Motivação
As tabelas estão presentes em grande parte das aplicações (sejam elas web, desktop ou mobile) e constituem um elemento fundamental na apresentação de dados para o usuário final.
Atualmente, com a importância que a interface de usuário possui, saber como aprimorar a aparência de uma tabela torna-se tão relevante quanto. Nesse cenário, uma das tecnologias que tem se tornado referência é o Bootstrap. Esse framework front-end, entre muitos outros recursos, disponibiliza diversas funcionalidades para estilizar e otimizar a exibição de diversos componentes, como é o caso das tabelas.
Tabela básica no Bootstrap
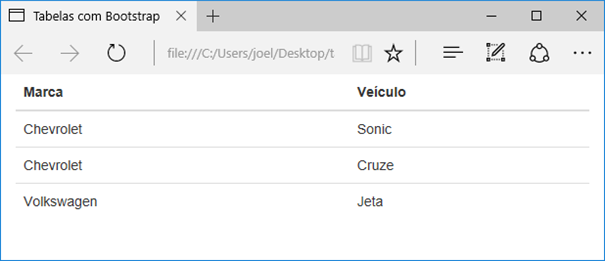
Para estilizar uma tabela com o Bootstrap, basta adicionar a classe table à tag <table>, e algumas formatações visuais já serão aplicadas, como mostra a Listagem 1.
<table class="table">
<thead>
<tr>
<th>Marca</th>
<th>Veículo</th>
</tr>
</thead>
<tbody>
<tr>
<td>Chevrolet</td>
<td>Sonic</td>
</tr>
<tr>
<td>Chevrolet</td>
<td>Cruze</td>
</tr>
<tr>
<td>Volkswagen</td>
<td>Jeta</td>
</tr>
</tbody>
</table>O resultado da execução desse código é apresentado na Figura 1.

Classes adicionais para tabelas
Existem ainda algumas classes que permitem aplicar estilos diferenciados a uma tabela, são elas:
- table-striped: Alterna a cor das linhas da tabela;
- table-bordered: Adiciona borda à tabela.
- table-hover: Ativa o destaque de uma linha quando passamos o cursor do mouse sobre ela;
- table-condensed: Reduz a altura das linhas da tabela, deixando-a mais compacta.
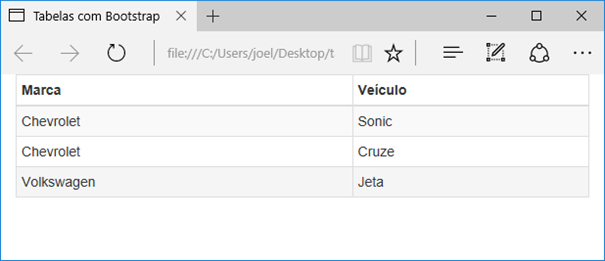
Para aplicar esses estilos, basta adicionar as classes desejadas à tag <table>, da seguinte forma:
<table class="table table-striped table-bordered table-condensed table-hover">O resultado disso deve ser semelhante à Figura 2.

Alterando as linhas de uma tabela
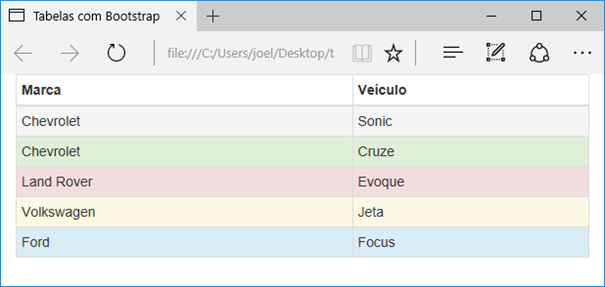
As classes que vimos até aqui alteram o estilo da tabela como um todo, formatando todas as suas linhas de maneira uniforme. Caso seja necessário formatar linhas separadamente, podemos aplicar à tag <tr> classes como active, success, danger, warning e info. Um exemplo disso pode ser verificado no código da Listagem 2.
<tbody>
<tr class="active">
<td>Chevrolet</td>
<td>Sonic</td>
</tr>
<tr class="success">
<td>Chevrolet</td>
<td>Cruze</td>
</tr>
<tr class="danger">
<td>Land Rover</td>
<td>Evoque</td>
</tr>
<tr class="warning">
<td>Volkswagen</td>
<td>Jeta</td>
</tr>
<tr class="info">
<td>Ford</td>
<td>Focus</td>
</tr>
</tbody>Com isso, cada linha ganhará uma cor diferente, como podemos observar na Figura 3.

É importante destacar que para aplicar esses estilos não foi necessário fazer uso de JavaScript. Portanto, caso seu projeto não necessite de outros recursos do Bootstrap, como modais e carousels, não é necessário incluir o arquivo de JavaScript do framework, reduzindo assim o tempo de carregamento da sua página.



















