Atenção: esse artigo tem um vídeo complementar. Clique e assista!
Boas Práticas com C# e .NET Framework - Parte 1
Boas Práticas com C# e .NET Framework - Parte 2
O artigo trata do desenvolvimento de aplicações que utilizem recursos de Herança Visual. A ideia básica é que você possa construir um único formulário (Windows Forms e WPF) e reaproveita-lo para as demais telas da aplicação. Além disso, é mostrado como criar interfaces consistente e agradável para o usuário.
Em que situação o tema é útil
O tema é útil para desenvolvedores que procuram uma forma de desenvolver suas aplicações com baixo nível de acoplamento. Para isso, se aplica o uso de aplicações em camadas, que geram ao desenvolvedor facilidade em futuras atualizações, separação de regras de negócio e interface (ou até mesmo a troca de alguma tecnologia).
Aplicações em camadas e a camada de apresentação
Os programas são criados para que as pessoas façam uso dos mesmos. Logo, sua aplicação precisa manter uma interface gráfica consistente, e fazer com que o seu uso seja o mais intuitivo possível, sem a chance de induzir o usuário ao erro, ou deixá-lo na dúvida de como deve agir para executar uma determinada na tarefa. A palavra-chave é “padrão”, ou seja, manter uma linha de design consistente. Desta forma, o artigo será focado em como criar interfaces consistentes com o uso de tecnologias Windows Forms e WPF.
Embora existam projetos de software onde não há iteração com usuários, o tipo mais comum é quando esta parte da aplicação precisa ser desenvolvida. Neste aspecto, o desenvolvedor deve dar uma atenção especial, conduzindo o usuário a uma experiência de uso na qual o fluxo do seu trabalho seja facilmente identificado, e a curva do aprendizado seja minimizada.
Não é raro casos de projetos que falham por causa da dificuldade que é encontrada em utilizar o produto final do mesmo. Considere ainda, casos em que os elementos da interface conduzam o usuário a cometer falhas, e assim, criando um cenário de desastre.
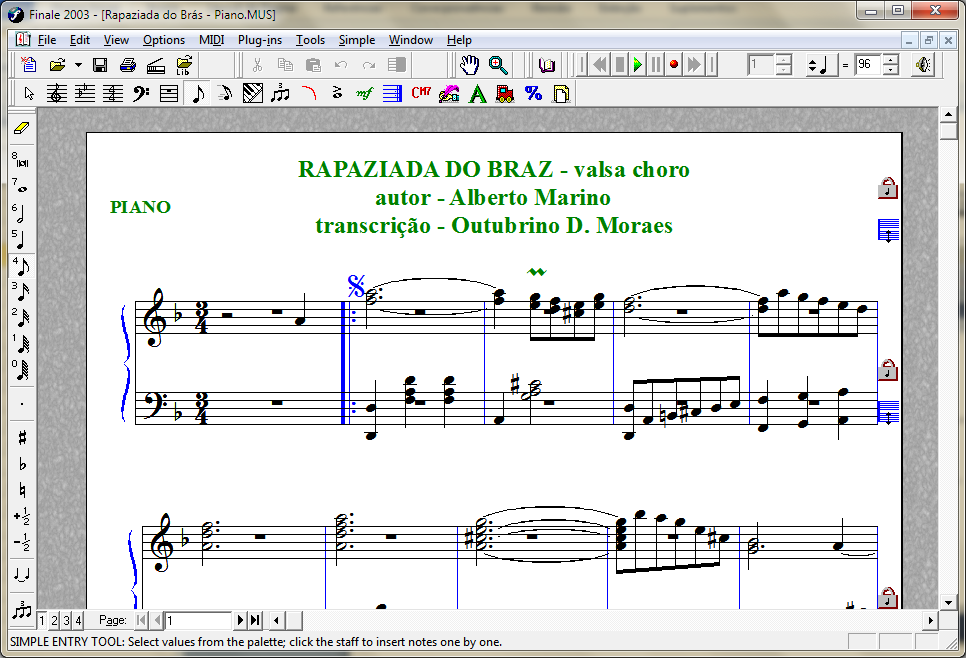
A interface gráfica com o usuário é matéria de longos estudos, e vários trabalhos foram feitos sobre este assunto. Existem algumas interfaces bem-sucedidas que se tornaram referência e acabaram sendo copiadas. A interface mais clássica é o uso de menus suspensos e ícones em botões, para facilitar a identificação das tarefas mais básicas. A Figura 1 mostra um software que segue essa linha de interface.

Figura 1. Finale (editoração musical)
De uma forma geral, todo aplicativo que utiliza esse padrão (de interface) possui alguns elementos comuns que podem ser facilmente identificados:
1. Todos possuem uma área destinada ao trabalho, seja para visualização de imagem, para edição de códigos ou das partituras.
2. Barra de menus. Normalmente localizada no topo da janela, há anos vem sendo usada para acesso dos principais comandos da aplicação. Em aplicativos comerciais também dá acesso a janelas para outros módulos.
3. Barras de ferramentas. Localizadas acima e aos lados ou flutuando sobre o conteúdo, oferecem acesso para comandos que podem ser realizados ou, objetos que podem ser arrastados para o trabalho.
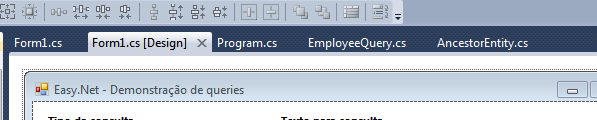
4. Conforme mostra o software de exemplo da Figura 1, onde existem dois aplicativos (editor de imagens e de partitura) que se baseiam em um padrão chamado MDI (Multiple Documents Interface), onde os documentos a serem manipulados ficam restritos em uma única janela. Existe uma variação desse padrão, chamada de Tabbed Documents Interface, onde cada documento é aberto em uma aba. Conforme mostra a Figura 2.

Figura 2. Detalhe da interface do Visual Studio
Estes padrões são utilizados há muito tempo e envolvem vários controles com os quais os programadores que desenvolvem aplicações Windows estão acostumados.
O Framework .NET e o Visual Studio procuram facilitar o trabalho, deixando a utilização destes padrões o mais simples possível. Note que ao trabalhar com um projeto Windows Forms ou WPF, os controles necessários para compor a interface são colocados em evidência e facilmente acessíveis na interface através de suas chamadas Tool Box, que centralizam o acesso a esses componentes.
Com esta introdução ira ficar claro a importância da interface e dos padrões. Recentemente a Microsoft introduziu um novo tipo de interface denominado ribbon a partir do Microsoft Office 2007.
O que é preciso então para que ao desenvolver uma aplicação comercial, esta seja ao mesmo tempo produtiva para o usuário final e simples de ser mantida pelo programador? A resposta sem dúvida alguma é a herança visual.
Herança visual
Herança em classes no C# consiste em se repetir elementos comuns de uma classe base (ou interface) para outras, aproveitando não só o código escrito, mas também mantendo um padrão consistente.
Um excelente exemplo a ser aplicado seria para interfaces gráficas. Assim, botões e elementos comuns podem ser repetidos em diversos formulários de um projeto, aproveitando-se o layout que foi estabelecido previamente.
...













