Calendários são elementos fundamentais e largamente utilizados em formulários para a entrada de dados por parte do usuário. Até a chegada da HTML5, não havia controles nativos dessa linguagem para representar campos de data em páginas web.
Para suprir essa necessidade, foram desenvolvidos plugins utilizando JavaScript e CSS para criar um calendário, geralmente a partir de um input to tipo text. O principal deles pertence à biblioteca jQuery UI (User Interface), da própria jQuery Foundation. A jQuery UI fornece uma série de componentes como calendários, abas, botões e caixas de diálogo de fácil utilização.
Neste artigo conheceremos o componente Datepicker que pode ser facilmente integrado à página através da referência à jQuery UI e partindo de um input com type="text".
Calendário jQuery com Datepicker
Nos exemplos que desenvolveremos ao longo desse artigo, será utilizado um arquivo HTML com a seguinte estrutura:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Calendário jQuery</title>
</head>
<body>
<p>Data: <input type="text" id="calendario" /></p>
</body>
</html>Nesse arquivo não há nenhum código desconhecido, apenas um input do tipo text que dará origem ao calendário.
Tendo o código HTML, é preciso referenciar à jQuery UI que é formada basicamente por dois arquivos Javascript e um CSS. Para isso, adicione ao cabeçalho (head) do html as seguintes tags:
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.0/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script src="http://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
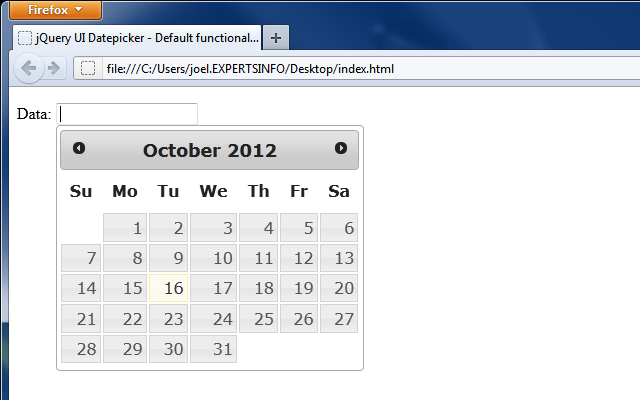
Feito isso, podemos agora obter o calendário propriamente dito. Isso pode ser feito adicionando um pequeno script ao cabeçalho da página (abaixo das tags da Listagem 2). Esse script apenas chamará o método datepicker definido na jQuery UI, a partir do input calendário. Adicione então o seguinte código à página e abra o arquivo no browser. O resultado obtido é apresentado na Figura 1.
<script>
$(function() {
$( "#calendario" ).datepicker();
});
</script>
Clicando sobre uma data, o input receberá o valor selecionado. Uma vez invocada a função datepicker, o input não pode mais receber caracteres inválidos para datas como letras.
Sabendo obter o calendário básico, pode-se partir para alguns recursos mais avançados que permitem aplicar certas configurações. A função datepicker pode receber uma série de parâmetros nomeados, como veremos a seguir.
Mostrando ícone para ativar o calendário
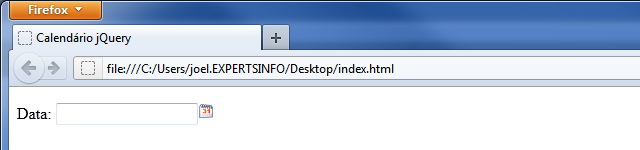
O calendário é exibido originalmente quando o input recebe o foco, mas podemos desejar exibir um “botão” para que o calendário seja aberto quando o usuário clicar sobre ele. O código a seguir faz com que uma imagem (no caso, salva no mesmo diretório do html, mas o leitor pode informar o caminho completo de outro arquivo de imagem) seja exibida ao lado do input.
<script>
$(function() {
$( "#calendario" ).datepicker({
showOn: "button",
buttonImage: "calendario.png",
buttonImageOnly: true
});
});
</script>O resultado é o seguinte:

Calendário com barra de botões de ação
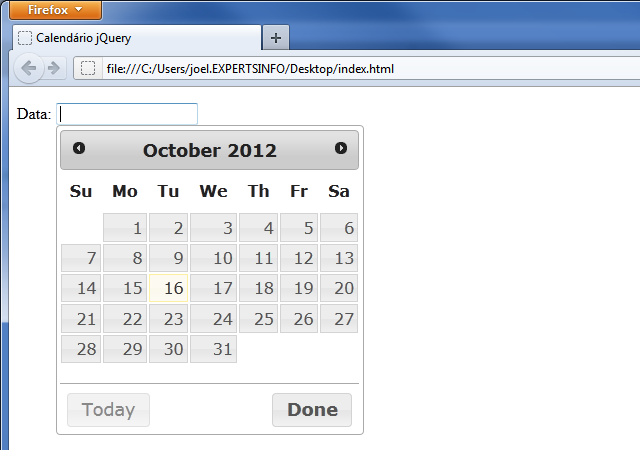
É possível também exibir uma barra com dois botões de ação no rodapé do calendário. Esses botões servem para localizar a data atual e para encerrar a seleção da data, confirmando o valor selecionado. Para exibir essa barra, basta passar o parâmetro showButtonPanel como true.
<script>
$(function() {
$( "#calendario" ).datepicker({
showButtonPanel:true
});
});
</script>
Definindo o formato da data
Um ponto muito importante quando se trabalha com campos de data é o formato em que esta é exibida. Para que o calendário esteja sempre adequado ao padrão utilizado na página desenvolvida, pode-se informar o formato da data através do parâmetro dateFormat.
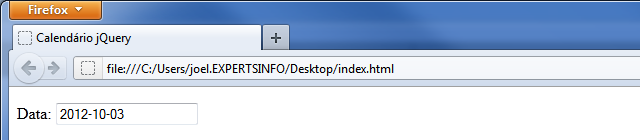
O formato é composto por letras que identificam o dia(dd para o valor numérico e DD para o nome do dia), mês (mm para o número e MM para o nome do mês) e ano (yy). A seguir definimos o formato do calendário para ano-mês-dia (yyyy-dd-MM).
<script>
$(function() {
$("#calendario").datepicker({dateFormat: 'yy-mm-dd'});
});
</script>O resultado é mostrado na Figura 4.

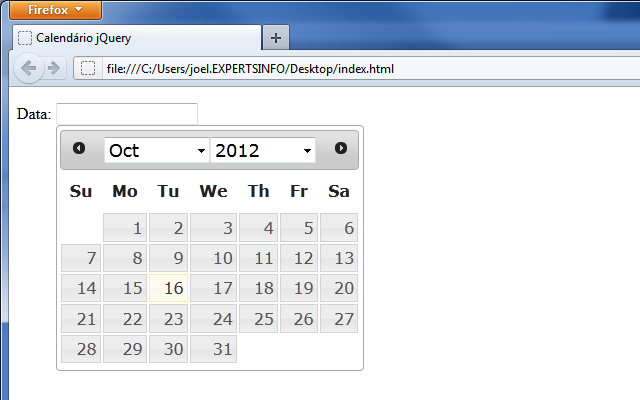
Permitindo selecionar outros meses e anos
Com a passagem de apenas dois parâmetros é possível configurar o datepicker para mostrar uma caixa de seleção para meses e anos, permitindo ao usuário localizar mais facilmente a data desejada.
<script>
$(function() {
$("#calendario").datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
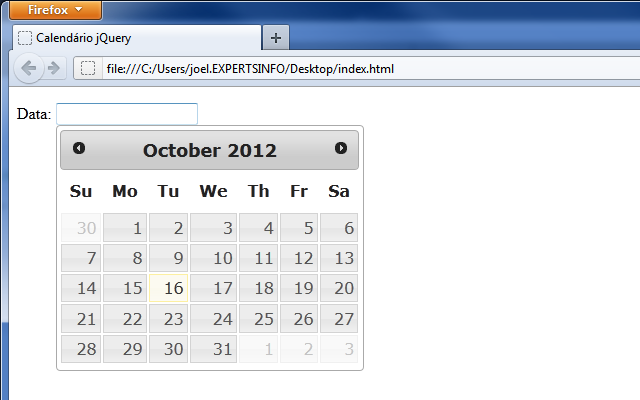
Mostrando datas dos meses seguinte e anterior
Naturalmente são exibidos apenas os dias do mês atual. Como se vê na imagem acima, existe um espaço em branco após o dia 31, pois ali acaba o mês. Porém, pode ser interessante permitir ao usuário visualizar e selecionar datas dos meses seguinte e anterior ao atual.
<script>
$(function() {
$("#calendario").datepicker({
showOtherMonths: true,
selectOtherMonths: true
});
});
</script>O primeiro parâmetro faz com que as datas sejam exibidas, o segundo permite ou não selecioná-las.

Exibindo vários meses
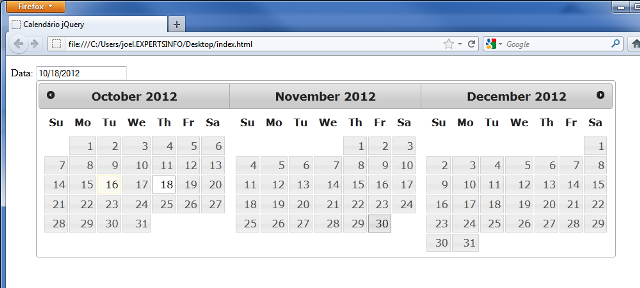
Outro recurso bastante interessante do datepicker é a possibilidade de exibir vários meses ao mesmo tempo ao abrir o calendário. Isso pode servir, por exemplo, quando o usuário deve selecionar uma data entre um número de meses. Isso pode ser feito facilmente passando a quantidade de meses para o parâmetro numberOfMonths, como vemos a seguir.
<script>
$(function() {
$("#calendario").datepicker({
numberOfMonths: 3
});
});
</script>Nesse caso foram listado três meses (a partir do atual).

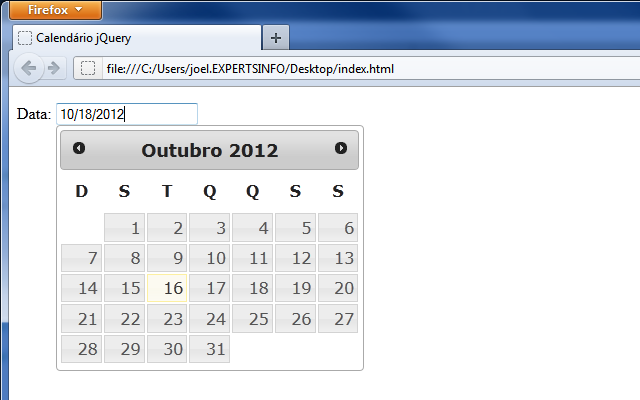
Traduzindo o calendário
Como deu pra perceber até esse ponto, o calendário é apresentado nativamente em inglês, idioma oficial da jQuery. Porém, às vezes é fundamental que as informações sejam dispostas no idioma nativo em que a aplicação é desenvolvida. Assim como nos exemplos anteriores, isso pode ser feito apenas passando parâmetros para a função datepicker, como é feito na listagem a seguir.
<script>
$(function() {
$("#calendario").datepicker({
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'],
dayNamesMin: ['D','S','T','Q','Q','S','S','D'],
dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'],
monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'],
monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez']
});
});
</script>Com isso, as informações passam a ser exibidas no padrão português/brasileiro.

O componente datepicker possui ainda uma série de outras funcionalidades não apresentadas nesse artigo. Para conhecê-las, é interessante visitar a página da jQuery UI e ver a documentação oficial em DatePicker Documentation.
Finalizamos então este artigo que mostrou como adicionar um calendário a páginas web de forma simples e prática, com algumas opções de customização.
Até a próxima oportunidade.
Links Úteis
- Hotsite com Bootstrap e jQuery:
Neste exemplo veremos como criar o layout de um hotsite no modelo One Page (uma única página). - Aquecendo no Lazy Load:
Neste DevCast conversaremos sobre o Lazy Load, sua utilidade e analisaremos alguns casos reais de uso. Por fim, veremos um código de exemplo com HTML, CSS e jQuery. - Como trabalhar com coleções de objetos no Delphi:
Neste microexemplo você aprenderá a trabalhar com a classe TObjectList no Delphi.
Saiba mais sobre jQuery ;)
- Como evitar múltiplas requisições ao servidor:
Aprenda neste artigo como desabilitar botões utilizando jQuery, algo muito útil para evitar múltiplos cliques e, consequentemente, várias requisições ao servidor. - Eventos em jQuery: Diferenças entre bind, live, delegate e on:
Neste artigo conheceremos os diferentes métodos para tratamento de eventos da jQuery, analisando o funcionamento de cada um. - Curso de jQuery Básico:
Neste curso de jQuery serão apresentados conceitos envolvendo as tecnologias front-end como HTML, CSS, Javascript. - O que é jQuery?:
Neste curso conheceremos a jQuery, biblioteca JavaScript que facilita e agiliza a construção de scripts para o client-side possibilitando uma melhor usabilidade ao usuário. - Validação de formulários com jQuery:
A validação é um processo fundamental para garantir a integridade dos dados submetidos na aplicação.



