O framework ASP.NET MVC (atualmente na versão 4.0) introduziu uma nova maneira de se pensar no desenvolvimento Web dentro da plataforma .NET, baseando-se num padrão de arquitetura conhecido como “Model-View-Controller” (ou simplesmente “MVC”).
Muito embora não seja uma tarefa difícil a obtenção de soluções bem estruturadas com a tecnologia Web Forms, o que se observa em muitas situações é justamente o contrário disto: este tipo de preocupação acaba por ser relegado a um segundo plano, seja pela agilidade e a flexibilidade que o amplo conjunto de componentes existentes (Web Controls) oferece, quanto por pressões pela entrega mais rápida de um projeto.
Independente da forma como uma aplicação ASP.NET venha a ser elaborada, será bem provável que esta faça uso de mecanismos de JavaScript na implementação de suas funcionalidades. Isto muito provavelmente envolverá a utilização de recursos de AJAX (Asynchronous JavaScript and XML) e JQuery (conjunto de bibliotecas que simplifica o uso de JavaScript), viabilizando assim a introdução de comportamentos dinâmicos em um site.
No caso específico de projetos Web Forms, um exemplo extremamente comum de uso de AJAX está nas atualizações parciais dentro de uma página HTML. Este tipo de construção emprega o componente UpdatePanel, desonerando os desenvolvedores da necessidade de uma codificar extensos trechos de instruções JavaScript.
O update (refresh) de partes de um formulário HTML é considerado uma boa prática de desenvolvimento, já que evita a atualização completa de uma página. Isso melhora consideravelmente a interação de um usuário com os controles existentes em uma página, uma vez que possibilita uma melhor performance no acesso às funcionalidades desta.
Diferentemente de estruturas criadas em Web Forms, Views geradas sob o ASP.NET MVC não contam com controles visuais. Logo, funcionalidades que requerem atualizações parciais dentro de uma página deverão seguir uma abordagem diferente, combinando neste caso o uso de JQuery e de um tipo de recurso conhecido como Partial View.
Dentro do framework MVC, Partial Views correspondem aos User Controls presentes em muitas soluções ASP.NET Web Forms. Uma das vantagens deste mecanismo está na sua capacidade de reutilização: uma Partial View representando uma função genérica pode vir a ser consumida em vários pontos de um site ASP.NET MVC.
Partial Views também podem ser utilizadas para a implementação de páginas com atualizações parciais. Em tais situações, uma View principal empregaria este tipo de estrutura, de maneira a se conseguir com isto somente o update de uma ou mais partes do formulário HTML em questão.
Neste artigo será demonstrado esta forma de uso de Partial Views, utilizando para isto recursos pertencentes à biblioteca JQuery.
Criando a solução de exemplo
A aplicação apresentada neste artigo foi criada no Visual Studio 2012 Professional, fazendo uso do .NET Framework 4.5 e da versão 4.0 do ASP.NET MVC. O exemplo aqui descrito procura abordar a construção de uma Partial View em que serão exibidas a cada 30 segundos informações de um glossário com termos de Arquitetura de Software; será ainda possível se obter a próxima definição acionando para isto um botão (o qual também irá disparar este processo de atualização).
Uma vez elaborada a View em que aparecerão os itens desse glossário, este elemento poderá ser visualizado a partir da pagina inicial do site de testes.
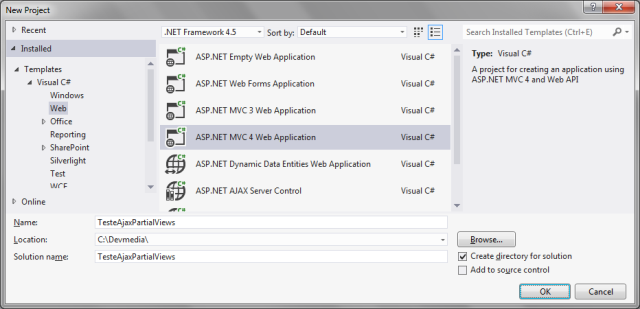
Para gerar o projeto citado será necessário, dentro do Visual Studio, acessar o menu File, opção New e, por fim, opção Project. Dentro da tela New Project (Figura 1) selecionar o template ASP.NET MVC 4 Web Application, preenchendo o campo Name com o nome da aplicação a ser criada (“TesteAjaxPartialViews”, neste caso); no campo Location é possível ainda definir o diretório no qual constarão os arquivos para este projeto.

Figura 1: Criando um projeto ASP.NET MVC 4 para testes
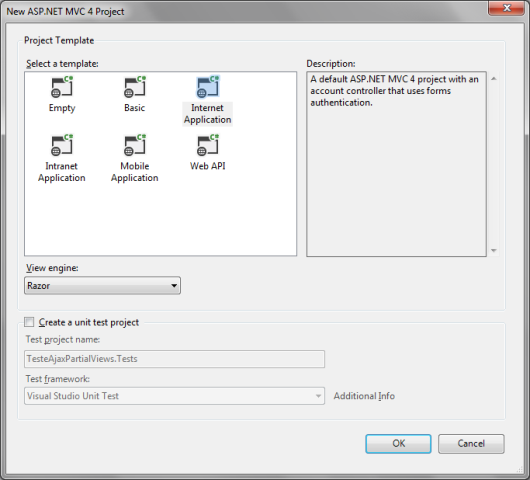
Aparecerá então uma janela como a que consta na Figura 2. Deverão ser escolhidos o template em que se baseará o projeto (selecionar “Internet Application”), além do Engine utilizado para a geração das Views (marcar aqui a opção “Razor”).

Figura 2: Criando um projeto ASP.NET MVC 4 para testes
Criação da classe utilização para obtenção de termos sobre Arquitetura de Software
Com o projeto TestePartialViews gerado, deve-se proceder neste momento com a codificação da classe (GlossarioArquitetura) que funcionará como um glossário de termos relativos à Arquitetura de Software. A estrutura aqui criada pertencerá à camada Model.
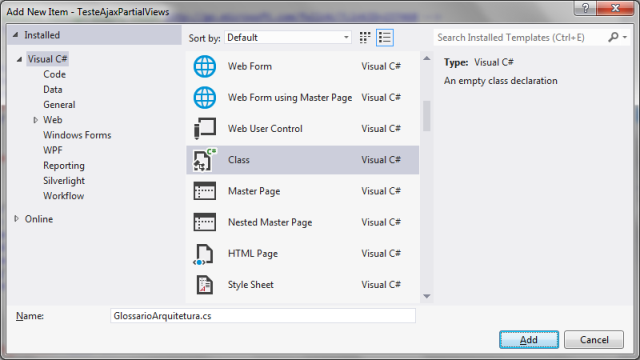
Dentro do Solution Explorer será necessário clicar com o botão direito do mouse sobre a pasta Models, escolhendo em seguida no menu de atalho o item Add, opção Class. Nesse instante será exibida a tela Add New Item, com o template para a criação de classes já selecionado (Figura 3); preencher o campo Name com “GlossarioArquitetura.cs”.

Figura 3: Criando o arquivo para implementação da classe GlossarioArquitetura
A Listagem 1 apresenta a implementação da classe estática GlossarioArquitetura. Como a solução aqui demonstrada se presta somente à realização de testes, não será necessária a criação de um banco de dados para o eventual armazenamento e recuperação de informações.
Em virtude disto, o método ObterDefinicao gera um número randômico (de zero a três) por meio do método Next do tipo Random, utilizando o valor correspondente para o acesso à definição que consta num array de strings (variável privada “_Definicoes”).
Listagem 1: Classe GlossarioArquitetura
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace TesteAjaxPartialViews.Models
{
public static class GlossarioArquitetura
{
private static string[] _Definicoes = new string[]
{
"SOA (sigla em inglês para Service Oriented " +
"Architecture) - ou Arquitetura Orientada " +
"a Serviços, em português - é um modelo de arquitetura " +
"na área de Sistemas de Informação. " +
"Tem por objetivo principal o atendimento de " +
"necessidades de negócios a partir do fornecimento " +
"de serviços agrupados em componentes (módulos) " +
" de software. A implantação desta arquitetura é " +
"feita, de maneira geral, através da utilização "
"de Web Services.",
"REST (sigla em inglês para Representational State " +
"Transfer) é uma especificação na qual recursos " +
"são representados por meio de um endereço único, " +
"através do uso de URLs. Dados consumidos por uma " +
"aplicação sob a forma de objetos constituem exemplos " +
"de recursos. Um endereço único, por sua vez, é " +
"formado por informações de identificação do recurso " +
"no serviço responsável por prover o mesmo, assim " +
"como por uma indicação da operação que se deseja " +
"efetuar sobre tal recurso.",
"BPM (Business Process Modeling) é um paradigma " +
"que oferece em suas definições diversas técnicas " +
"para a modelagem de processos de negócio. Inúmeras " +
"ferramentas de mercado encapsulam elementos e " +
"práticas deste conceito, contando inclusive " +
"com mecanismos para a modelagem gráfica de fluxos " +
"de atividades.",
"Acoplamento é um conceito empregado para se " +
"determinar o grau de relacionamento entre " +
"diferentes partes que constituem uma aplicação. " +
"Um alto acoplamento resulta em um nível de " +
"alta dependência entre os diversos componentes " +
"envolvidos, fato este que pode levar a dificuldades " +
"na manutenção futura das funcionalidades " +
"consideradas. Logo, o ideal é que exista um " +
"baixo nível de acoplamento entre as estruturas que " +
"constituem um determinado elemento."
};
public static string ObterDefinicao()
{
Random r = new Random();
int posicao = r.Next(0, 3);
return _Definicoes[posicao];
}
}
}
Implementando o Controller que irá processar a Partial View
O Controller HomeController também será modificado, a fim de que preveja a Partial View que retornará informações sobre termos de Arquitetura de Software. O código referente a essa estrutura está na Listagem 2.
Conforme é possível observar, além das Actions já criadas automaticamente pelo Visual Studio, está sendo implementado um método de nome DefinicaoArquitetura. O retorno desta operação será uma instância do tipo PartialViewResult, a qual é gerada por meio de uma chamada ao método básico PartialView (definido na classe básica Controller).
Listagem 2: Classe HomeController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using TesteAjaxPartialViews.Models;
namespace TesteAjaxPartialViews.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
return View();
}
public ActionResult Contact()
{
return View();
}
public PartialViewResult DefinicaoArquitetura()
{
return PartialView();
}
}
}
Implementação das Views da aplicação
Por fim, será preciso gerar a Partial View para a exibição de informações do glossário de Arquitetura de Software, bem como efetuar ajustes na View que corresponde à página inicial da aplicação (local em que será possível a visualização das diferentes definições).
A criação da View que conterá o resultado da execução da Action DefinicaoArquitetura pode ser feita clicando-se com o botão direito do mouse sobre o método correspondente; no menu de atalho apresentado selecionar a opção Add View.
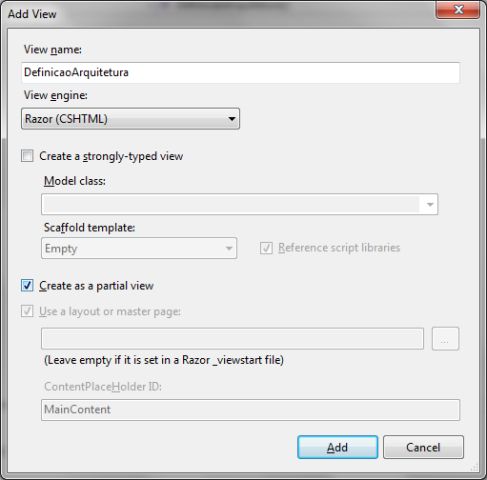
Com a janela “Add View” ativa, certificar-se de que o campo “View Engine” está preenchido com o valor “Razor (CSHTML)”; selecionar então a opção “Create as a partial view” (Figura 4).

Figura 4: Criação de uma Partial View
Ao se acionar o botão Add da janela Add View será criado o arquivo DefinicaoArquitetura.cshtml (Listagem 3). Dentro desta página serão exibidos o conteúdo de um termo do glossário (por meio de uma chamada ao método ObterDefinicao da classe GlossarioArquitetura), além do horário em que este item foi obtido pela última vez.
Listagem 3: Partial View DefinicaoArquitetura.cshtml
<p>
<i>
@TesteAjaxPartialViews.Models.GlossarioArquitetura.ObterDefinicao()
</i>
</p>
<p>
Última Definição carregada em:
@DateTime.Now.ToString("HH:mm:ss")
</p>
Já a Listagem 4 exibe o código do arquivo Index.cshtml, o qual permitirá a visualização das informações processadas pela Partial View DefinicaoArquitetura. Esta View foi criada automaticamente pelo Visual Studio, sendo carregada automaticamente ao se executar a aplicação Web de testes.
Serão exibidas como resultado do processamento da View Index:
- A data em que a página correspondente foi gerada (através do uso da propriedade Now da classe DateTime);
- O conteúdo gerado pela execução da Partial View DefinicaoArquitetura (através de uma chamada ao método RenderPartial do objeto Html).
Além do conteúdo da Partial View ser gerado ao se acessar a página representada pelo arquivo Index.cshtml, o mesmo poderá ser atualizado das seguintes maneiras:
- Acionando um botão (“btnProximaDefinicao”), com este controle fazendo uma chamada à função JavaScript atualizarDefinicao;
- Automaticamente a cada 30 segundos, a partir de uma chamada à operação JavaScript setInterval (a qual recebe como parâmetros o nome de uma função a ser executada – neste caso atualizarDefinicao, além do intervalo de tempo em milissegundos); isto acontecerá dentro da definição do método ready, o qual é automaticamente acionado ao se carregar o conteúdo da View Index em um browser.
Quanto à função atualizarDefinicao, esta construção JavaScript será responsável por acionar a Partial View DefinicaoArquitetura de forma assíncrona. Isto significa que a atualização dos trechos de HTML contendo a descrição de um termo de Arquitetura de Software será feita em background, evitando com isto o refresh de toda a página correspondente à View Index.
Este comportamento dinâmico de atualizarDefinicao só é possível graças ao uso da função de nome ajax (definida na biblioteca JQuery). Nesta última foram informados os seguintes parâmetros:
- type: tipo da requisição HTML que será enviada para execução (neste caso, HTTP GET);
- url: caminho do recurso a ser processado (aqui se indicou a Partial View);
- dataType: tipo de dado que será produzido pelo processamento desta requisição assíncrona (HTML neste exemplo);
- cache: o valor false evita que o resultado da requisição seja adicionado ao cache do browser, forçando com isto a atualização dos dados;
- async: o valor true indica que a requisição será enviada de maneira assíncrona;
- sucess: função acionada em caso de sucesso na execução de uma operação; o parâmetro fornecido a este método corresponde ao retorno da requisição, com este conteúdo sendo associado à div “definicaoArquitetura” por meio da instrução html (a fim de atualizar o conteúdo da Partial View).
Listagem 4: View Index.cshtml
@section featured {
<section class="featured">
<div class="content-wrapper">
<hgroup class="title">
<h1>Glossário de Termos de Arquitetura
de Software</h1>
</hgroup>
</div>
</section>
}
<script type="text/javascript"
src="~/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
function atualizarDefinicao() {
$.ajax(
{
type: 'GET',
url: '/Home/DefinicaoArquitetura',
dataType: 'html',
cache: false,
async: true,
success: function (data) {
$('#definicaoArquitetura').html(data);
}
});
}
$(document).ready(function () {
setInterval(atualizarDefinicao, 30000);
});
</script>
<p>
Última atualização completa desta página:
@DateTime.Now.ToString("HH:mm:ss")
</p>
<h3>Definição:</h3>
<div id="definicaoArquitetura">
@{
Html.RenderPartial("DefinicaoArquitetura");
}
</div>
<input id="btnProximaDefinicao"
type="button"
value="Próxima Definição"
onclick="atualizarDefinicao();" />
Executando a aplicação de testes
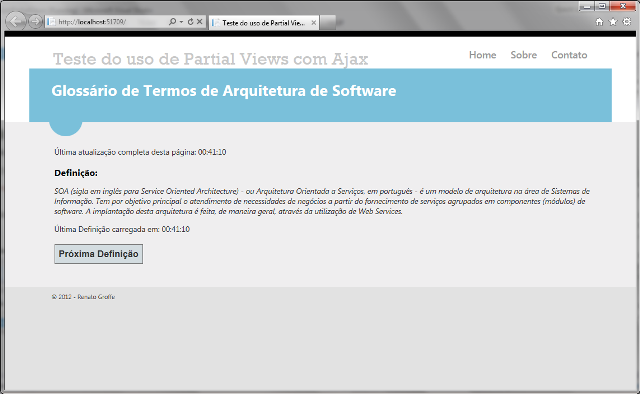
Ao se executar a aplicação criada neste artigo, será exibida inicialmente uma tela como a que consta na Figura 5. Conforme já descrito anteriormente, por default é acionada a View Index, a qual é parte integrante do Controller de nome Home. Um primeiro termo de Arquitetura já estará visível neste momento.

Figura 5: Aplicação TesteAjaxPartialViews em execução
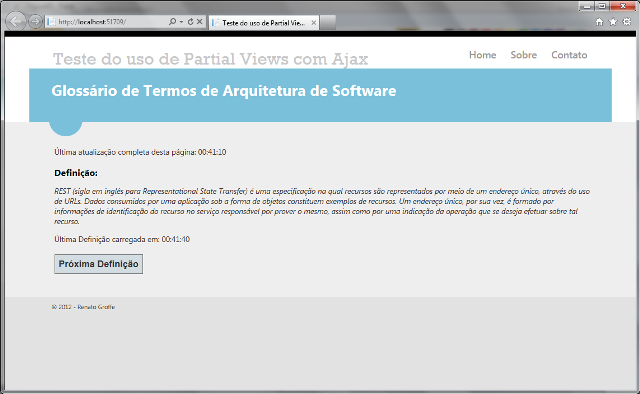
Decorridos 30 segundos, uma nova definição terá sido carregada, sem que isto implique na atualização de toda a página (Figura 6).

Figura 6: Atualização automática da Partial View DefinicaoArquitetura
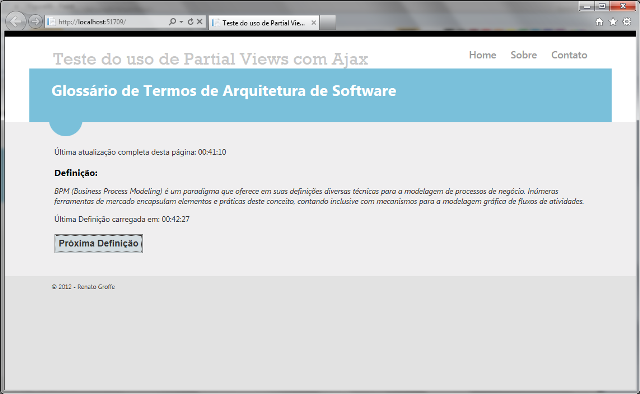
Finalmente, ao se pressionar o botão “Próxima Definição” uma nova atualização da Partial View DefinicaoArquitetura será disparada (Figura 7).

Figura 7: Atualização da Partial View DefinicaoArquitetura a partir de clique em botão
Conclusão
Tentei com este artigo responder a uma dúvida bastante comum por parte de desenvolvedores habituados ao padrão Web Forms (e com o uso do controle UpdatePanel), porém ainda não tão familiarizados com a construção de aplicações a partir do framework ASP.NET MVC. Espero que o conteúdo aqui apresentado tenha sido útil. Até uma próxima oportunidade!














