevKit.
Alguns desenvolvedores mais experientes ainda recomendam a instalação do pacote que traz o Ruby 1.9, por ser mais estável. Para baixar o Ruby 1.9 que traz o Rails 3.x basta visitar o endereço da seção Links.
Criando uma aplicação web
Para criar uma aplicação web com Rails é muito simples: basta abrir o prompt de comando e navegar até a pasta bin do Ruby e digitar o comando rails seguido pelo nome da aplicação, conforme mostra o exemplo a seguir:
c:\Ruby22\bin>rails new testewebappCaso o rails esteja no classpath não é necessário navegar até a pasta bin do Ruby, basta digitar diretamente o comando no prompt. Porém, se for necessário é preciso navegar até a basta bin do Ruby utilizando o comando cd c:\Ruby22\bin e depois executar o comando apresentado. Após executar o comando do rails tem-se como resultado no prompt a saída a seguir:
c:\Ruby22\bin>rails new C:\appwebexemplo
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/javascripts/application.js
create app/assets/stylesheets/application.css
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
create app/views/layouts/application.html.erb
create app/assets/images/.keep
create app/mailers/.keep
create app/models/.keep
...Esses são apenas alguns dos diversos outros arquivos e pasta que também serão criados. Basicamente, entre os diretórios criados tem-se:
- O diretório app contém os controller, models, views e outros artefatos da aplicação;
- O diretório config possui as configurações da aplicação como regras, roteamentos, base de dados, etc;
- O diretório db contém o esquema da base de dados utilizada pela aplicação;
- O diretório doc possui toda a documentação da aplicação;
- O diretório lib possui os módulos utilizados pela aplicação;
- O diretório log possui os logs gerados pelo servidor de aplicação, que são excelentes para encontrar erros;
- O diretório public contém os arquivos estáticos e compilados;
- O diretório script possui os scripts do rails que inicializam a aplicação e outros para deploy e execução;
- O diretório test possui os testes de unidade da aplicação;
- O diretório tmp possui os arquivos temporários.
- O diretório vendor possui código de terceiros.
Entre os arquivos temos:
- o config.ru, que é utilizado para o servidores baseados em Rack;
- os arquivos Gemfile e Gemfile.lock são utilizados para especificar as dependências do gem necessárias pela aplicação rails;
- o arquivo Rakefile localiza e carrega tarefas que podem ser executadas no prompt de comando;
- o README.rdoc possui uma instrução manual para a aplicação e deve ser editado para comportar as novas tarefas realizadas pela aplicação.
Com isso a aplicação web será gerada em uma nova pasta chamada "testewebapp". Dessa forma, com apenas um único comando já foi possível gerar todo esqueleto necessário para a aplicação web.
É possível indicar o caminho onde a aplicação será criada: isso é realizado quando se define o nome da aplicação. Se for especificado o caminho da aplicação ela será criada no diretório corrente do prompt.
Também será necessário rodar o comando bundle conforme o código a seguir:
C:\> c:\Ruby22\bin\bundle installA saída será a mesma presentada na Listagem 1.
Listagem 1. Saída do Comando bundle
Fetching gem metadata from https://rubygems.org/............
Fetching version metadata from https://rubygems.org/...
Fetching dependency metadata from https://rubygems.org/..
Resolving dependencies............................................
Using rake 10.4.2
Using i18n 0.7.0
Installing json 1.8.3 with native extensionsPode-se verificar que é preciso entrar no diretório da aplicação e executar o bundle.
Vale ressaltar que o comando anterior que foi utilizado para criar a aplicação web pode já incluir o comando Bundle e assim não é necessário rodá-lo em separado. Ele será automaticamente invocado na criação da aplicação web. No final, uma mensagem será recebida, como vemos a seguir:
Your bundle is complete!
Use bundle show [gemname] to see where a bundled gem is installed.Agora que a aplicação web foi criada já é possível iniciar o servidor web que vem no pacote do rails. Para isso devemos navegar até a pasta da aplicação e executar o comando a seguir:
cd c:\appwebexemplo
c:\appwebexemplo>rails serverApós isso o servidor começará a carregar a aplicação conforme o log exibido no prompt de comando:
c:\appwebexemplo>rails server
=> Booting WEBrick
=> Rails 3.2.21 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
[2015-12-15 20:45:20] INFO WEBrick 1.3.1
[2015-12-15 20:45:20] INFO ruby 1.9.3 (2014-11-13) [i386-mingw32]
[2015-12-15 20:45:20] INFO WEBrick::HTTPServer#start: pid=7860 port=3000Agora já é possível acessar a aplicação colocando a URL http://localhost:3000/ no browser. Após isso será exibida a página da Figura 1.

Figura 1. Acessando a aplicação principal através do browser.
Para editar o HTML da página inicial basta editar o arquivo public/index.html. O diretório public contém todos os conteúdos estáticos da aplicação.
Utilizando o Ruby não é necessário compilar código como é realizado com Java, pois ele é uma linguagem interpretada, bastando codificar e executar o código.
Também é possível utilizar outros servidores de aplicação. O Rails não é amarrado em nenhum tipo de servidor, banco de dados ou outros recursos que ele traz por padrão.
Criando um CRUD utilizando o Rails
Para criar as operações CRUD o Rails oferece uma forma simples que é o scaffolding. Este é uma ferramenta do Rails que gera rapidamente todo o código e as páginas necessárias para uma aplicação CRUD. Por exemplo, quando criamos um CRUD para uma aplicação de locadora de filmes devemos criar um CRUD para os filmes onde pode-se cadastrar, atualizar, ler e deletar os filmes da locadora. Também pode-se criar outros CRUDs como para alugar filmes, cadastrar fornecedores, clientes, etc. Dessa forma, o CRUD é essencial para qualquer aplicação web e exige um certo tempo dos desenvolvedores para criar todas as funcionalidades exigidas. Entre elas necessitamos de uma página para consulta, outra para cadastramento, outra para edição e uma última para deleção. Além disso, é preciso criar a tabela do banco de dados que irá armazenar essas informações.
Para utilizar a ferramenta scaffold tem-se o comando scaffold, que permite a sua rápida utilização. Para utilizá-lo pode-se utilizar o comando a seguir no prompt de comando:
c:\appwebexemplo>rails generate scaffold appwebexemp nome:string id_seq:string endereco:text preco:decimal email:stringNão podemos esquecer de estar no diretório da aplicação e a janela anterior que está executando o servidor de aplicação não deve ser fechada, por isso é preciso abrir um novo prompt para executar o comando apresentado.
Após executar o comando, diversos arquivos serão criados conforme mostra o prompt de comando:
invoke active_record
create db/migrate/20151215234254_create_appwebexemps.rb
create app/models/appwebexemp.rb
invoke test_unit
create test/unit/appwebexemp_test.rb
create test/fixtures/appwebexemps.yml
invoke resource_route
route resources :appwebexemps
invoke scaffold_controller
create app/controllers/appwebexemps_controller.rb
invoke erb
create app/views/appwebexemps
create app/views/appwebexemps/index.html.erb
create app/views/appwebexemps/edit.html.erb
create app/views/appwebexemps/show.html.erb
create app/views/appwebexemps/new.html.erb
create app/views/appwebexemps/_form.html.erb
invoke test_unit
create test/functional/appwebexemps_controller_test.rb
invoke helper
create app/helpers/appwebexemps_helper.rb
invoke test_unit
create test/unit/helpers/appwebexemps_helper_test.rb
invoke assets
invoke coffee
create app/assets/javascripts/appwebexemps.js.coffee
invoke scss
create app/assets/stylesheets/appwebexemps.css.scss
invoke scss
create app/assets/stylesheets/scaffolds.css.scssO código criado pelo scaffold permite que o usuário crie, atualize, leia e delete os dados da aplicação numa base de dados. Pode-se notar que as páginas foram todas criadas no diretório view. Além dessas páginas, a ferramenta também cria em db/migrate um script para criar a base de dados, testes de unidade, páginas para realizar o teste de armazenamento de dados, informações sobre o roteamento das páginas, controller para receber os dados dos formulários e arquivos CSS para os estilos da página.
No entanto, ao tentar acessar a aplicação web através do endereço http://localhost:3000/appwebexemps teremos como resultado um erro de conexão com a base de dados. É importante observar que a URL tem um "s" no final. Para verificar a URL criada basta ir em config e no arquivo routes.
Esse erro ocorreu porque o banco de dados ainda não foi criado, assim, ao tentar buscar os dados para exibir ao usuário, o Rails não achou e exibiu assim uma exceção na tela.
Outra tarefa bastante facilitadora do Ruby é que quando ele gerou o scaffolding também gerou um pequeno script chamado migration, que é utilizado justamente para criar a tabela na base de dados que irá armazenar todos os dados da aplicação. O migration é um script que criar a estrutura da base de dados.
Para visualizar esse script basta acessar db/migrat e nesse diretório está o arquivo <timestamp>_create_tickets.rb, onde <timestamp> é quando o arquivo foi criado.
Abrindo-o pode-se visualizar o código da Listagem 2.
Listagem 2. Código do arquivo _create_tickets
class CreateApliwebs < ActiveRecord::Migration
def change
create_table : appwebexemps do |t|
t.string :nome
t.string :string
t.string :id_seq
t.string :string
t.string :endereco
t.string :text
t.string :preco
t.string :decimal
t.string :email
t.string :string
t.timestamps
end
end
endEste arquivo migration é um pequeno script em Ruby. Ao invés de executá-lo diretamente, deve-se executá-lo utilizando outra ferramenta do Rails chamada rake. Assim, basta executar o comando a seguir no prompt:
rake db:migrateEste comando executa o script e cria a tabela. Se tudo for criado corretamente o prompt exibirá o log a seguir:
c:\appwebexemplo>rake db:migrate
== CreateAppwebexemps: migrating =============================================
-- create_table(:appwebexemps)
-> 0.0060s
== CreateAppwebexemps: migrated (0.0070s) ====================================O Rails vem com suporte nativo ao SQLite3 (vide seção Links), que é uma aplicação de banco de dados bastante leve e muito utilizada para aplicações que estão executando em ambiente de desenvolvimento e teste. O rails também oferece o SQLite quando se cria um novo projeto. O arquivo config/database.yml possui maiores informações sobre a configuração do banco de dados, conforme mostra a Listagem 3.
Listagem 3. Arquivo database
development:
adapter: sqlite3
database: db/development.sqlite3
pool: 5
timeout: 5000No entanto, o rails também suporta MySQL e PostgreSQL, e possui adaptadores nativos para esses dois bancos de dados. Para utilizar o MySQL em desenvolvimento basta configurar o arquivo config/database.yml conforme mostra a Listagem 4.
Listagem 4. Usando MySQL
development:
adapter: mysql2
encoding: utf8
database: appwebexemps
pool: 5
username: root
password:
socket: /tmp/mysql.sockO username e o password devem ser configurados conforme a instalação do banco de dados.
Para utilizar o PostgreSQL basta configurar conforme a Listagem 5.
Listagem 5. Usando PostgreSQL
development:
adapter: postgresql
encoding: unicode
database: appwebexemps
pool: 5
username: blog
password:Agora basta acessarmos a aplicação através do endereço http://localhost:3000/appwebexemps/, conforme mostra a Figura 2.

Figura 2. Aplicação web criada realizando a conexão com a base de dados criada e exibindo os resultados na tela.
Caso ocorra algum erro como "ExecJS::ProgramError in #index ruby", basta ir até o diretório C:\appwebexemplo\app\views\layouts e abrir o arquivo application.html. Pesquise por application e troque por default, pois normalmente tem duas entradas: uma na linha 5 e outra na linha 6.
Agora já é possível navegar pela aplicação armazenando, lendo e listando dados, assim como alterá-los e deletá-los.
Para armazenar um dado basta clicar no botão “New Appwebexemp” e inserir os dados, conforme mostra a Figura 3.

Figura 3. Inserindo dados na aplicação web criada.
A tela seguinte mostra os dados cadastrados e permite que o usuário realize uma edição destes, conforme mostra a Figura 4.

Figura 4. Exibindo os dados e o botão Edit para realizar a alteração.
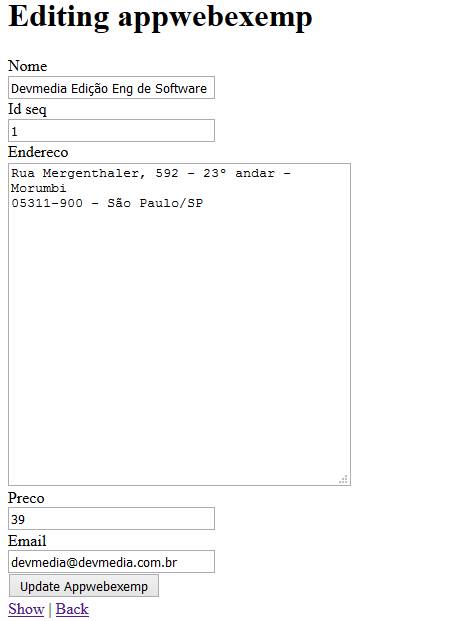
Clicando em Edit é possível visualizar os dados e alterá-los conforme necessário, como mostra a Figura 5.

Figura 5. Editando os dados cadastrados anteriormente pelo usuário.
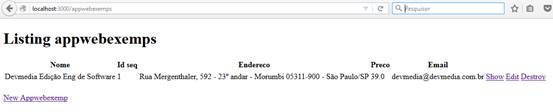
Visitando a página principal pode-se visualizar o dado cadastrado conforme mostra a tabela da página principal (vide Figura 6).

Figura 6. Acessando a tela principal da aplicação com os dados sendo listados.
Dessa forma, utilizando poucas ferramentas e scripts é possível montar uma aplicação completa utilizando Ruby e Rails em poucos minutos e com muito pouco código. Neste exemplo não foi inserido uma única linha de código. Além disso, todas essas páginas geradas podem ser customizadas inserindo imagens, alterando completamente o layout, modificando JavaScript, inserindo mais código, entre outras funcionalidades, mas isso é assunto para um outro artigo.
Até a próxima.
Bibliografia
[1] Jay McGavren. Head First Ruby (O’Reilly, 2015).
[2] Ruby Programming
Language
https://www.ruby-lang.org/.
[3] David Griffiths. Head First Rails (O’Reilly, 2015).
[4] Download do Rails
http://rubyonrails.org/download/.
[5] Rails Installer
http://www.railsinstaller.org/pt-BR
[6] Rails 1.9
https://s3.amazonaws.com/railsinstaller/Windows/railsinstaller-2.2.5.exe
[7] SQLite
http://www.sqlite.org/
















