O DataGridView é um controle que permite a exibição de registros em linhas e colunas, ideal para a pesquisa de registros.
Para o desenvolvimento do exemplo será utilizado o Visual Studio 2012 e o SQL Server 2012, mas também poderá ser desenvolvido em uma versão anterior.
Para o desenvolvimento deste artigo será utilizado uma aplicação e um banco de dados já existente. A aplicação em questão é a mesma que foi desenvolvida no artigo CRUD em C# com parâmetros, se você leu não o artigo sugiro que leia e desenvolva a aplicação e depois continue neste artigo.
Será necessário realizar alguns ajustes no formulário da aplicação que foi desenvolvida no artigo anterior, segue as alterações:
- Altere o tamanho do formulário, conforme a Tabela 1.
|
Size |
995; 571 |
Tabela 1. Alteração do tamanho do formulário.
- Insira um GroupBox com as características presentes na Tabela 2.
|
Name |
groupBox1 |
|
Location |
15; 183 |
|
Size |
952; 338 |
|
Text |
Consulta |
Tabela 2. GroupBox
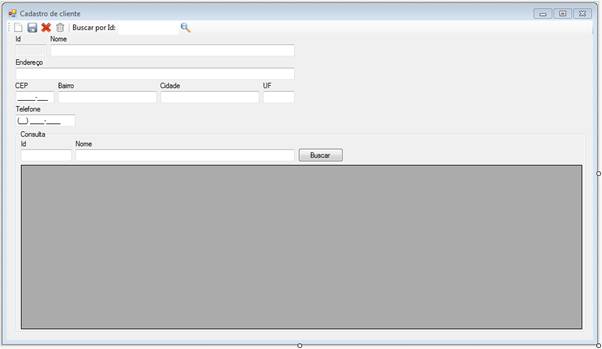
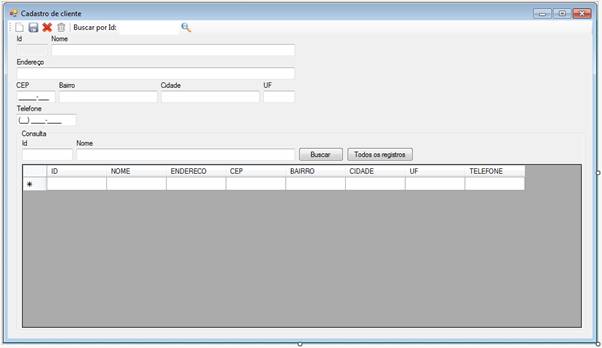
Insira dois Label’s, dois TextBox’s, um botão e um DataGridView e posicione conforme mostra a Figura 1.

Figura 1. Posicionamento dos controles dentro do GroupBox.
Na Tabela 3 há as informações de cada controle que foi adicionado dentro do GroupBox.
|
Id |
Tipo: TextBox Name: txtBuscaId |
|
Nome |
Tipo: TextBox Name: txtBuscaNome |
|
Buscar |
Tipo: Button Name: btnBuscar Text: Buscar |
|
DataGridView |
Tipo: DataGridView Name: dgvClientes |
Tabela 3. Campos do groupBox1.
Agora configure o DataGridView para exibir as informações da tabela Cliente, lembrando que para criar o banco de dados e a tabela que serão usados neste artigo é só seguir os passos do artigo CRUD em C# com parâmetros.
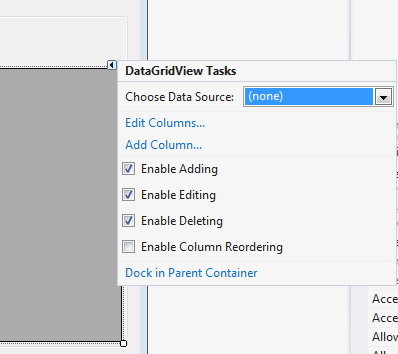
No canto superior direito do DataGridView há um botão pequeno com uma seta que, ao clicar nele, aparecerá uma janelinha, como na Figura 2.

Figura 2. DataGridView Tasks.
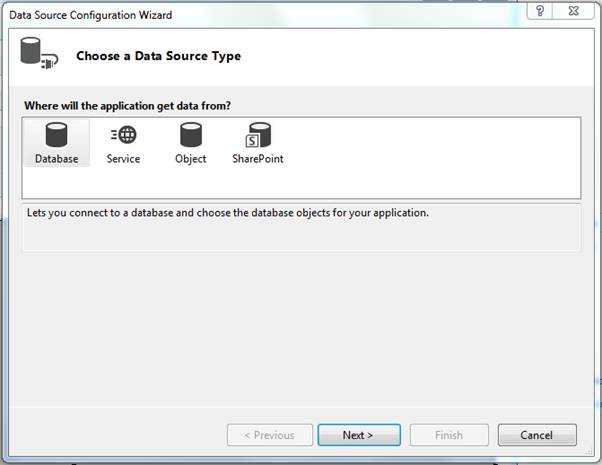
Em Choose Data Source clique na combo para abrir uma nova janela. Clique em Add Project Data Source... . para abrir uma janela, conforme mostra a Figura 3 para selecionar o tipo do Data Source. Selecione DataBase e clique em Next.

Figura 3. Escolher o tipo do Data Source.
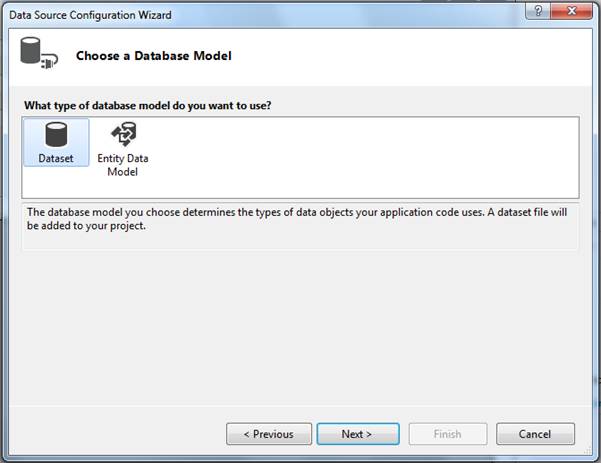
Agora aparecerá uma nova janela para selecionar o Database Model, conforme mostra a Figura 4.

Figura 4. Selecionar o Database Model.
Selecione Dataset e clique em Next.
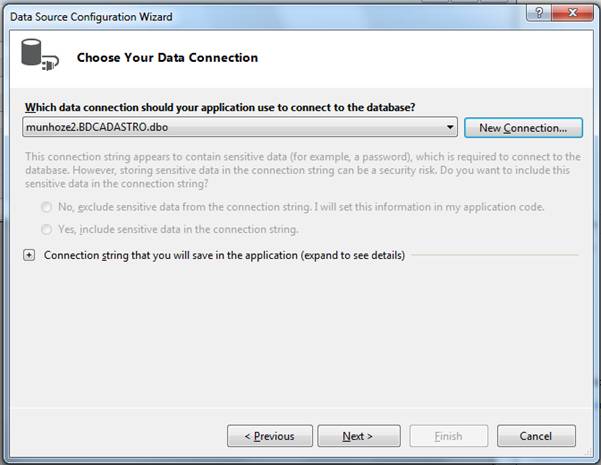
Na próxima janela é onde será selecionado o servidor e o banco de dados a ser utilizado e também será gerada a ConnectionString, conforme a Figura 5.

Figura 5. Configurando a conexão.
Se nesta janela não aparecer o nome do servidor e banco dedados selecionado, clique no botão New Connection... e abrirá uma nova janela para configurar a conexão.
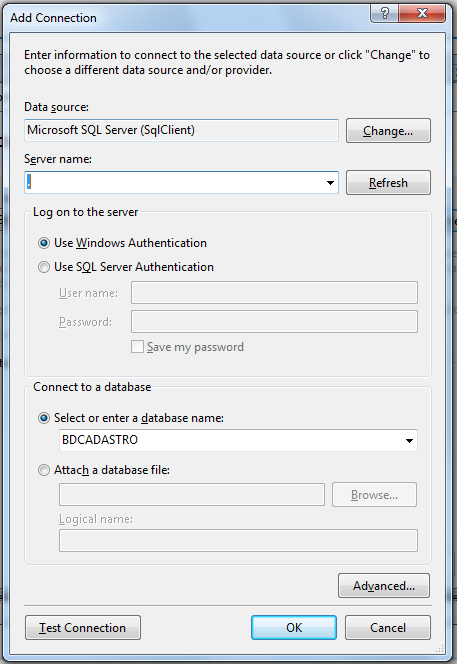
Na janela Add Conection, no campo Server Name, informe um . . Isso significa que o servido é local, mas também pode ser o nome do servidor e, se o mesmo que está o banco de dados não for local, ai sim terá que ser o nome do servidor. Depois, no campo Select or enter a database name, selecione o banco que dados que será conectado, no caso BDCADASTRO, conforme a Figura 6.

Figura 6. Configurando a conexão
Depois de preencher todos os campos é só clicar em OK e voltar para a janela anterior, agora com a janela com as informações preenchidas pode-se notar também que foi gerada uma ConnectionString. Clique em Next para prosseguir.
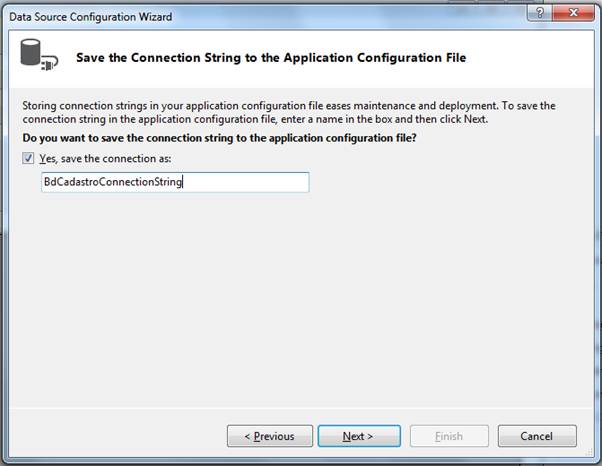
A próxima janela irá perguntar se deseja salvar a ConnectionString. Para esse artigo mudamos o nome que foi sugerido e foi deixado conforme o que está na Figura 7, apenas por convenção.

Figura 7. Salvando a connection string.
Clique em Next para prosseguir.
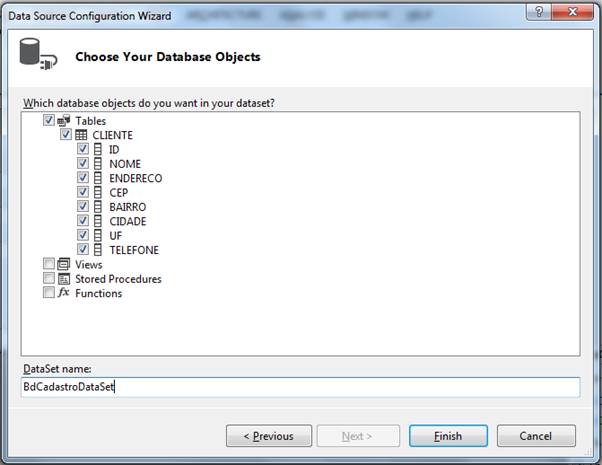
Na janela seguinte será selecionado a tabela que irá preencher o DataGridView, conforme mostra a Figura 8. Nesta janela também foi alterado o nome do DataSet apenas por convenção.

Figura 8. Seleção da tabela Cliente.
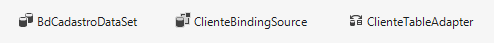
Agora clique em Finish e perceba que já aparece os campos da tabela Cliente como colunas no DataGridView. Repare também que foram adicionados novos controles na parte inferior da janela do Visual Studio, conforme mostra a Figura 9. Esses controles são os responsáveis pela comunicação com o banco de dados. Eles foram nomeados automaticamente e por isso também foi alterado o nome deles para seguir a convenção de nomes utilizada no C#.

Figura 9. Controles usados para comunicação com o banco de dados.
Se testar a aplicação agora verá que o DataGridView trará todos os registros, mas não é isso o que queremos. A ideia é que o grid traga apenas os registros que atendam ao critério especificado nos campos Id ou Nome.
Isso acontece porque a query SQL que é usada para preencher o grid não realiza nenhum filtro, então, será criado duas novas query: uma para filtrar pelo Id e outra para filtrar pelo nome.
Para criar uma nova query clique em cima do controle BdCadastroDataSet para selecioná-lo e verá que aparecerá um botão no canto superior direito com uma seta; clique nele e depois clique em Edit in DataSet Designer...
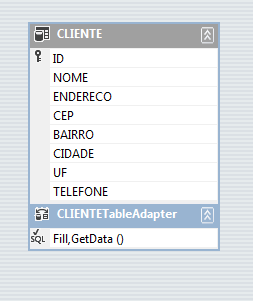
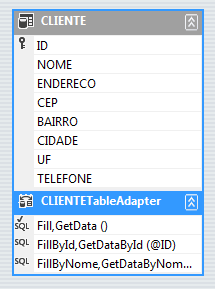
Abrirá uma janela onde aparecerá a tabela selecionada e em CLIENTETableAdapter está a query existente que traz todos os registros da tabela sem filtro, conforme mostra a Figura 10.

Figura 10. DataSet
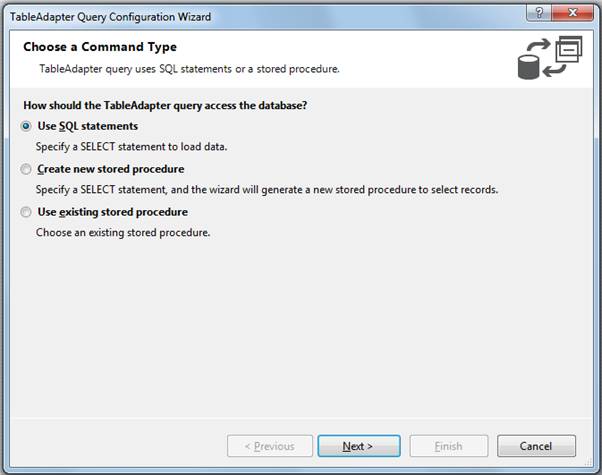
Para adicionar uma nova query clique com o botão direito do mouse em cima de CLIENTETableAdapter e clique em Add Query... ; será aberta uma janela conforme a Figura 11.

Figura 11. Adicionando uma nova query.
Clique em Next e na próxima janela Next novamente.
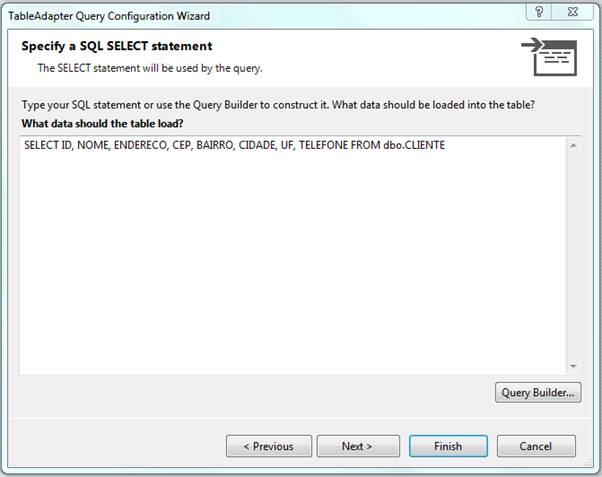
Na próxima janela, conforme podemos ver na Figura 12, existe uma instrução SQL e pode-se alterar conforme a necessidade.

Figura 12. Instrução SQL.
Existe também a opção de utilizar o Query Builder, que pode ser acessado clicando no botão de mesmo nome que encontrasse no canto inferior direito. Será então aberta uma janela, conforme mostra a Figura 13.

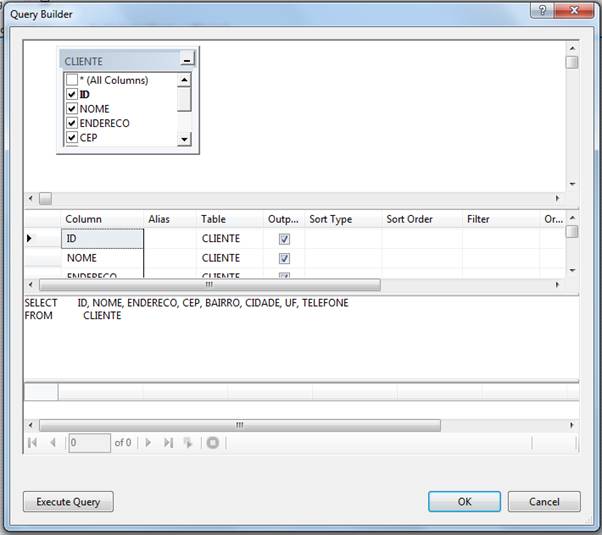
Figura 13. Query Builder.
Nesta janela pode-se selecionar os campos da tabela que deseja que conste na instrução de Select, informar filtros, e testar a query criado clicando no botão Execute Query.
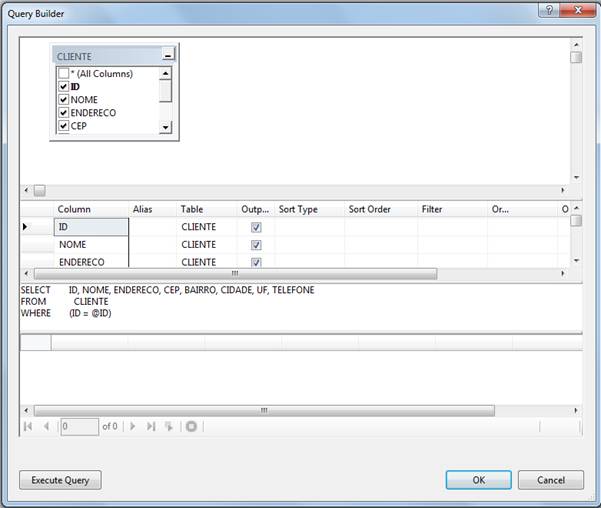
Monte uma instrução SQL, conforme a Figura 14.

Figura 14. Instrução SQL.
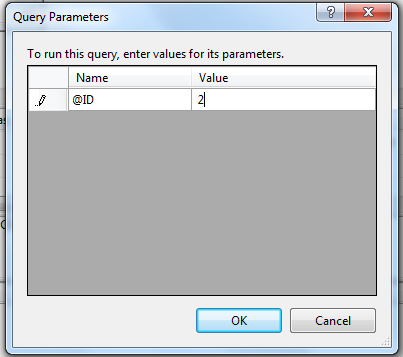
Na instrução que pode-se notar na Figura 14 foi adicionado uma clausula WHERE que filtra o ID, onde é igual ao parâmetro @ID. Se clicar no botão Execute Query aparecerá uma nova janela, conforme a Figura 15, que solicitará o valor desejado para o parâmetro @ID para teste.

Figura 15. Informar o valor do parâmetro.
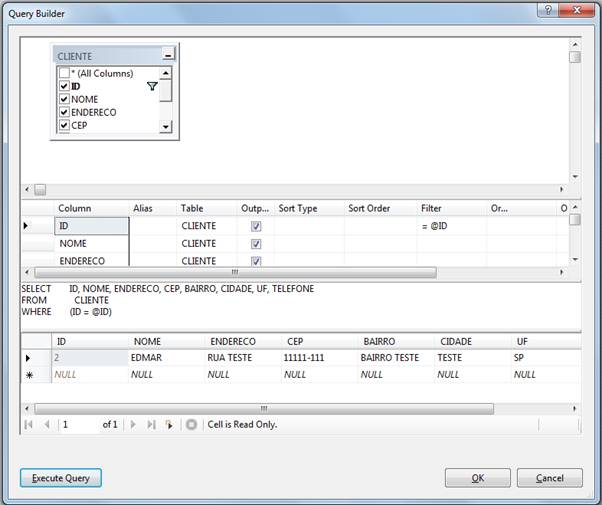
Após informar o valor do parâmetro e clicar em OK, aparecerá o resultado da execução da instrução SQL logo abaixo dela, conforme mostra a Figura 16.

Figura 16. Resultado da instrução SQL.
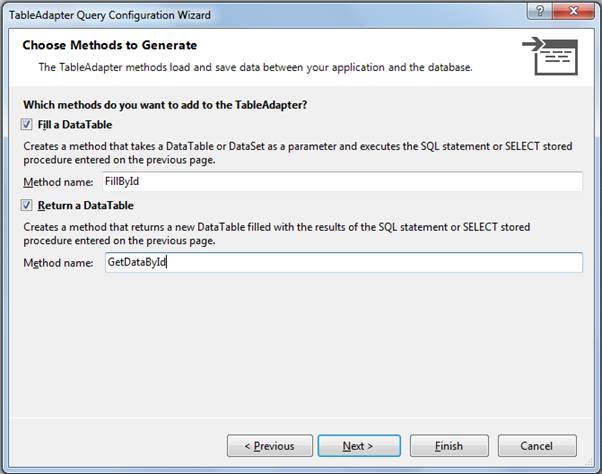
Após a criação da instrução SQL clique em OK. Aparecerá uma janela que solicitará um nome para esta query, no caso, só foi completado o que a janela sugere com Id, conforme mostra a Figura 17.

Figura 17. Nomeando a query.
Após informar o nome da query, clique em Next e na próxima janela que confirmará a criação da nova query clique em Finish. Agora a nova query aparecerá no CLIENTETableAdapter.
Agora é preciso criar uma outra query para consultar clientes por nome: repita os mesmos passos para criar a query e use a instrução SQL da Listagem 1.
Listagem 1. Instrução SQL da query para busca por nome.
SELECT ID, NOME, ENDERECO, CEP, BAIRRO, CIDADE, UF, TELEFONE
FROM CLIENTE
WHERE (NOME LIKE @NOME + '%')Agora o CLIENTETableAdapter do seu DataSet deve estar conforme a Figura 18.

Figura 18. CLIENTETableAdapter com as querys criadas.
Agora codificaremos o botão btnBuscar para executar a query desejada. O código do botão ficará como da Listagem 2.
Listagem 2. Código do botão btnBuscar.
private void btnBuscar_Click(object sender, EventArgs e)
{
if (txtBuscaId.Text != "")
{
ClienteTableAdapter.FillById(BdCadastroDataSet.CLIENTE, Convert.ToInt32(txtBuscaId.Text));
}
else if (txtBuscaNome.Text != "")
{
ClienteTableAdapter.FillByNome(BdCadastroDataSet.CLIENTE, txtBuscaNome.Text);
}
}No código do botão existe um if que testa para ver se o número do Id foi informado e só preencher o DataGridView se ele não estiver em branco.
Depois há também um else if que testa se foi informado algum nome ou o início de algum nome e também só preencher o DataGridView se o campo não estiver vazio.
Note que o usuário só poderá informar um ou outro valor: este foi apenas um exemplo para demonstrar como preencher um DataGridView filtrando da maneira que houver necessidade. Este ponto é um detalhe que pode ser melhorado e cabe ao desenvolvedor ajustar a cada necessidade.
A Figura 19 mostra como está o formulário atualmente.

Figura 19. Formulário.
Foi adicionado também o botão btnTodosRegistros para que depois de executar um filtro por Id ou Nome e o usuário quiser ver todos os registro novamente ele executa a query que seleciona todos os registros. A Listagem 3 traz o código do botão btnTodosRegistros.
Listagem 3. Código do botão btnTodosRegistros.
private void btnTodosRegistros_Click(object sender, EventArgs e)
{
ClienteTableAdapter.Fill(BdCadastroDataSet.CLIENTE);
}O exemplo desenvolvido neste artigo é simples e pode ser melhorado, mas serve para quem ainda não conhece o preenchimento de um DataGridView e filtragem de dados. É interessante estudar melhorias que podem ser feitas nesta aplicação e evolui-la como forma de aprendizado. O DataGridView também possui outras propriedades que não foram abordadas neste artigo e que são interessantes para o desenvolvedor, como por exemplo a propriedade Columns, que ao clicar no botão" ..." que abrirá uma janela onde temos a opção de alterar o título das colunas para deixá-los mais amigáveis, a largura da coluna e etc...
Qualquer dúvida é só entrar em contato.
Abraços.
















