Motivação para usar a Bing Maps API
O uso de mapas e coordenadas geográficas em aplicações web e mobile vem se tornando cada vez mais comum. Podemos ver esse tipo de funcionalidade em aplicações como Facebook e TripAdvisor, nas quais existe a opção de realizarmos marcações de locais em mapas.
Para auxiliar nesse tipo de implementação, a Bing Maps API, da Microsoft, oferece recursos com os quais é possível mostrar mapas customizados, acessar localizações, endereços e rotas, baixar mapas para uso off-line, entre outras possibilidades.
Nesse artigo, veremos como utilizar a Bing Maps API, em Aplicações Universais do Windows, para recuperar dados geográficos de pontos clicados no controle MapControl.
Passo 1: Criar uma conta no Bing Maps API Dev Center
Para que seja possível utilizar o Bing Maps API da Microsoft, será necessário criar uma conta no Bing Maps Dev Center, página na qual vamos receber a chave para acesso às funcionalidades supracitadas. Dessa forma, os seguintes passos devem ser executados:
- Acesse o site do Bing Maps Dev Center e realize login com a sua conta da Microsoft (ou crie uma nova conta, caso não possua uma);
- Preencha o formulário apresentado e finalize a criação da sua conta do Bing Maps Dev Center;
- Selecione a opção My Keys, no menu My Account, e preencha o formulário, fornecendo o nome e URL de sua aplicação, além do tipo de chave (aqui utilizaremos o tipo “Basic”) e Application Type (selecione “Universal Windows App”).
Feito isso, será apresentada uma tela com a nova chave gerada.
Passo 2: Criar e configurar o projeto
Tendo criado a chave, será possível exibir mapas com o controle MapControl, disponível para Aplicações Universais do Windows. Então, para começar, abra o Visual Studio 2015 e crie um projeto com o template “Blank App (Universal Windows)”.
Nota: Para poder criar esse tipo de projeto, é necessário ter o Windows 10 SDK instalado.
Com o projeto criado, abra o arquivo MainPage.xaml e adicione o seguinte namespace XAML ao controle Page, para que você possa adicionar o controle MapControl à página:
xmlns:Maps=”using:WIndows.UI.Xaml.Controls.Maps”Em seguida, adicione um controle MapControl, atribuindo à sua propriedade MapServiceToken a chave criada ao final do Passo 1. Logo após, introduza dois controles TextBlock, a fim de armazenar os valores das coordenadas obtidas cada vez que o evento MapTapped for chamado, o que ocorre sempre que se clica com o botão direito do mouse sobre o MapControl. Após adicionar esses controles, o código interno da MainPage deverá ficar como na Listagem 1.
01 <StackPanel>
02 <Maps:MapControl Name="MapControl1" Height="240" MapServiceToken="Insert your Key here" MapTapped="MapControl1_MapTapped"/>
03 <TextBlock Name="latitude"></TextBlock>
04 <TextBlock Name="longitude"></TextBlock>
05 </StackPanel>Para implementar o método MapControl1_Tapped, clique com o botão direito do mouse sobre esse termo no XAML, contido na propriedade MapTapped do MapControl (linha 2), e selecione a opção Go To Definition. Assim, um método será criado no arquivo MainPage.xaml.cs, no qual poderemos tratar então esse evento a fim de obter as coordenadas geográficas do ponto selecionado. A Listagem 2 apresenta o código para essa implementação.
01 private void MapControl1_MapTapped(Windows.UI.Xaml.Controls.Maps.MapControl sender, Windows.UI.Xaml.Controls.Maps.MapInputEventArgs args)
02 {
03 var tappedGeoposition = args.Location.Position;
04 latitude.Text = "Latitude: " + tappedGeoposition.Latitude.ToString();
05 longitude.Text = "Longitude:" + tappedGeoposition.Longitude.ToString();
06 altitude.Text = "Altitude: " + tappedGeoposition.Altitude.ToString();
07 }Linha 3: Obtemos um objeto BasicGeoposition, que representa o ponto clicado, e que é recebido através do argumento args.Location.Position. Essa classe contém as propriedades Latitude, Longitude e Altitude, que serão usadas logo em seguida;
Linhas 04 a 06: A partir das propriedades do objeto tappedGeoposition, atualizamos o texto dos TextBlocks que definimos para conter os valores de altitude, longitude e latitude.
Caso deseje, também é possível adicionar ícones no ponto selecionado. Para isso, bastaria incluir o seguinte código ao final da Listagem 2:
01 Windows.UI.Xaml.Controls.Maps.MapIcon icon = new Windows.UI.Xaml.Controls.Maps.MapIcon();
02 icon.Location = new Windows.Devices.Geolocation.Geopoint(tappedGeoposition);
03 MapControl1.MapElements.Add(icon);Linha 01: Instanciamos um objeto do tipo MapIcon, que representa de fato o ícone a ser adicionado ao mapa;
Linha 02: Passamos para o ícone a variável tappedGeoposition, que indica a localização em que ele deve ser inserido;
Linha 03: Adicionamos o objeto MapIcon à lista de elementos do MapControl.
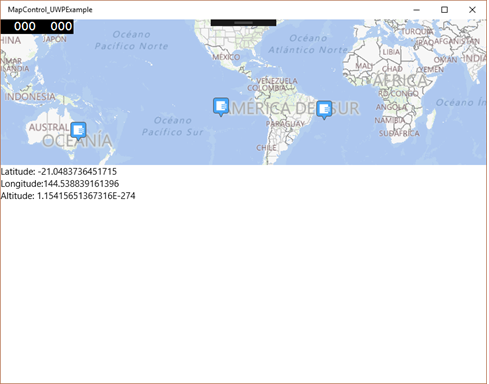
Na Figura 1 podemos ver o resultado final do que foi implementado.

Figura 1. Controle MapControl contendo três pontos selecionados
A Bing Maps API, além de ser de fácil aprendizado, permite ainda a criação de rotas personalizadas pelo meio de transporte (automóvel ou caminhada), visualização de pontos geográficos em modo 3D, entre outras funcionalidades.
















