Entendendo mais de CSS
Olá pessoal, neste artigo vamos falar um pouco sobre o código CSS (Cascating Style Sheet). Iremos ver como podemos aplicar esses códigos em seus sites.
Existem diversas maneiras de se incluir códigos CSS em seu site, são elas:
- Inline
- Declarando na mesma página
- Utilizando um arquivo externo
Saiba mais: Guia Completo de CSS
Agora vamos ver como utilizar cada um deles. Vamos começar criando um documento HTML que será o nosso documento padrão para o tutorial, nele conterá apenas uma tag h1 e parágrafos.
<html>
<head>
<title>Código CSS - Entendendo a folha de estilos</title>
</head>
<body>
<h1>Sou a tag h1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ultrices feugiat ullamcorper.
Cras ut tristique velit. Fusce euismod turpis at lorem vestibulum malesuada. Mauris porttitor sem
vitae leo tincidunt varius. Nunc vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante
metus. Fusce leo ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis mi
dignissim auctor quis eget augue.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ultrices feugiat ullamcorper.
Cras ut tristique velit. Fusce euismod turpis at lorem vestibulum malesuada. Mauris porttitor sem
vitae leo tincidunt varius. Nunc vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante
metus. Fusce leo ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis mi
dignissim auctor quis eget augue.</p>
</body>
</html>Bom, agora que criamos um html padrão, vamos começar a aplicar o CSS nele mostrando as diferentes formas de se fazer isso, vamos começar com o css inline.
Código CSS Inline
O css inline é pouco utilizado em websites por deixar o código "poluído" com muita informação, mas é muito utilizado na criação de mailings e e-mail marketing.
Sua utilização é bem simples, para usá-lo, basta inserir o style dentro da própria tag html que ele receberá o efeito.
Como ele é aplicado diretamente naquela tag específica, é impossível reutilizar ele em outra tag, tendo que sempre copiar e colar ou criar um novo para cada tag que você queira estilizar.
<html>
<head>
<title>Código CSS - Entendendo a folha de estilos</title>
</head>
<body>
<h1 style="font-style: italic;">Sou a tag h1</h1>
<p style="color:red;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis ultrices feugiat ullamcorper. Cras ut tristique velit. Fusce euismod turpis at lorem
vestibulum malesuada. Mauris porttitor sem vitae leo tincidunt varius. Nunc vulputate
interdum sem, eu semper metus suscipit ut. Sed eget ante metus. Fusce leo ante, aliquam
in sagittis id, auctor quis turpis. Donec vitae magna quis mi dignissim auctor quis eget
augue.</p>
<p style="color:red;">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis ultrices feugiat ullamcorper. Cras ut tristique velit. Fusce euismod turpis at
lorem vestibulum malesuada. Mauris porttitor sem vitae leo tincidunt varius. Nunc
vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante metus. Fusce leo
ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis mi dignissim
auctor quis eget augue.</p>
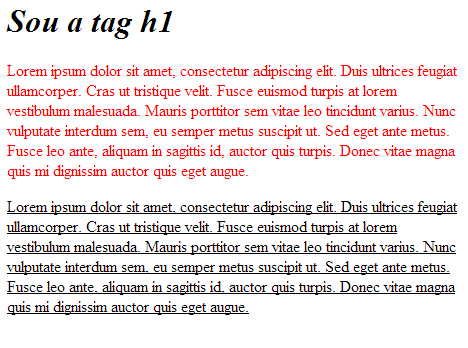
</body>
</html>Como podemos ver no código acima, para cada tag que estilizamos tivemos que criar um novo efeito. No caso da tag p nós utilizamos o mesmo estilo, mas tivemos que re-escrever ele para que se aplicasse em todas as tag's.

Saiba mais: estilos CSS
Código CSS na mesma página
Esse tipo de declaração é um pouco diferente da declaração inline, ela é aplicada na mesma página onde estão as tag's a serem estilizadas, mas são declaradas de forma global, evitando assim que precisemos inserir o estilo em cada tag específica.
<html>
<head>
<title>Código CSS - Entendendo a folha de estilos</title>
<style type="text/css">
h1{
font-style: italic;
}
p{
color: red;
}
</style>
</head>
<body>
<h1>Sou a tag h1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ultrices feugiat
ullamcorper. Cras ut tristique velit. Fusce euismod turpis at lorem vestibulum malesuada.
Mauris porttitor sem vitae leo tincidunt varius. Nunc vulputate interdum sem, eu semper
metus suscipit ut. Sed eget ante metus. Fusce leo ante, aliquam in sagittis id, auctor
quis turpis. Donec vitae magna quis mi dignissim auctor quis eget augue.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis ultrices feugiat
ullamcorper. Cras ut tristique velit. Fusce euismod turpis at lorem vestibulum malesuada.
Mauris porttitor sem vitae leo tincidunt varius. Nunc vulputate interdum sem, eu semper
metus suscipit ut. Sed eget ante metus. Fusce leo ante, aliquam in sagittis id, auctor
quis turpis. Donec vitae magna quis mi dignissim auctor quis eget augue.</p>
</body>
</html>Se repararmos, o efeito obtido será o mesmo, mas viram que a declaração está diferente? Nesse exemplo nós declaramos de forma global, ou seja:
- Toda tag h1 terá o efeito declarado
- Toda tag p terá o efeito declarado
Mas e se nós quisermos aplicar diferentes efeitos para cada tag p, por exemplo, como faríamos?
É aí que começa a entrar os atributos de id e class, dessa forma podemos colocar efeitos apenas nos elementos em que possuem aquele id ou aquela class.
Obs.: Eu costumo dizer que o id é único para cada elemento e a class pode ser usada em outros elementos. Essa é uma opinião pessoal minha e é a forma que eu trabalho com elas.
Vamos criar um exemplo agora onde iremos ver na prática isso que eu acabei de dizer acima.
<html>
<head>
<title>Código CSS - Entendendo a folha de estilos</title>
<style type="text/css">
h1{
font-style: italic;
}
#fundo{
background-color: #a3a9fa;
}
.paragrafo{
color: red;
}
.paragrafo2{
color: #0018ff;
}
</style>
</head>
<body>
<div id="fundo">
<h1>Sou a tag h1</h1>
<p class="paragrafo">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis ultrices feugiat ullamcorper. Cras ut tristique velit. Fusce euismod turpis at
lorem vestibulum malesuada. Mauris porttitor sem vitae leo tincidunt varius.
unc vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante metus.
Fusce leo ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis
mi dignissim auctor quis eget augue.</p>
<p class="paragrafo2">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis ultrices feugiat ullamcorper. Cras ut tristique velit. Fusce euismod turpis at
lorem vestibulum malesuada. Mauris porttitor sem vitae leo tincidunt varius. Nunc
vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante metus. Fusce leo
ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis mi dignissim
auctor quis eget augue.</p>
</div>
</body>
</html>Saiba mais: CSS Tutorial: da Sintaxe ao Flexbox
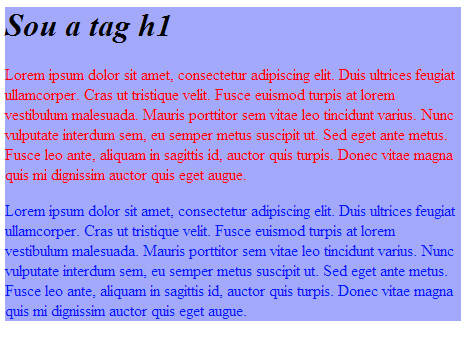
Como podemos ver acima, o id é representado pela "#" e a class pelo ".", o resultado do código acima pode ser visto na Figura 2.

Código CSS externo
Agora veremos a declaração de CSS mais utilizada, a externa. Basicamente ela se consiste em você colocar todo o código CSS em um arquivo externo .css e no html você apenas linkar/chamar esse arquivo para que o código seja estilizado. Ou seja, você vai chamar o CSS no HTML.
Para fazer esse link temos que usar o código abaixo:
<link rel="stylesheet" type="text/css" href="aqui entra o
link do seu arquivo externo">Crie um documento novo e o salve com o nome de estilo.css, coloque o código abaixo:
h1{
font-style: italic;
}
#fundo{
background-color: #a3a9fa;
}
.paragrafo{
color: red;
}
.paragrafo2{
color: #0018ff;
}No código html coloque o código de linkagem, ficará assim:
<html>
<head>
<title>Código CSS - Entendendo a folha de estilos</title>
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
<body>
<div id="fundo">
<h1>Sou a tag h1</h1>
<p class="paragrafo">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis ultrices feugiat ullamcorper. Cras ut tristique velit. Fusce euismod turpis at
lorem vestibulum malesuada. Mauris porttitor sem vitae leo tincidunt varius. Nunc
vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante metus. Fusce leo
ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis mi dignissim
auctor quis eget augue.</p>
<p class="paragrafo2">Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Duis ultrices feugiat ullamcorper. Cras ut tristique velit. Fusce euismod turpis at
lorem vestibulum malesuada. Mauris porttitor sem vitae leo tincidunt varius. Nunc
vulputate interdum sem, eu semper metus suscipit ut. Sed eget ante metus. Fusce leo
ante, aliquam in sagittis id, auctor quis turpis. Donec vitae magna quis mi dignissim
auctor quis eget augue.</p>
</div>
</body>
</html>Esses são as três maneiras de se declarar um código css, caso alguém tenha alguma dúvida, fique a vontade em postar nos comentários que terei um prazer em responder e ajudar. Não respondo dúvidas por e-mail, por favor usem os comentários específicos de cada artigo.
Saiu na DevMedia!
- Qual é a função do HTML?: Se você programa para a web ou pretende ingressar nessa área, é fundamental saber usar corretamente a linguagem HTML. Nesse DevCast conversamos sobre qual é a função dessa linguagem na programação web atualmente.
- HTML Básico: Aplicando efeitos CSS em borda: Neste tutorial de HTML básico iremos aprender a estilizar as bordas. Iremos aplicar efeitos CSS em bordas de diversos elementos em HTML.
- Como criar um slider com CSS e HTML: O slider é um elemento visual muito comum em aplicações web, principalmente àquelas que exibem muitas imagens, possibilitando uma melhor experiência ao usuário.
Saiba mais sobre Mobile ;)
- Pseudo-Classes do CSS: Nesse curso aprenderemos a aplicar estilo baseado no estado do elemento com as pseudo classes do CSS.
- Guia de CSS: Nesse Guia de Consulta você encontrará o conteúdo que precisa para iniciar seus estudos em CSS, recurso fundamental para a construção de páginas web.
- CSS Z-Index - Entendendo sobre o Eixo Z na web: Veja nesse artigo como funciona a propriedade z-index das CSS e aprenda a trabalhar com o eixo Z do plano cartesiano na web.
















