Em diversas situações o usuário acaba precisando retirar uma foto durante a execução de um aplicativo, como numa rede social para uma postagem, aplicação de criação de efeitos e ajustes em uma imagem e outras diversas situações.

Figura 1: Usuário tirando foto com o Windows Phone
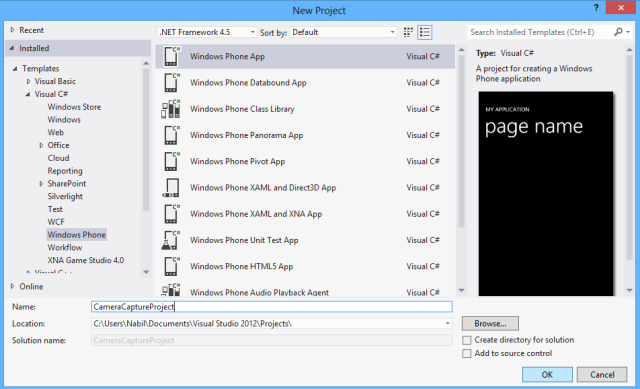
Portanto, neste artigo será utilizado um exemplo de uma aplicação em que você irá tirar a foto e exibí-la no aplicativo. Abra o Visual Studio e crie um projeto WindowsPhoneApplication com o nome de CameraCaptureProject conforme a Figura 2.

Figura 2: Criando um projeto no Visual Studio
Ao criar o projeto, é exibida uma caixa com a opção de escolha da versão do Windows Phone, escolha a 7.1, pois assim o seu aplicativo funcionará em todas as versões de Windows Phone disponíveis.
O primeiro passo é preparar o layout do seu aplicativo, então no content panel você deverá criar um StackPanel que conterá um Textblock para indicar que a imagem escolhida será colocada naquele local, um controle de imagem para que a imagem seja atribuída a este controle e um botão para abrir a câmera e tirar a foto.
Abra a página MainPage.xaml e adicione os controles mencionados conforme a Listagem 1.
Listagem 1: Arquivo MainPage.xaml com o layout pronto
<phone:PhoneApplicationPage
x:Class="CameraCaptureProject.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="APLICATIVO CÂMERA"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="retirando foto" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel Width="450" Height="550" Background="Azure">
<TextBlock Foreground="Black" FontWeight="Bold"
Text="foto escolhida" FontSize="34" Margin="5"/>
<Image Name="imgFotoEscolhida" Width="450" Height="400"
Stretch="Uniform" />
<Button Name="btnAdicionarImagem" Height="100" Background="BlueViolet"
Content="Adicionar imagem" Click="btnAdicionarImagem_Click"/>
</StackPanel>
</Grid>
</Grid>
</phone:PhoneApplicationPage>Para que fique de uma maneira melhor para o usuário, iremos adicionar uma imagem padrão que já vem no aplicativo, no controle de imagem, para que fique indicado que ali será adicionada uma foto.
Vá ao Solution Explorer, clique com o botão direto sobre o projeto, depois em adicionar item existente. Escolha uma foto que você ache interessante ficar ali para indicar que não há imagem disponível ainda e adicione ao projeto. Então vá ao controle da imagem no Content Panel e altere o Source para que a imagem que você adicionou fique ali visível para o usuário, conforme a Listagem 2.
Listagem 2: Controle Image com figura indicada no Source
<Image Name="imgFotoEscolhida" Width="450" Height="400" Stretch="Uniform"
Source="imagemIndisponivel.png"/>Agora você deverá abrir o arquivo MainPage.xaml.cs, adicionar referência para as DLLs " System.Windows.Media.Imaging” e “Microsoft.Phone.Tasks”. O método colocado no evento do botão também deverá ser tratado, no método btnAdicionarImagem_Click você deverá instanciar o CameraCaptureTask e usar o método show que exibirá ao usuário a câmera, e por fim adicionar o método que será chamado ao completar a requisição. Você irá implementar esse método de complete verificando se este retorna um resultado e então colocar a imagem no Source do controle imagem adicionado no MainPage.xaml. Veja como fica na Listagem 3.
Listagem 3: Código da página MainPage.xaml.cx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Tasks;
using System.Windows.Media.Imaging;
namespace CameraCaptureProject
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void btnAdicionarImagem_Click(object sender, RoutedEventArgs e)
{
CameraCaptureTask task = new CameraCaptureTask();
task.Show();
task.Completed += task_Completed;
}
void task_Completed(object sender, PhotoResult e)
{
if (e.TaskResult == TaskResult.OK)
{
BitmapImage image = new BitmapImage();
image.SetSource(e.ChosenPhoto);
imgFotoEscolhida.Source = image;
}
}
}
}Agora basta pressionar e testar o aplicativo, que ficaria conforme a Figura 3.

Figura 3: Aplicação em funcionamento
Um abraço e até o próximo artigo.
Conheça nossa sala no fórum sobre Windows Phone:
Leia mais sobre o Windows Phone:
















