Recursos especiais neste artigo:
Conteúdo sobre boas práticas.
O objetivo desse artigo é mostrar na prática como podemos implementar algumas formas de segurança na ASP.NET Web API, através da utilização de métodos de autenticação para acessar as APIs e também com a implementação de criptografia no conteúdo trafegado. Em relação às formas de autenticação o artigo irá abordar os seguintes tipos: Autenticação Básica, Digest e chave compartilhada, e em relação à criptografia do conteúdo utilizaremos o algoritmo de criptografia assimétrico RSA.
Em
que situação o tema é útil
Este artigo será útil em situações em que
a utilização da Web API necessita de algum método de autenticação dos clientes
com o servidor, ou existe a necessidade de criptografar o conteúdo para
trafegar dados sensíveis entre o servidor e o(s) cliente(s) em ambientes que
não utilizem um meio de transporte seguro (HTTPS).
Desde o início da popularização da Internet até os dias atuais, é notável seu crescente uso por diferentes tipos de dispositivos. No início, apenas computadores de mesa eram conectados a essa rede, no entanto, hoje o número de diferentes tipos de dispositivos conectados não para de crescer, entre dispositivos móveis, que podemos incluir smartphones e tablets, até novos produtos com softwares embarcados, como fogões, geladeiras e carros.
Esse crescente aumento do número de dispositivos conectados e implementados sob plataformas e linguagens diversas exige que a cada dia maneiras mais simples de comunicação entre cliente e servidor sejam construídas para recuperação ou envio de dados de forma eficiente, o que nos leva ao mundo da Web API.
No entanto, esse aumento do número de dispositivos também nos remete a algumas questões, entre elas, por exemplo: Como podemos assegurar que apenas o cliente e servidor terão conhecimento sobre o dado trafegado? Como garantir que o cliente que está acessando o recurso do servidor tem permissão para isso?
Desse modo, esse artigo se propõe a abordar essas questões a fim de demonstrar como podemos implementar algumas formas de segurança entre o cliente e servidor.
Como chegamos na ASP.NET Web API
A origem do ASP.NET Web API deu-se nas tecnologias legadas da Microsoft, como o web service ASMX, e seu sucessor o Windows Communication Foundation (WCF). Ambos trabalhando sobre as mensagens do tipo SOAP. No caso, os web services ASMX permitem a troca de mensagens SOAP sobre HTTP. O WCF, por sua vez, utiliza-se dessa abordagem para abstrair a infraestrutura da programação. Por exemplo, se temos um serviço que retorna os detalhes de um usuário, podemos hospedar o serviço a ser consumido através de HTTP, sobre Transmission Control Protocol (TCP), por meio do Microsoft Message Queuing (MSMQ), ou qualquer combinação dos mesmos. Por ter o mesmo contrato com o cliente, que pode ter ligação múltipla de várias maneiras, o serviço pode ser alcançado. Em ambos os casos a carga será SOAP, por padrão. Um aspecto importante de serviços web baseados em SOAP é a disponibilidade da Web Service Definition Language (WSDL), que permite a criação de ferramentas para facilitar o consumo do serviço, como por exemplo, o Visual Studio que pode gerar classes de proxy para acessar o web service lendo as definições WSDL.
O ASP.NET Web API é um serviço, parte do framework ASP.NET MVC 4, que se difere em relação ao WCF basicamente pelo fato de que o WCF suporta vários tipos de protocolos de transporte diferentes, conforme explicado anteriormente, e o ASP.NET Web API somente é acessível por HTTP, que é mais adequado para o acesso a partir de vários navegadores, dispositivos, etc, proporcionando a Web API um amplo alcance.
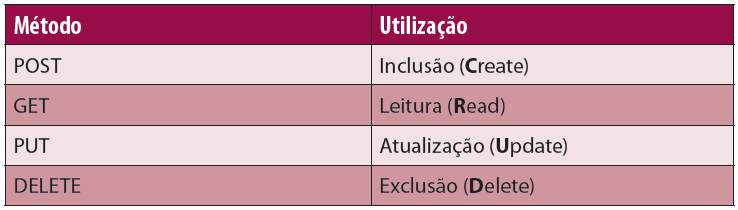
Vamos utilizar o exemplo do Facebook. Um usuário pode ler posts diretamente no Facebook, adicionar novos posts, atualizar os que postou, ou até mesmo apagar os antigos. Em outras palavras, o usuário acabou de executar as operações de criação, leitura, atualização e exclusão, que definimos como CRUD. A partir dessa ideia, o Facebook pode permitir que ferramentas de outras empresas que queiram integrar esta funcionalidade CRUD, de modo que os usuários possam executar operações CRUD no seu perfil do Facebook a partir dessas ferramentas de terceiros, sem fazer logon diretamente no Facebook. Desse modo, podemos comparar a Web API a um conjunto de classes com propriedades e métodos que fazem parte de um componente reutilizável para interagir com outra aplicação através da Web. A Web API utiliza os métodos HTTP para apresentar as ações que um usuário gostaria de realizar e as entidades da aplicação se tornam recursos destes métodos HTTP, conforme mostra a Tabela 1. Ao invés do SOAP, os pedidos e respostas HTTP, estão em XML ou JavaScript Object Notation (JSON), obedecendo o conceito REST.

Tabela 1. Métodos utilizados na Web API
Entendo o conceito REST e RESTFul
O conceito REST é descrito sobre o ponto de vista da arquitetura de um sistema, no que diz respeito a comunicação entre cliente e servidores. Nesse caso, algumas diretivas formam o conceito, como por exemplo: os servidores e clientes podem igualmente ser substituídos e desenvolvidos de forma independente, enquanto a interface entre eles não é alterada. Sendo assim, os clientes não estão preocupados com o armazenamento de dados, que permanece interno para cada servidor.
Os servidores não estão preocupados com a interface do usuário ou o estado do usuário, de modo que os servidores podem ser mais simples e mais escaláveis; cada solicitação de qualquer cliente contém todas as informações necessárias para atender à solicitação, e qualquer estado da sessão é realizado no cliente; os clientes podem armazenar em cache as respostas; a interface uniforme entre clientes e servidores simplifica e desacopla a arquitetura, o que permite que cada parte possa evoluir de forma independente; para que um serviço possa ser considerado RESTful, o mesmo deve obedecer a todas as restrições do conceito REST.
Requisição HTTP
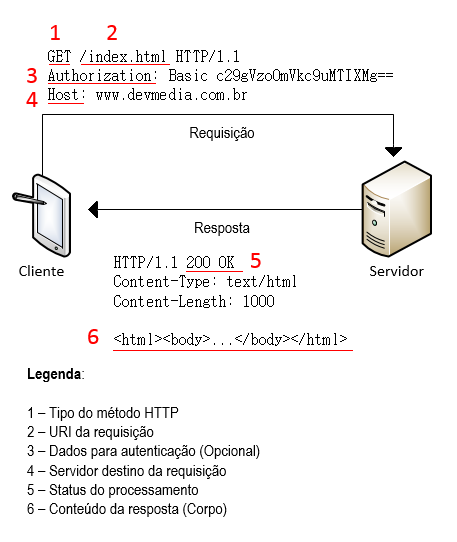
HTTP é um protocolo de camada de aplicação onde as duas extremidades da comunicação são um servidor e um cliente. O cliente se conecta a uma porta do servidor, geralmente a porta 80 e envia um pedido ao servidor, o servidor processa o pedido e envia uma resposta de volta ao cliente, que inclui um código de status indicando se o processamento foi bem sucedido ou não. Estas etapas constituem uma transação HTTP, conforme Figura 1.
Os códigos de status iniciam em 100 e vão até 599, podendo ser divididos em cinco categorias:
· 1xx: Informativos
· 2xx: Sucesso
· 3xx: Redirecionamento
· 4xx: Erro no cliente
· 5xx: Erro no servidor
Os servidores Web hospedam recursos que são identificados exclusivamente por meio de um identificador chamado de Uniform Resource Identifier (URI).

Figura 1. Modelo de uma requisição simples HTTP
Arquitetura
Do ponto de vista da arquitetura da ASP.NET Web API, podemos dizer que existe uma semelhança com a arquitetura do ASP.NET MVC 4, o qual nos permite ter um alto nível de customização, flexibilidade e escalabilidade.

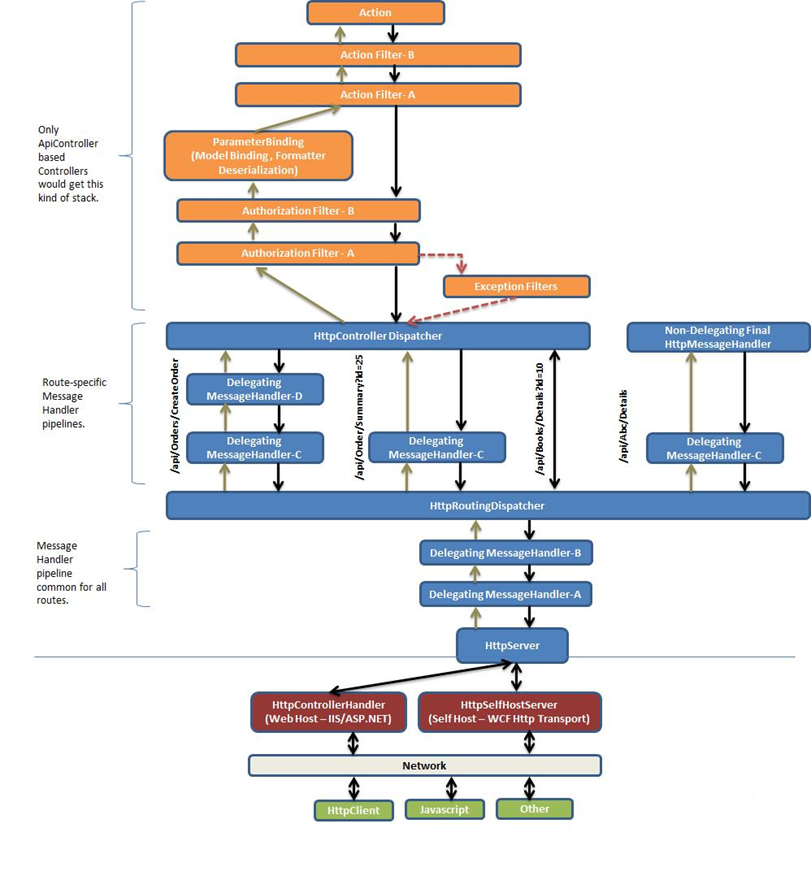
Figura 2. Diagrama do ciclo de vida da mensagem HTTP, fonte: MSDN
Iniciando da parte inferior do diagrama da Figura 2, podemos ver que a Web API pode ser hospedada no IIS (Web Host), ou fora dele, em hospedagem própria (Self Host), onde a própria aplicação irá escutar uma porta no servidor para receber as requisições, da mesma forma que podemos fazer com o WCF. Assim, uma vez que uma requisição chega ao HttpServer, ela irá obrigatoriamente passar por um pipeline de processamento, iniciado pelos manipuladores de mensagens (Message Handlers), que são customizáveis e poderão ser configurados de forma global, ou por rota(s), cuja função é realizar a verificação das mensagens, criação de logs, entre outras. Esse é o momento mais apropriado para fazermos autenticação de uma requisição, pelo motivo de que como é o início do processamento, tendo chegado uma requisição que não está autorizada, o servidor por sua vez não terá desperdício de processamento para essa requisição não autorizada, a qual veremos na prática mais adiante no artigo.
Seguindo pelo pipeline, chegamos até os encaminhadores de mensagens ao Controller (HttpController Dispatcher) que passará a mensagem para os filtros de autorização (Authorization Filter), os quais têm a função de autorizar a requisição que acaba de chegar. Por exemplo, através da autenticação realizada anteriormente podemos restringir que certo tipo de ação poderá ser feito apenas por usuário do tipo Gestores e que funcionários comuns não poderão ter acesso a determinada funcionalidade. Caso não autorizada, a requisição é interrompida imediatamente e retornada para o cliente que efetuou o acesso com o código de status HTTP 401 (Unauthorized).
Depois, uma vez autenticada e autorizada, a mensagem passa pelo processo chamado de Model Binding, que fará a formatação da mensagem de acordo com os parâmetros da ação escolhida pelo HttpController Dispatcher para execução, assim como acontece no ASP.NET MVC. A diferença nesse processo é que na Web API os tipos de dados simples são recuperados do URI, enquanto os tipos complexos são recuperados do corpo da requisição. Já o MVC procura em ambos os lugares por propriedades que se encaixem no modelo especificado.
Por fim, a mensagem poderá passar por filtros de ação (Action Filter), que são filtros genéricos e, por exemplo, podem ser usados para garantir que uma requisição seja executada somente via HTTPS, realizar a descriptografia de mensagens, entre outros.
Depois desse fluxo de processamento, a requisição chega ao destino final que é a própria ação e após sua execução, retorna para o cliente que efetuou a requisição em forma de resposta.
Facilitadores
Hoje, para o desenvolvimento de qualquer aplicação existem facilitadores que foram desenvolvidos por terceiros, pagos ou não, que auxiliam e diminuem o tempo de desenvolvimento de uma aplicação. Sendo assim, para o artigo, foi utilizado o Fiddler, um depurador que intercepta todas as requisições HTTP e HTTPS que saiam do computador com destino a Internet. Também foi utilizado o Json.Net, que é um framework muito popular para se trabalhar com Json em .Net, esse por sua vez foi utilizado nas chamadas das requisições para serialização e deserializaçao dos objetos nas requisições e nas respostas recebidas pelo cliente que consome os dados da Web API. O endereço para ambos facilitadores está na seção de links.
...















