O que é o JSF?
O JSF (JavaServer Faces) é uma tecnologia que nos permite criar aplicações Java para a Web utilizando componentes pré-prontos. Assim, o desenvolvedor não precisa investir tanto tempo na implementação de JavaScript ou HTML, pois o próprio JSF já gera todo o código necessário. Como consequência disso, a produtividade em projetos nos quais se utiliza JSF< tende a aumentar consideravelmente.
Neste artigo veremos como configurar um projeto para funcionar com o JSF 2.2, versão que trouxe novos recursos muito interessantes, como as views stateless e o suporte ao HTML5, os quais facilitam cada vez mais a vida do desenvolvedor.
Passo 1: Adicionando as bibliotecas do JSF 2.2
Primeiramente, como na maioria dos frameworks, precisamos adicionar as bibliotecas do JSF para que seja possível utilizar os seus recursos. Para isso, temos duas opções: 1) usando um gerenciador de dependências, como o Maven; ou, 2) adicionando as bibliotecas diretamente no classpasth do projeto.
Adicionando as bibliotecas através do Maven:
Caso você adote o Maven como gerenciador de dependências, o que é fortemente recomendado, você precisa incluir apenas duas dependências ao arquivo pom.xml, conforme mostra a Listagem 1.
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.12</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.12</version>
</dependency>Nesse caso, note que vamos utilizar a versão 2.2.12 do JSF, mas você pode optar por qualquer outra, procurando por ela na central de bibliotecas do Maven.
Adicionando bibliotecas diretamente no classpath
Caso opte por não utilizar um gerenciador de dependências, então deverá adicionar manualmente as bibliotecas no classpath do projeto. Para isso seja possível, execute os seguintes passos:
- Clique com o botão direito do mouse em cima do projeto e acesse o menu Properties;
- Na Janela que abrir, procure pelo item Java Build Path;
- Acione a aba Libraries;
- Logo após, procure pelo botão Add External Jars, localizado à direita da janela e adicione as bibliotecas (JARs disponíveis para download nesse artigo);
- Após adição das duas bibliotecas, basta clicar no botão Apply e, logo em seguida, no botão OK.
Passo 2: Adicionando os demais arquivos
Independentemente de como você criou o projeto, seja com o Maven Archetype ou de forma manual, você precisará de mais alguns arquivos para que o JSF funcione conforme o esperado.
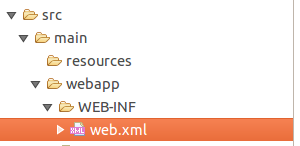
O primeiro deles, o arquivo web.xml, deve ser mantido em uma estrutura de diretório bem específica, como mostra a Figura 1.

Perceba que o web.xml encontra-se dentro de src/main/webapp/WEB-INF. Nesse arquivo, realizaremos algumas configurações importantes do JSF, como mostra a Listagem 2.
01 <!DOCTYPE web-app PUBLIC
02 "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
03 "http://java.sun.com/dtd/web-app_2_3.dtd" >
04
05 <web-app>
06 <display-name>Devmedia - Primeiros passos JSF</display-name>
07
08 <servlet>
09 <servlet-name>Faces Servlet</servlet-name>
10 <servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
11 <load-on-startup>1</load-on-startup>
12 </servlet>
13 <servlet-mapping>
14 <servlet-name>Faces Servlet</servlet-name>
15 <url-pattern>*.xhtml</url-pattern>
16 <url-pattern>/javax.faces.resource/*</url-pattern>
17 </servlet-mapping>
18 </web-app>Nesse código,criamos um mapeamento para uma classe específica do JSF, a FacesServlet. Isso informa ao JSF que ele deve ler todas as páginas com formato XHTML (linha 15), que estejam dentro de /javax.faces.resource/ (linha 16), e realizar o parsing (transformar JSF em HTML) necessário. Assim, se você possuir uma página OLA_MUNDO.xhtml que contenha componentes JSF, então eles serão transformados em HTML ao final do parsing do JSF, gerando a visualização correta no browser.
Nesse ponto, o JSF já sabe quais páginas ele deve ler a fim de realizar as conversões necessárias.
Além disso, o JSF também cuida da navegação entre as páginas, e para tanto, precisamos de outro arquivo, o faces-config.xml, ainda na pasta WEB-INF. Na versão que estamos utilizando (JSF 2.2.12), esse arquivo deve ser criado apenas por obrigatoriedade do framework, não sendo necessário colocar configuração alguma nele, somente as definições do XML (veja a Listagem 3).
<?xml version="1.0" encoding="UTF-8"?>
<faces-config version="2.1" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xi="http://www.w3.org/2001/XInclude" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_2_2.xsd">
</faces-config>Posteriormente, você poderá adicionar recursos mais avançados nesse arquivo, como Listeners; contudo, para esse momento, o que apresentamos na listagem é suficiente.
Passo 3: Criar a primeira página
Com o JSF instalado e corretamente configurado, vamos criar um arquivo index.xhtml na pasta /src/main/webapp/. Isso nos permitirá verificar se o JSF está funcionando e renderizando as páginas. A Listagem 4 mostra o conteúdo desse arquivo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head />
<h:body>
<h:outputText value="OLA MUNDO" />
</h:body>
</html>Perceba, nesse código, que adicionamos algumas tags JSF (h:head, h:body e h:outputText) para criar o cabeçalho, o corpo e um texto na página. Quando acessada, essa páginadeve ser totalmente convertida em HTML e seu código deve ficar semelhante ao da Listagem 5. Dessa forma, para o usuário final se torna indiferente se estamos usando JSF, pois o browser interpretará apenas código HTML padrão.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head></head>
<body>OLA MUNDO</body>
</html>Caso sua página tenha sido renderizada dessa forma, significa que o JSF está funcionando corretamente. Caso apareça algum componente JSF na sua página final, fora dos padrões da linguagem HTML, então provavelmente alguma configuração foi feita de forma incorreta e o JSF não está funcionando como esperado.
Links Úteis
- <http://bootboxjs.com/:
- Glassfish:
Implementação de referência do JSF - Site oficial do projeto JSF:
Site oficial da tecnologia JSF
Saiba mais sobre Java ;)
- O Que é JPA?:
Dominar a persistência de dados é uma necessidade indispensável aos programadores. Sem esse conhecimento nossas aplicações não terão a capacidade de armazenar e recuperar os dados por ela manipulados. - Como criar modais no Bootstrap:
- Criando meu primeiro projeto no Java:
Neste curso você aprenderá a criar o seu primeiro programa com Java, e não, ele não será um simples “Hello, World!”. :) Para isso, vamos começar ensinando como instalar o Java e preparar o ambiente de desenvolvimento.
















