Atenção: esse artigo tem uma palestra complementar. Clique e assista!
Este artigo ensina como implementar o autocomplete do Script.aculo.us integrado com o DWR acessando dados diretamente de um banco de dados.
Para que serve:
Criar um Autocomplete (SuggestBox) e fazer a comunicação do Javascript com uma classe Java utilizando o DWR como camada de controle Ajax.
Em que situação o tema é útil:
Quando se deseja melhorar a busca/formulário do seu sistema, melhorando a interatividade e usabilidade para o usuário.
Autocomplete com Script.aculo.us:
Script.aculo.us é um poderoso framework Javascript que tem como objetivo melhorar a interface do usuário, adicionar efeitos, animações dentre outras funcionalidades. Uma dessas funcionalidades úteis é o autocomplete, que neste artigo foi implementada de duas formas: acessando um array simples ou uma lista de objetos, ambas com auxílio do DWR para comunicação com o servidor.
Que Ajax veio para ficar todos sabemos, que ele aumenta a interatividade entre seu sistema e o usuário também sabemos, que o DWR facilita e deixa seu acesso ao Java via Javascript transparente, também já sabemos. Muitos ainda possuem dúvidas quanto a certas funcionalidades ligadas a Ajax e DWR, mesmo que essas tenham alguns artigos espalhados pela web.
Ainda assim, esses artigos acabam sendo insuficientes para sanar as dúvidas de vários desenvolvedores, que têm dificuldades de implementar certas funcionalidades. Funcionalidades estas que melhoram a interação com o usuário e facilitam a usabilidade do sistema, como é o caso do Autocomplete ou SuggestBox.
Veremos neste artigo uma maneira bem detalhada e didática de desenvolver esta funcionalidade. Para isso, utilizaremos o Script.aculo.us e o DWR.
Conhecendo o Script.aculo.us
O Script.aculo.us é um conjunto de bibliotecas Javascript que tem o intuito de melhorar a interface das páginas web. Ele fornece vários mecanismos de efeitos visuais, bibliotecas de arrastar e soltar (drop down), listas classificáveis, controles do tipo Ajax-based, edição em tabelas e várias outras funcionalidades. Sempre com o foco na interface e efeitos. Além disso, é totalmente cross-browser e muito fácil de utilizar.
Instalação
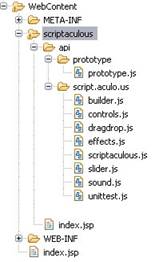
Para “instalar” o Script.aculo.us em sua aplicação, baixe a última versão no site http://script.aculo.us/, descompacte o arquivo e copie para o seu projeto Java Web os seguintes arquivos: prototype.js, localizado na pasta lib e todos os arquivos da pasta src (builder.js, controls.js, dragdrop.js, effects.js, scriptaculous.js, slider.js, sound.js e unitest.js). Adicione estes arquivos na pasta de sua escolha do projeto. Para este exemplo colocamos o prototype.js dentro da pasta scriptaculous/api/prototype, e os arquivos de src na pasta scriptaculous/api/script.aculo.us (veja a Figura 1).

Figura 1. Estrutura inicial de pastas e arquivos do Script.aculo.us.
O DWR (Direct Web Remoting) é um framework Open-Source Ajax para Java que está ligado diretamente à camada de controle do seu sistema. Ele ficará responsável pela comunicação Ajax de uma aplicação web, mantendo a transparência nas chamadas para os seus métodos Java.
Com uma simples configuração e utilização o DWR se mostra muito eficaz e útil na hora de adicionar funcionalidades Ajax à sua aplicação. Possui ainda uma vasta integração com os principais frameworks Java do mercado, facilitando o seu uso em aplicações legadas ou não.
O DWR tem as suas principais funcionalidades localizadas no util.js e engine.js, cuja utilização é muito simples e intuitiva.
Métodos como setValues() e getValues(), onde é possível preencher um formulário a partir de um objeto Java ou receber dados de um formulário apenas com uma linha e enviá-los para a classe Java, são funcionalidades marcantes do DWR.
Temos ainda funcionalidades como ReverseAjax dentre outras, que são bastante úteis para o desenvolvimento de aplicações com Ajax. Tudo isso de uma maneira trivial e objetiva, fazendo com que o DWR se torne muito produtivo.
















