Entendendo um pouco sobre o JSF
Pelo fato do framework JSF para muitos ser uma evolução da linguagem JSP, o ciclo de vida do JSF é parecido com o JSP. Por exemplo, quando o cliente faz uma requisição HTTP para a página, o servidor responde com a página traduzida para HTML. Porém, o que muda no ciclo de vida do JSF, é que na medida que é divido em múltiplas fases, apresenta-se um componente de modelo UI (User Interface) mais sofisticado. O modelo requer que componentes de dados consigam serem convertidos e validados, sendo propagados para os “Beans” de forma ordenada. Como consequência, os componentes de eventos são manipulados.
Durante o ciclo de vida, a implementação JSF deve construir a “view” conhecida como árvore de componentes UI, enquanto considerar o estado salvo de uma submissão passada da página. Quando o cliente submete uma página, a implementação JSF executa várias tarefas, como validações dos dados de entrada dos componentes na “view” e conversões de entrada de dados para tipos específicos do servidor.
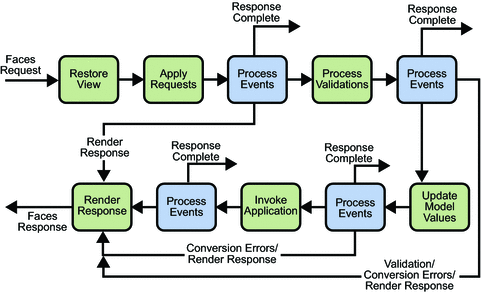
A implementação JSF também executa todas as tarefas representadas na Figura 1.

Figura 1: Série de passos no ciclo de vida JSF de solicitações e respostas
O ciclo de vida manipula os seguintes tipos de requisições: requisições iniciais e postagens. Quando um usuário faz uma requisição inicial a uma página, acontece a solicitação da página pela primeira vez.
Na parte da postagem, é submetido o formulário que contém a página que está previamente carregada dentro do browser, como um resultado de execução na requisição inicial. Quando o ciclo de vida manipula uma requisição inicial, ele executa apenas a restauração da “view” e renderiza as fases da resposta, pois que não existe entrada do usuário ou ações para processo. Com isso, são executadas as fases “Restore View” e “Render Response”, por que não existe usuário ou ações para processar. Geralmente, quando o ciclo de vida trata uma postagem na qual são executados todos os processos das fases.
Geralmente, a primeira requisição de uma página JSF vem do resultado de um clique em um link. Para renderizar a resposta que está em outra página JSF, a aplicação cria uma nova “view” e restaura em uma instância FacesContext, que representa todo a informação contextual associada com o processamento de uma solicitação de entrada e criação de uma resposta. A aplicação então adquire referências de objetos necessárias pela “view” e chamadas do FacesContext.renderResponse, a qual força a renderização imediata da “view” partindo para a fase do ciclo de vida “Render Response”.
Algumas vezes, uma aplicação precisa ser redirecionada para um web service, ou gerar uma resposta que não contém componentes JavaServer Faces. Nesse caso, consegue-se renderizar a fase “Render Response” pela ação:
callingFacesContext.
responseCompleteA situação mais comum é quando um componente JSF envia (submete) uma requisição para outra página. Casos como este, fazem o JSF manipular a requisição e automaticamente atravessar as fases no ciclo de vida para executar qualquer conversão necessária, validações e atualizações de modelo para gerar uma resposta.
O ciclo de vida JSF é vinculado através do objeto Lifecycle, que usa outro objeto a seu favor, o FacesContext. O objeto FacesContext trabalha com seis fases que forma o ciclo de vida JSF, que estão apresentadas abaixo.
Restore View Phase
Essa fase começa quando uma requisição de uma página JSF é feita através de um link ou botão clicado.
Durante esta fase, a implementação JSF constrói a “view” da página em manipulações de eventos, validadores que são salvos na instância do FacesContext. É permitido resgatar todas as informações necessárias para processar uma simples requisição.
Se a requisição de uma página for uma requisição inicial, o JSF cria uma “view” vazia durante esta fase, e o ciclo de vida avança para a fase de renderização da resposta, enquanto a “view” for populada com os componentes referenciados pelas tags na página.
Se a requisição para a página é uma postagem, a “view” corresponde à página que já existe. Durante essa fase, o JSF restaura a “view” por usar as informações do estado salvo dentro de um cliente ou servidor.
Apply Request Values Phase
Nessa fase, a árvore de componentes da página é restaurada com os valores que foram enviados na requisição. Esses valores são obtidos através da requisição, que é aplicada ao componente em memória e não à propriedade da classe Bean para a qual o componente aponta.
Existe um cenário em que quando um componente estiver configurado com o atributo immediate=”true”, o valor dele será diretamente ligado à propriedade na classe Bean. Esse atributo tem a característica de tornar a aplicação imediata dos valores na classe Bean para o componente.
Process Validations Phase
Durante essa fase, o JSF executa todos os validadores e valores registrados que possuem a configuração do campo com o atributo required=”true”.
Update Model Values Phase
Nessa fase, os valores já estão validados e registrados nos componentes que serão atribuídos à respectiva propriedade na classe Bean. Esse processo envolve conversores dos tipos de dados, como por exemplo, conversores personalizados ou data e número.
Invoke Application Phase
Nessa fase, o JSF manipula qualquer nível de evento da aplicação, desde o envio de um formulário ou chamada para outra página através de um link. Depois que todos os valores já estarem validados, convertidos e atribuídos para as propriedades da classe Bean, se for o caso, o JSF adicionará o método da classe Bean que adicionou a requisição. Geralmente são eventos que retornam uma string, que está associada a uma navegação de uma página dentro da aplicação.
Render Response Phase
Por ser a fase final, é exigida que quando a página for construída e devolvida para o browser, o JSF solicite que cada componente de tela que têm suas propriedades, comportamentos e forma, faça a geração do próprio HTML.
Testando o ciclo de vida
Para finalizar, na Listagem 1 é apresentado um pequeno código de como executar todos as fases do ciclo de vida do JSF.
Listagem 1: Teste do ciclo de vida
br.com.testes.listener;
public class PhaseListener implements javax.faces.event.PhaseListener {
public void afterPhase(PhaseEvent event) {
event.getFacesContext().getExternalContext().
System.out.println("AFTER: "+event.getPhaseId());
}
public void beforePhase(PhaseEvent event) {
event.getFacesContext().getExternalContext().
System.out.println("BEFORE: "+event.getPhaseId());
}
public PhaseId getPhaseId() {
return PhaseId.ANY_PHASE;
}
}Feita a criação da classe, é preciso realizar o registro no arquivo de configuração do JSF, o faces-config.xml. Com o arquivo aberto, inserir as linhas apresentadas na Listagem 2, dentro das tags <faces-config>.
Listagem 2: Registro da classe PhaseListener
<faces-config>
<lifecycle>
<phase-listener>
br.com.testes.listener.PhaseListener
</phase-listener>
</lifecycle>
</faces-config>Ao finalizar as criações dos arquivos, já é possível rodar o projeto e verificar a saída no Console do IDE.
Links Úteis
- Java 7:
Site com informações sobre o lançamento do Java 7 - JavaFX:
Site para fazer download de aplicações JavaFX - JFXtras:
Site do projeto JFXtras
Saiba mais sobre Java ;)
- O Que é JPA?:
Dominar a persistência de dados é uma necessidade indispensável aos programadores. Sem esse conhecimento nossas aplicações não terão a capacidade de armazenar e recuperar os dados por ela manipulados. - Preparando o ambiente para programar em Java:
Neste curso você aprenderá a preparar seu ambiente para programar em Java. Veremos aqui o que é necessário instalar e como proceder para desenvolver aplicações com essa linguagem. - Criando meu primeiro projeto no Java:
Neste curso você aprenderá a criar o seu primeiro programa com Java, e não, ele não será um simples “Hello, World!”. :) Para isso, vamos começar ensinando como instalar o Java e preparar o ambiente de desenvolvimento.
















